微信小程序富文本编辑器怎么解析标签
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序富文本编辑器怎么解析标签相关的知识,希望对你有一定的参考价值。
参考技术A 小程序”实质上是基于 公众平台的一种应用号,和订阅号、服务号一样是为组织用户提供服务的。从一定程度上可以将“小程序”理解为简化版的应用,而 希望通过“小程序”的推出,建立起以 为核心的类似于AppStore的生态系统。微信小程序富文本-wxParse的使用
最近小程序蛮火的,公司要做于是学了一点点小程序
不知道你们有没有遇到过这种问题:
从公司服务器获取的文章内容是有HTML标签格式的一段内容,但是微信是不支持这些标签的,怎么办呢?
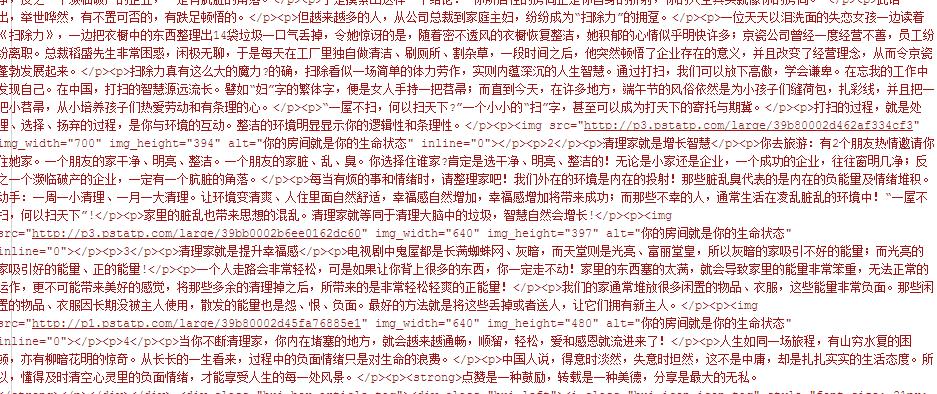
1.一般网站后台的文章是这样的,带有很多的html标签(这里是截取的今日头条某文章内容),但是小程序并不支持,它会以文本直接显示
怎么办呢?
2.在这个时候可以考虑 wxParse
wxParse信息
- 版本号0.1
- 历史版本号0.2 具体代码请查看仓库分支V1
- github地址: https://github.com/icindy/wxParse
- 解决问题:微信小程序富文本html、md解析组件 (图片格式标签也可以转换)
- wxParse主要目的就是弥补富文本解析空缺的组件,欢迎使用反馈
- (以上信息来自网络)
3.实现步骤
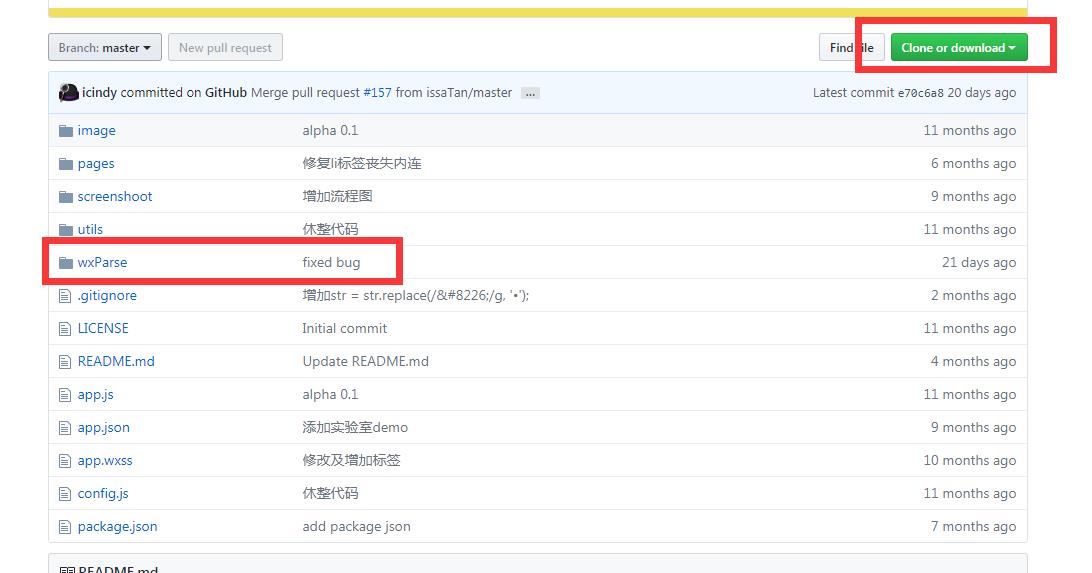
1.首先我们肯定先去下载 点击链接进入github 然后电击绿色的下载按钮,然后本地解压

