java Web网站员工信息修改功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java Web网站员工信息修改功能相关的知识,希望对你有一定的参考价值。
项目环境:有一个员工类Employee,里面有一些属性,数据库中有一张员工表与之对应,且有数据。
代码:网页上有一个修改员工信息的功能,与之对应的是代码中我有一个更新员工的方法,并且我写了一个方法测试这个功能,具体步骤如下:1.Employee employee = new Employee();
employee.setId(1); //此时得到id号为1的员工(这里我认为得到的是包括id号为1的员工的所有信息)
2.employee.setEmpName("44444"); //因为第1步我已经得到这个员工信息,所以我就对它的属性empName修改为44444,其他属性没改
3.employeeServiceTest.modify(employee); //最后进行修改
但是代码报错,好像是说要把所有属性改掉,修改才能成功,改一个empName属性不行,为什么?
我只是要改一个属性啊,其他属性我不要改,为什么更新不成功呢?
employee.setId(1); //此时得到id号为1的员工(这里我认为得到的是包括id号为1的员工的所有信息)
我不清楚这是为什么 参考技术B 在set属性之前,要先把需要修改的对象从数据库load上来
或者说通过id从数据库拿到你要修改的对象
然后再修改属性的值
最后update就可以了 参考技术C 瞧你描述的好像是hibernate,你那样设不行吧,要查根据主键查出来,再修改,不清楚加好友研究
ssm员工管理系统---通过Bootstrap模态框实现修改员工信息功能
文章目录
- ssm员工管理系统---通过Bootstrap模态框实现修改员工信息功能
- 需求
- 把bootstrap中的模态框加入到index.jsp首页
- 给index.jsp首页的编辑按钮绑定一个单击事件
- index.jsp首页中的getDepts方法
- 后端控制器接收/depts请求的方法getDepts
- service层的getDepts方法
- 动态代理接口中的queryAllDepartment方法
- 映射文件中的sql语句
- index.jsp首页中的getEmp方法
- 后端控制器中接收/select_emp_byId请求的方法getEmp
- service层的getEmp方法
- 动态代理接口中的selectEmployeeById方法
- 映射文件中的sql语句
- 给修改员工模态框中的更新按钮绑定一个click单击事件
- 后端控制器中接收updateEmp请求的方法updateEmp
- service层的update_emp_byId方法
- 动态代理接口中的updateEmployee方法
- 映射文件中的sql语句
- 测试
ssm员工管理系统—通过Bootstrap模态框实现修改员工信息功能
需求
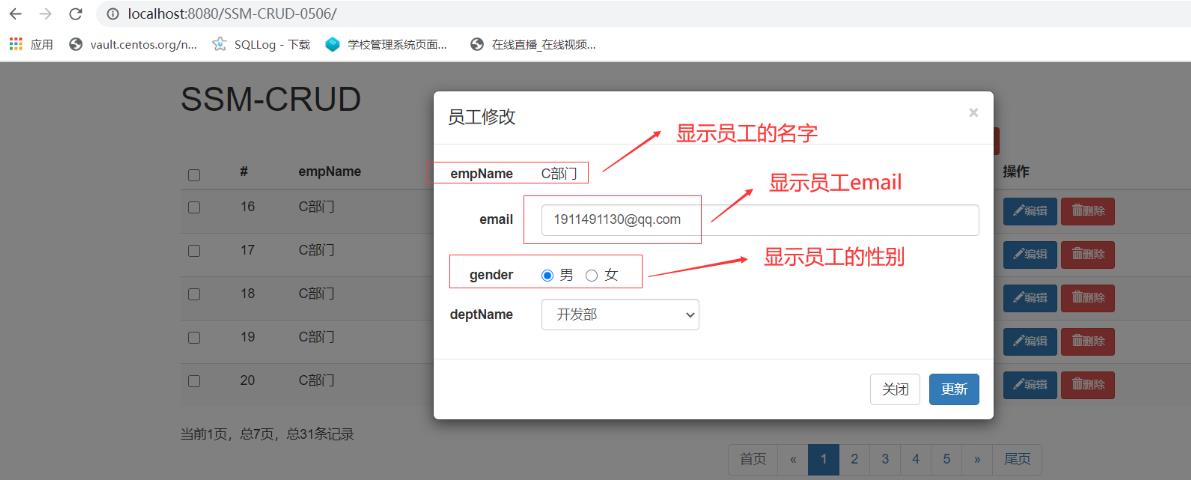
点击编辑按钮,会跳出来一个修改员工的模态框,并且模态框里初始会显示对应员工的信息,然后在模态框中修改员工信息,修改好之后,点击模态框的更新按钮,会刷新页面,显示已修改的员工信息。
把bootstrap中的模态框加入到index.jsp首页