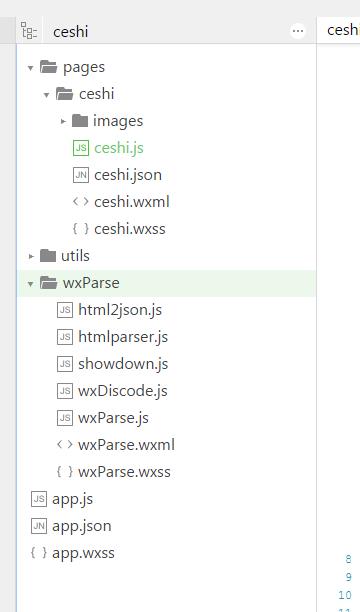
2.解压后的文件如下,请不要删除文件,直接文件夹移动到你的微信小程序目录

3.这是我的测试目录,放置的位置自己定,记得路径

4.使用方式,引入模版
首先在 app.wxss中引入 wxParse.wxss ,路径由你防止的文件路径而定
1 //app.wxss 文件中 2 3 /*调用wxParse*/ 4 5 @import "wxParse/wxParse.wxss";
在你的 wxml 文件中引用 “wxParse.wxml”
1 //在你的wxml文件中 2 3 <import src="../../wxParse/wxParse.wxml" />
当然还有最重要的 js 文件中调用
1 //在你要添加数据的页面的js中 2 3 var WxParse = require(\'../../wxParse/wxParse.js\');
调用完毕后就是添加了,首先在你要添加的wxml页面添加如下代码
1 //包裹的view,固定大小以及文字大小颜色等,html的字体和小程序的字体标准有些不同,调整一下会好看一些 2 3 <view class="m1_content"> 4 5 //模版处理 之前后需要绑定数据指向 article是您的数据名称 可修改 6 7 <template is="wxParse" data="{{wxParseData:article.nodes}}" /> 8 9 </view>
最后就是js的部分了
1 //文件的调用 2 var WxParse = require(\'../../wxParse/wxParse.js\'); 3 var app = getApp() 4 Page({ 5 data: { 6 }, 7 8 //防止的地方随意,因为我要加载就出现所以写在了 onLoad: function ()方法中 9 10 onLoad: function () { 11 12 //存放html内容代码的数据变量 和之前的article一致 13 14 var article = \'<div class="article-box"><h1 class="article-title">你的房间就是你的生命状态</h1> <div class="article-sub"><!----> <span>正能量励志</span> <span>2017-09-11 10:22</span></div> <div class="article-content"><div><p>1</p><p>你的房间就像你自己</p><p>哈佛商学院经过多年的研究,发现一个现象:幸福感强的成功人士,往往居家环境十分干净整洁;而不幸的人们,通常生活在凌乱肮脏中。由小家及大家,一个成功的企业,往往窗明几净;反之一个濒临破产的企业,一定有肮脏的角落。</p><p>于是摸索出这样一个结论:“你所居住的房间正是你自身的折射,你的人生其实就像你的房间。”</p><p>此语一出,举世哗然,有不置可否的,有跌足顿悟的。</p>\'; 15 /** 16 * WxParse.wxParse(bindName , type, data, target,imagePadding) 17 * 1.bindName绑定的数据名(必填) 18 * 2.type可以为html或者md(必填) 19 * 3.data为传入的具体数据(必填) 20 * 4.target为Page对象,一般为this(必填) 21 * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) 22 */ 23 var that = this; 24 25 //执行转换方法 然后就应该成功了 26 27 WxParse.wxParse(\'article\', \'html\', article, that, 5); 28 } 29 30 })
网上其实很多教程,可能有点凌乱,以上我亲测目前是可以用的,注意细节应该没问题了
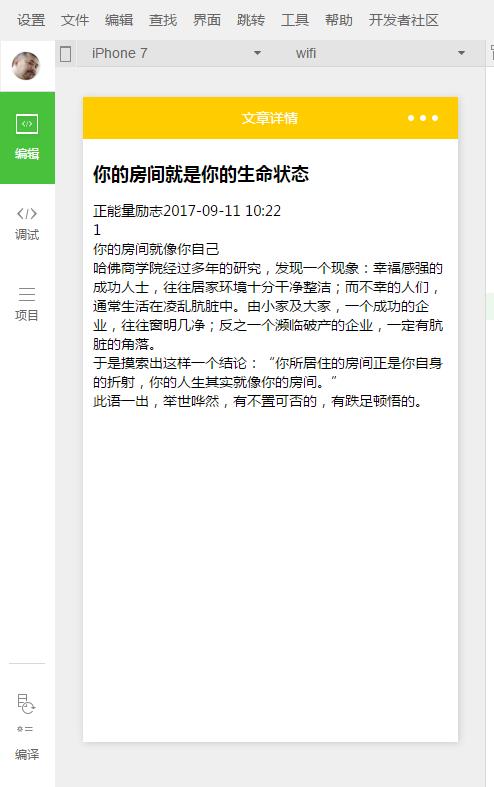
最后我们看看效果
这是开始的效果没用插件

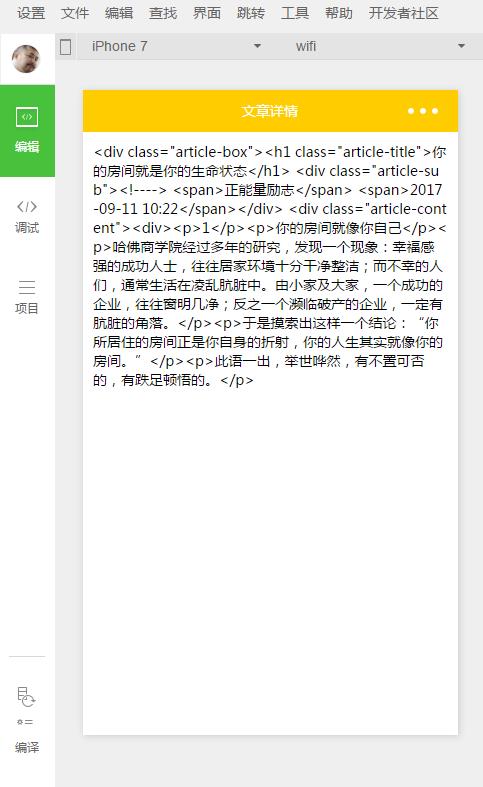
使用了之后的显示结果
当然,文字大小需要调节一下,但是整体的格式都在的
不仅仅是文字,图片格式也可以转换
图片格式也可以转换
图片格式也可以转换
图片格式也可以转换
重要的事情说三遍

以上是关于微信小程序富文本编辑器怎么解析标签的主要内容,如果未能解决你的问题,请参考以下文章