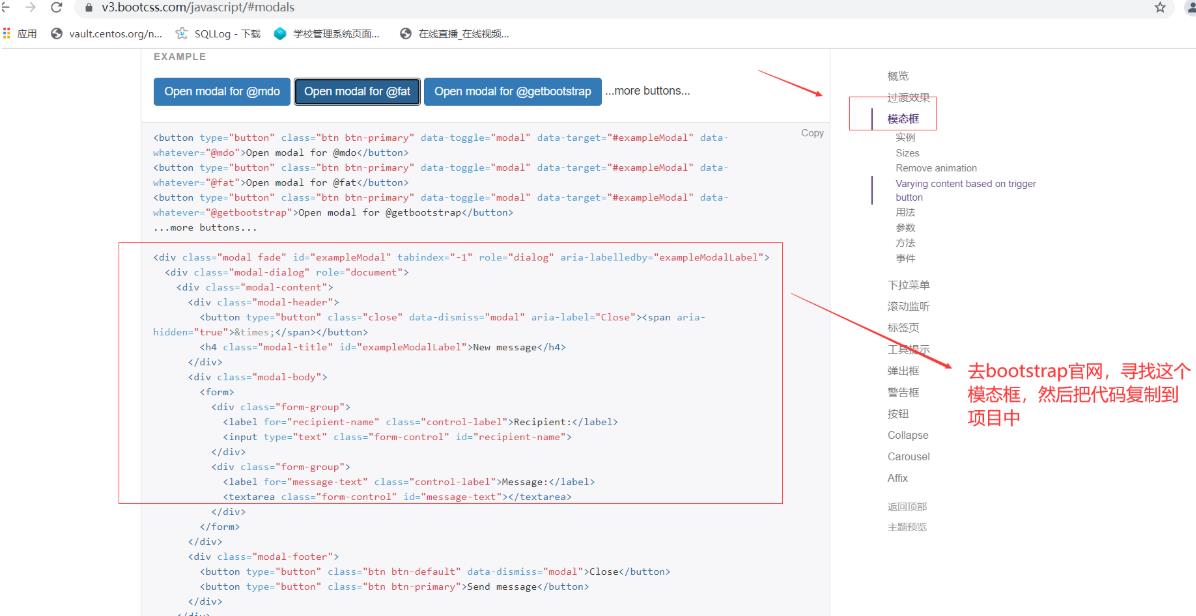
bootstrap官网的模态框,如下图:

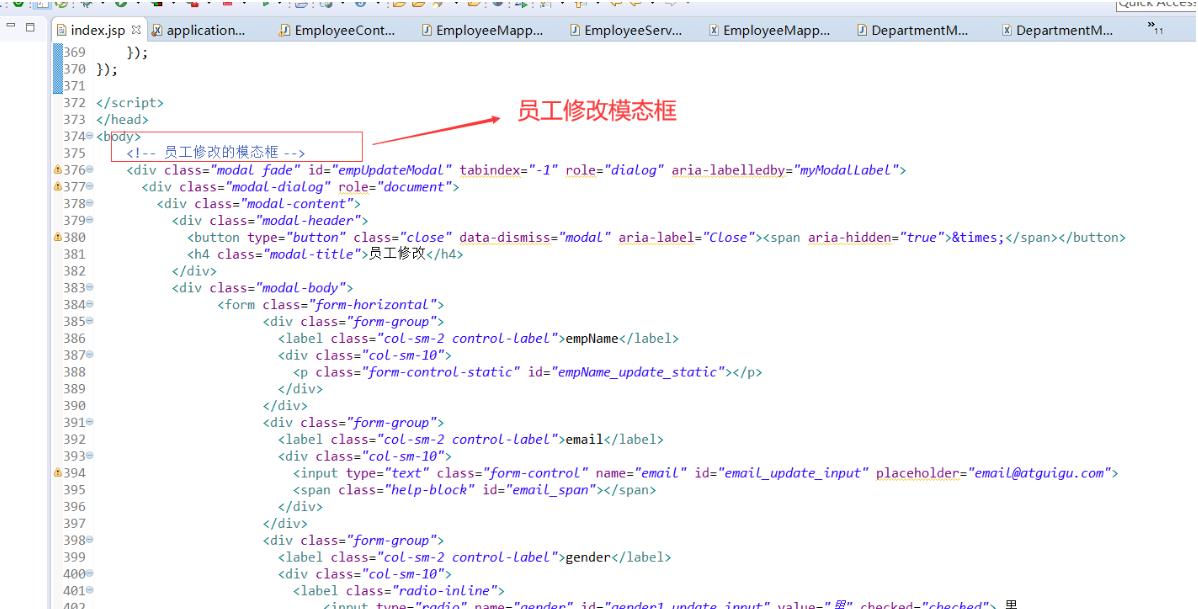
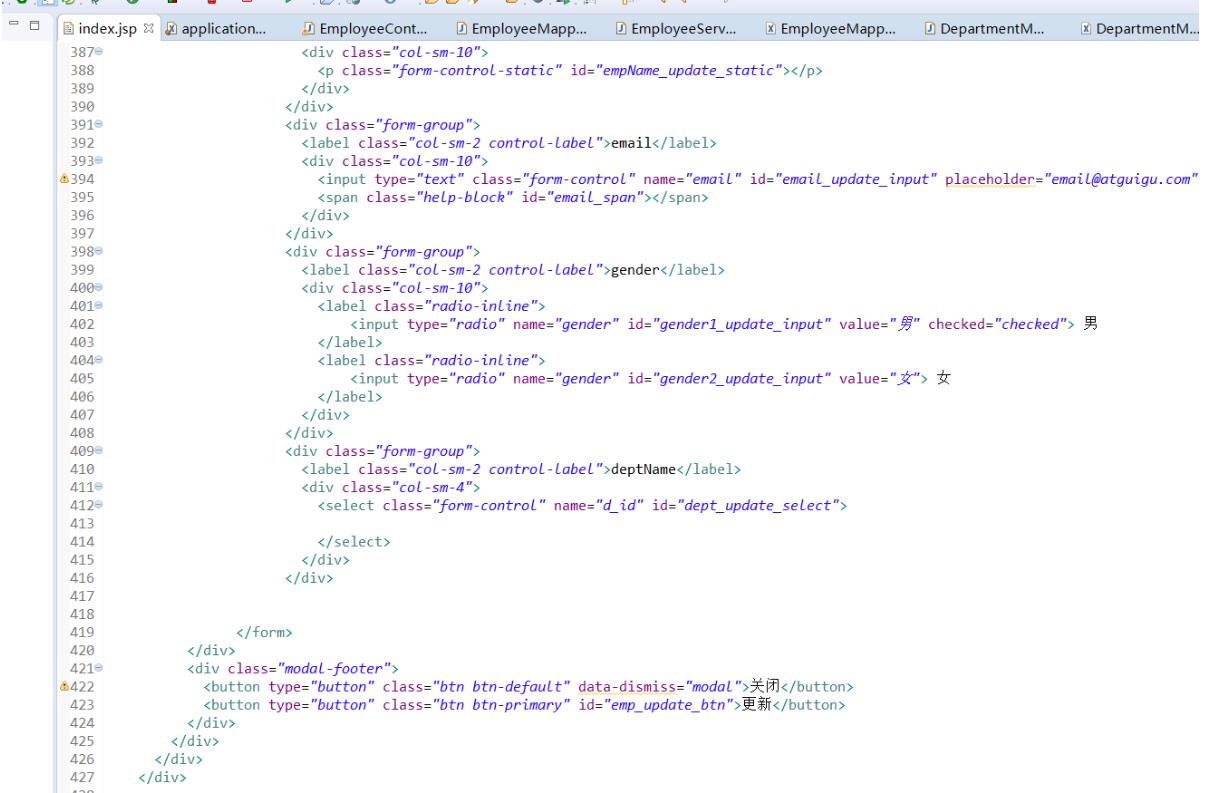
把模态框的代码移到index.jsp首页中,如下图:


给index.jsp首页的编辑按钮绑定一个单击事件
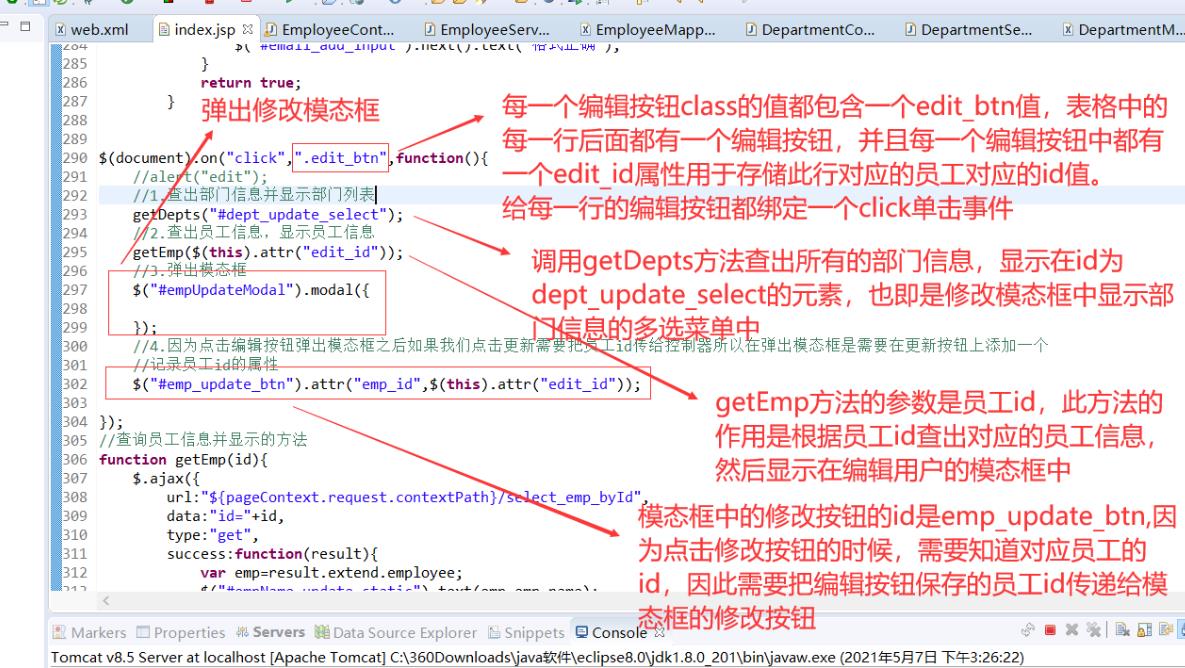
如下图:

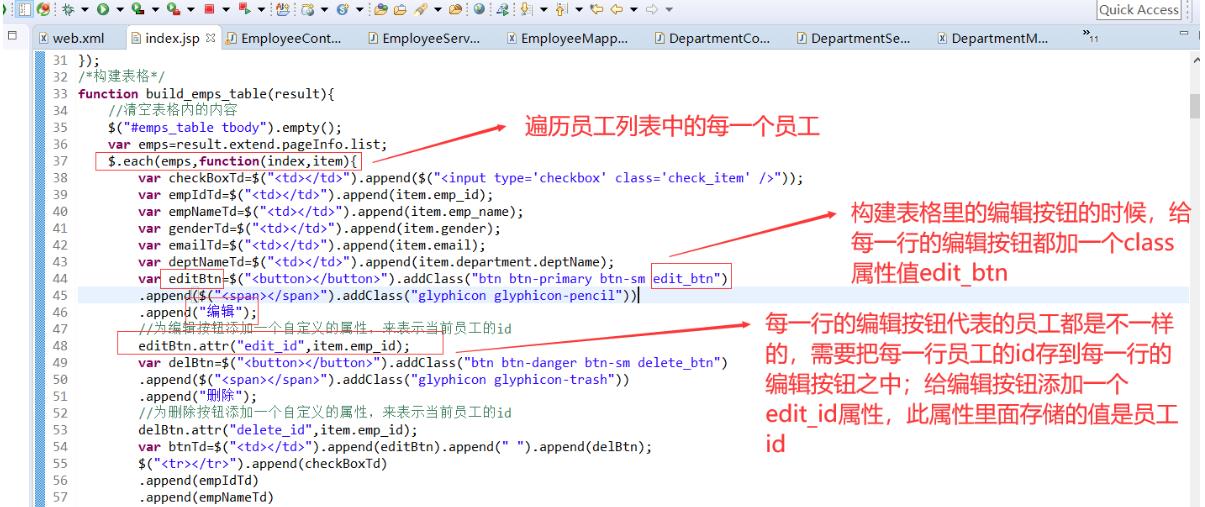
来看一下,index.jsp页面中,编辑按钮的代码,如下图:

index.jsp首页中的getDepts方法
getDepts方法干的事情:
1.清空select多选菜单中原本的内容
2.发送异步请求查询部门表中的信息
3.将查询到的部门信息构建到修改员工模态框的显示员工部门名的多选菜单中
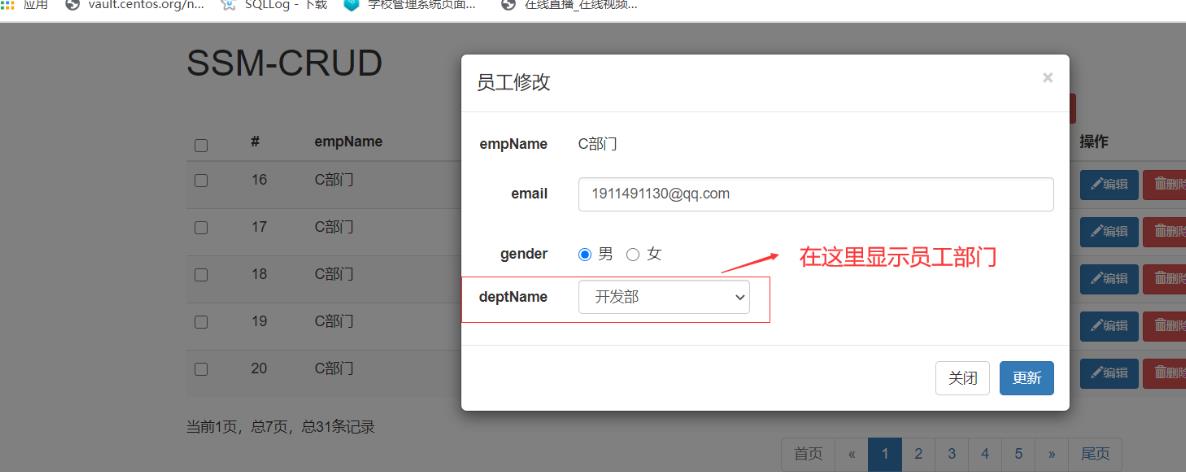
模态框中显示员工部门的位置,如下图:

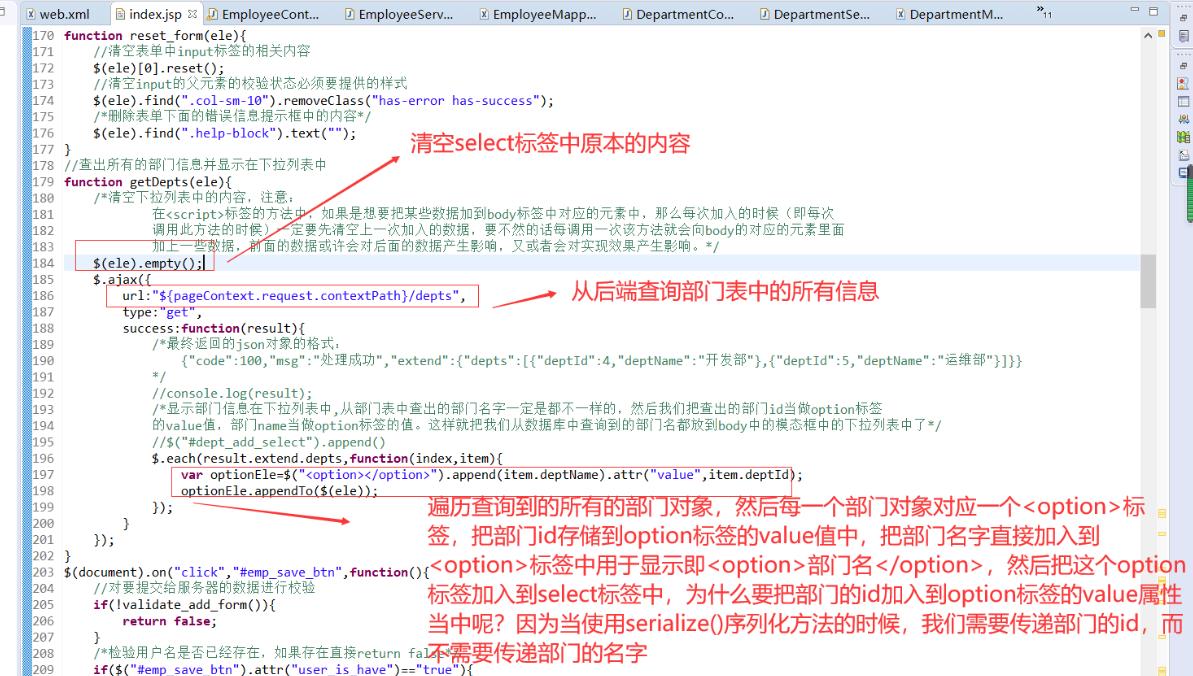
getDepts方法的内容如下图:

后端控制器接收/depts请求的方法getDepts
getDepts方法干的事情:
1.调用service层的getDepts查询所有的部门信息
2.把查询到的部门信息返回到前端
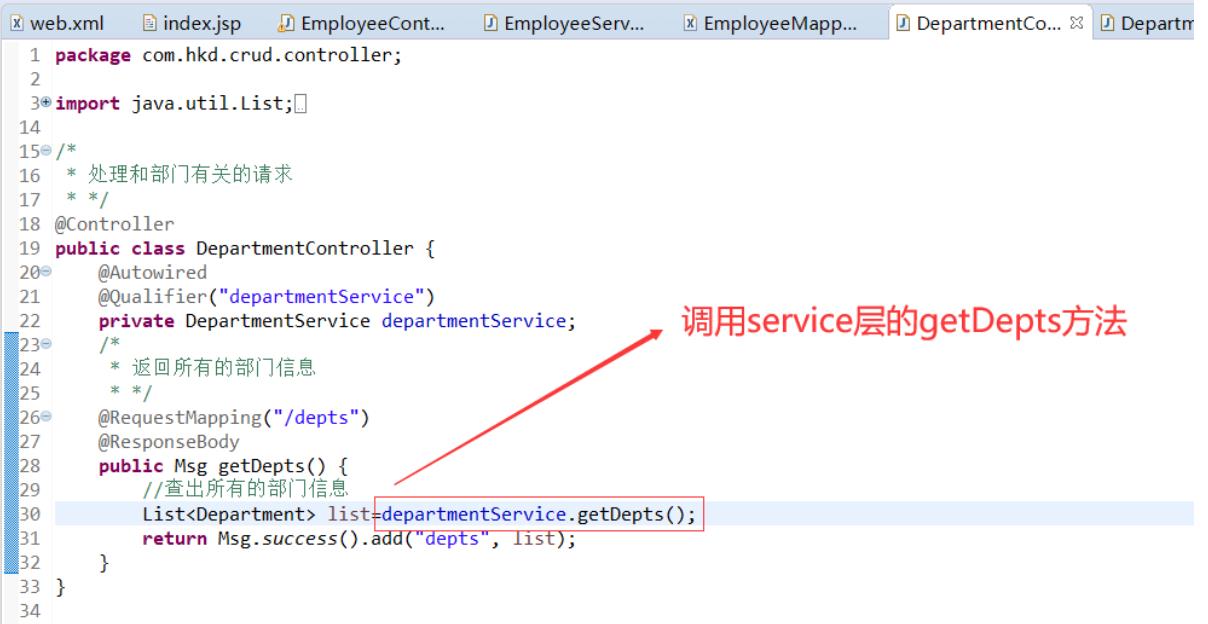
getDepts方法的内容如下图:

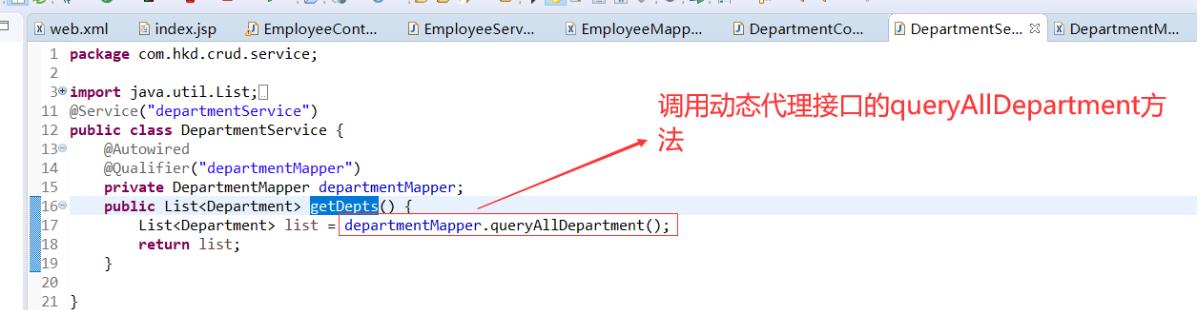
service层的getDepts方法
如下图:

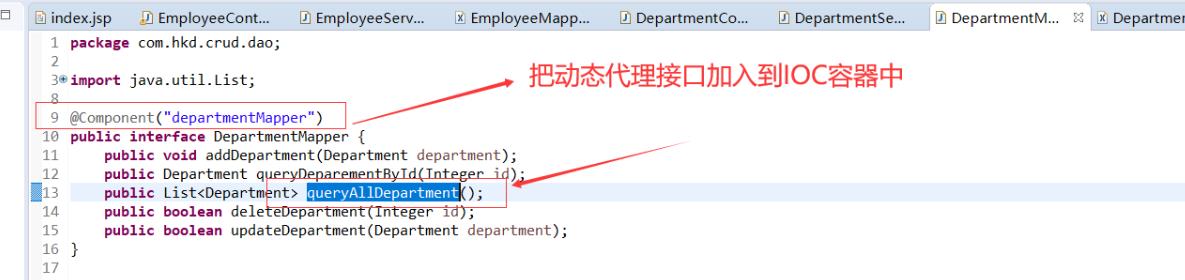
动态代理接口中的queryAllDepartment方法
如下图:

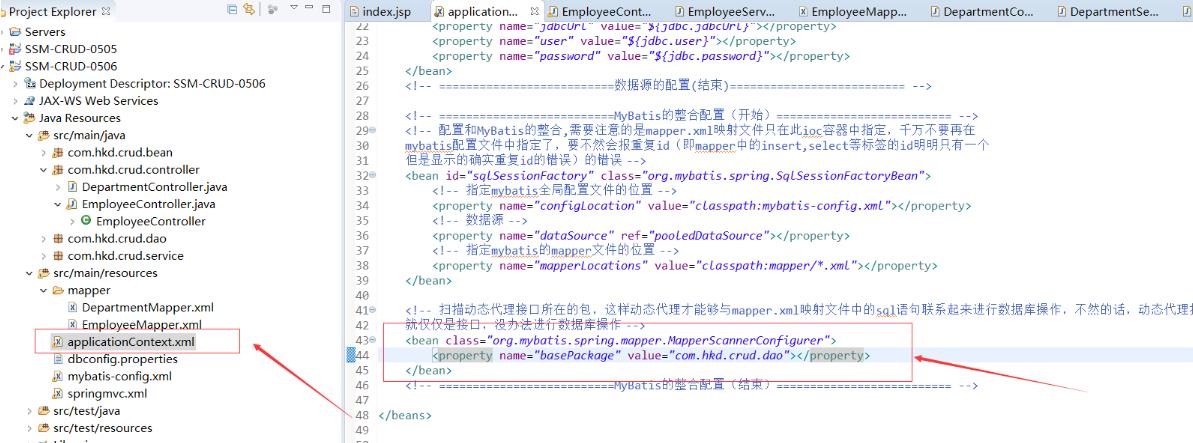
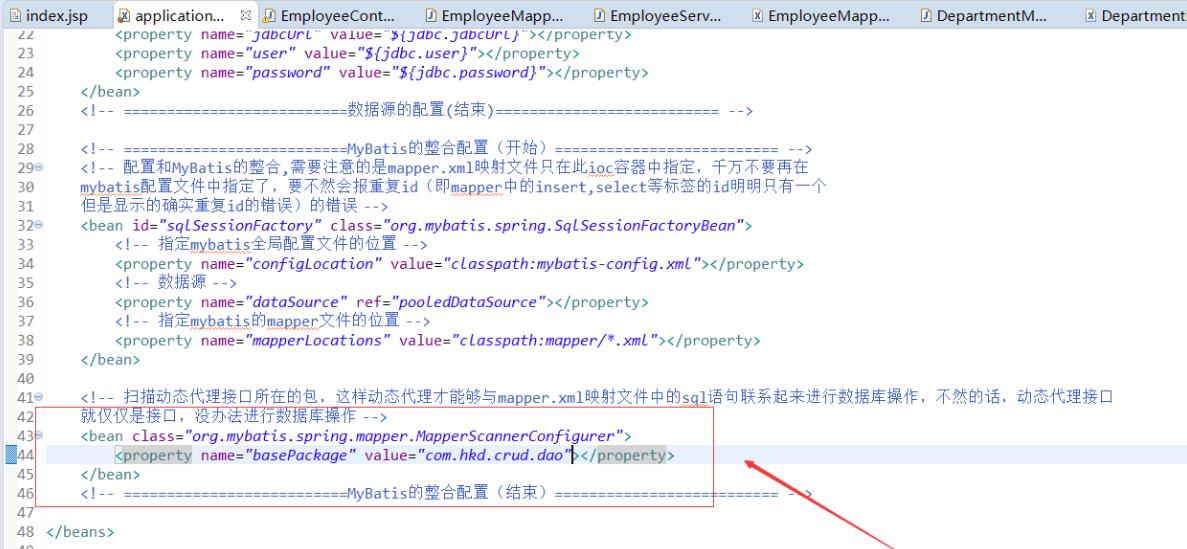
在applicationContext.xml配置文件中扫描动态代理接口的包,如下图:

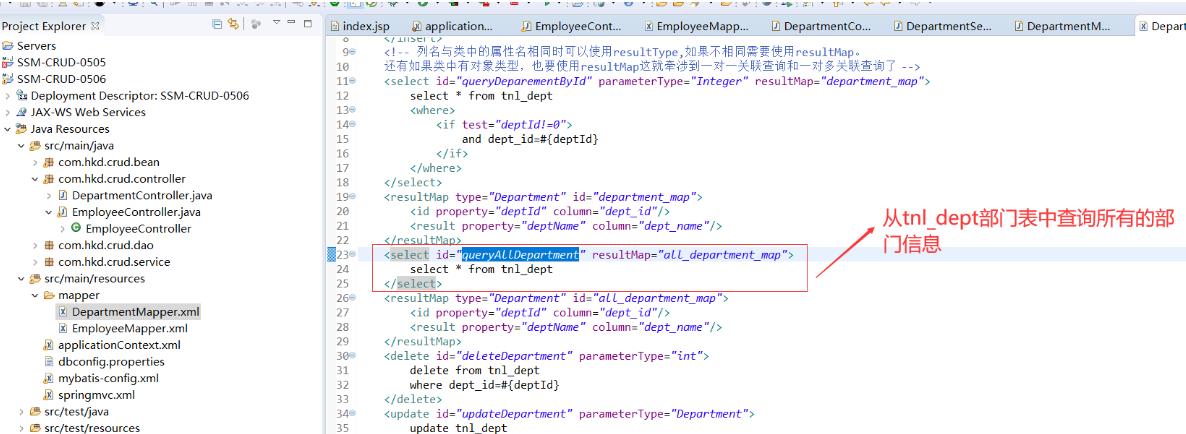
映射文件中的sql语句
如下图:

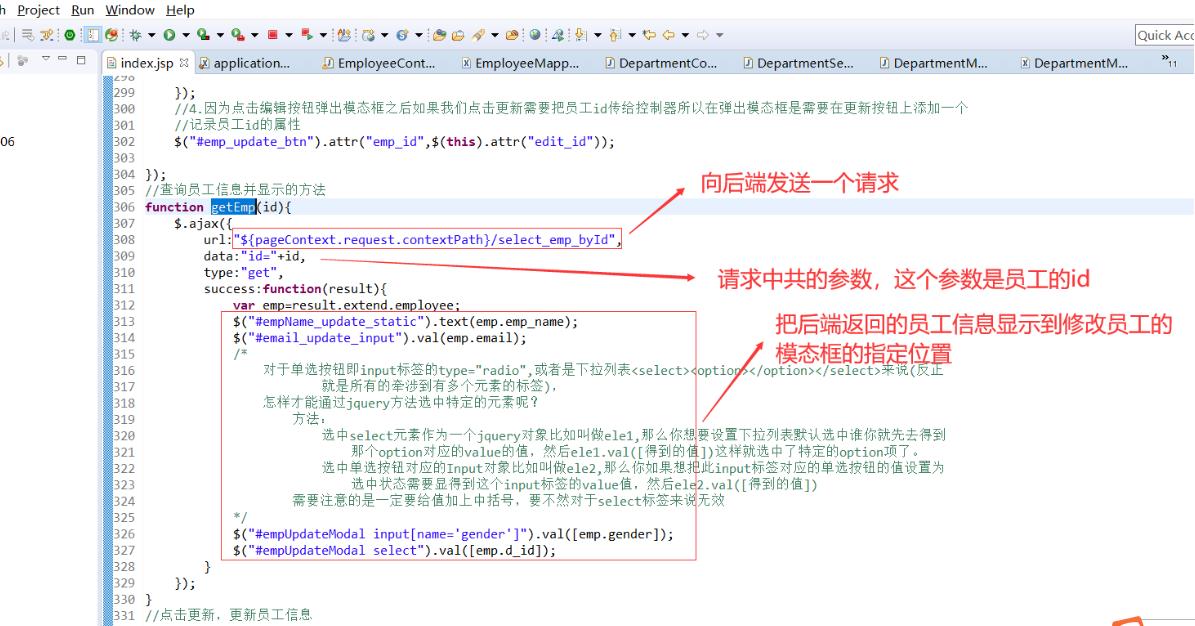
index.jsp首页中的getEmp方法
此方法干的事情:
1.向后端发送一个请求查询员工信息
2.解析后端返回的json字符串,把查询到的员工信息构建到模态框的相应位置
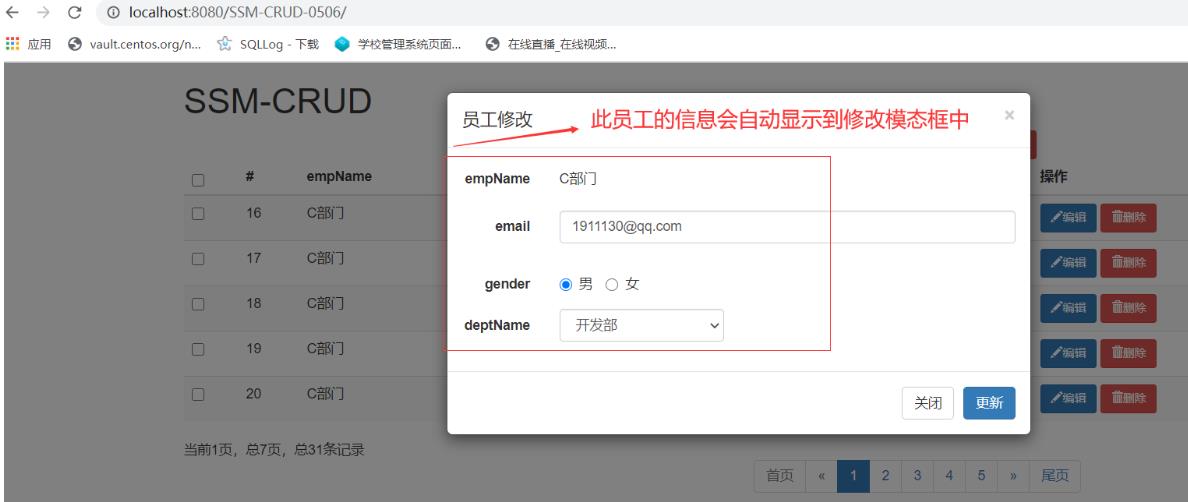
模态框中显示员工信息的位置,如下图:

getEmp方法的内容如下图:

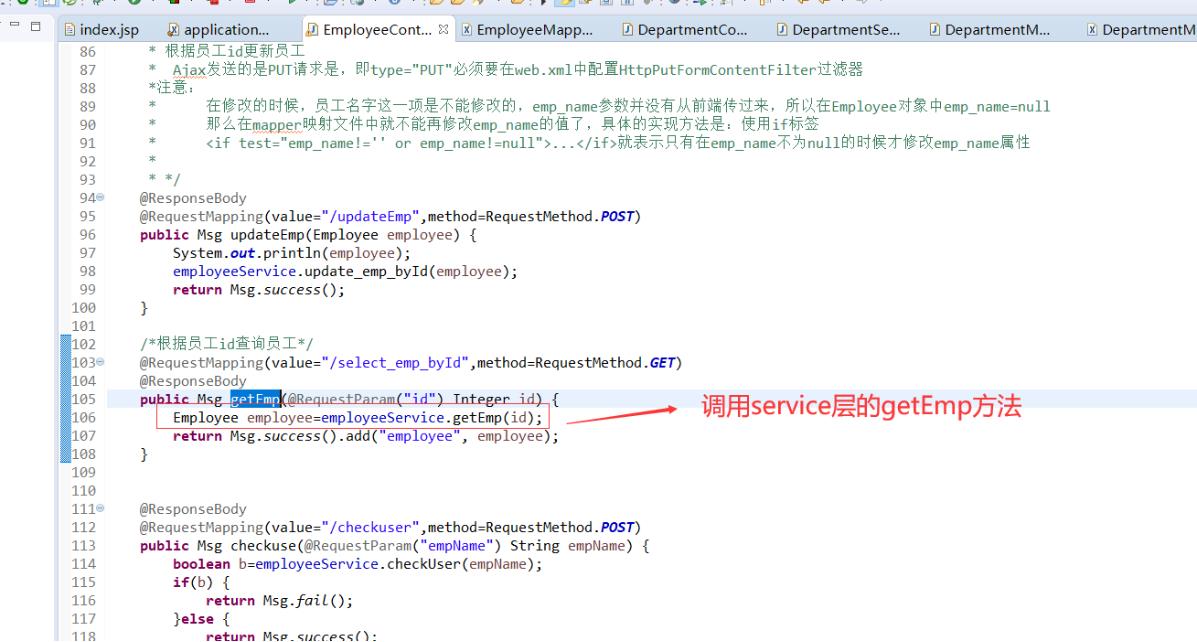
后端控制器中接收/select_emp_byId请求的方法getEmp
此方法中干的事情:
1.调用service层的getEmp方法根据员工id查询到具体员工的信息
2.把查询到的信息返回给前端
getEmp方法的内容如下图:

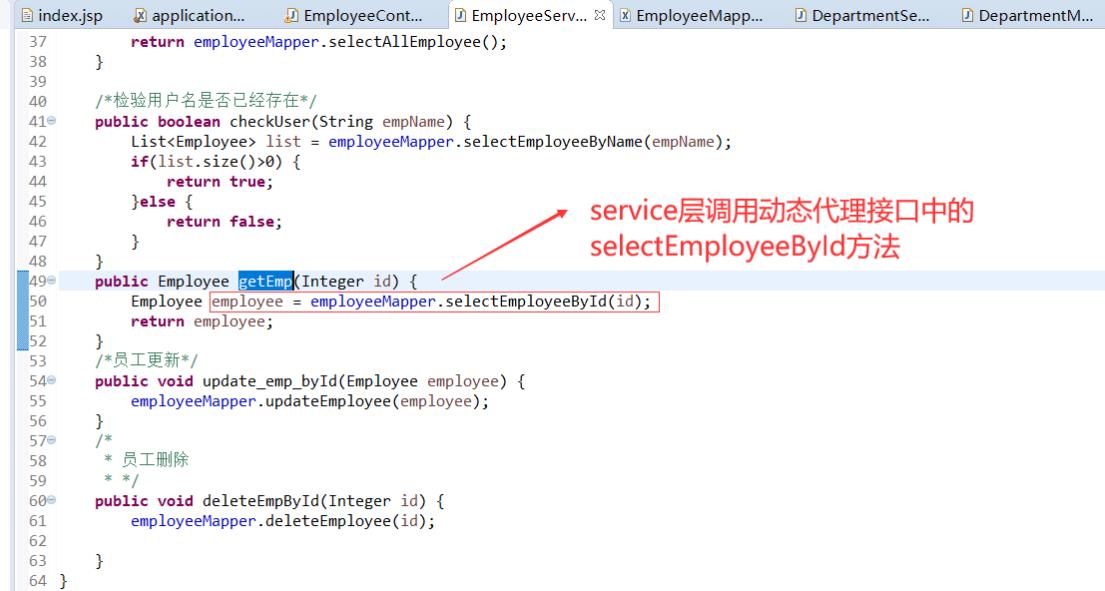
service层的getEmp方法
如下图:

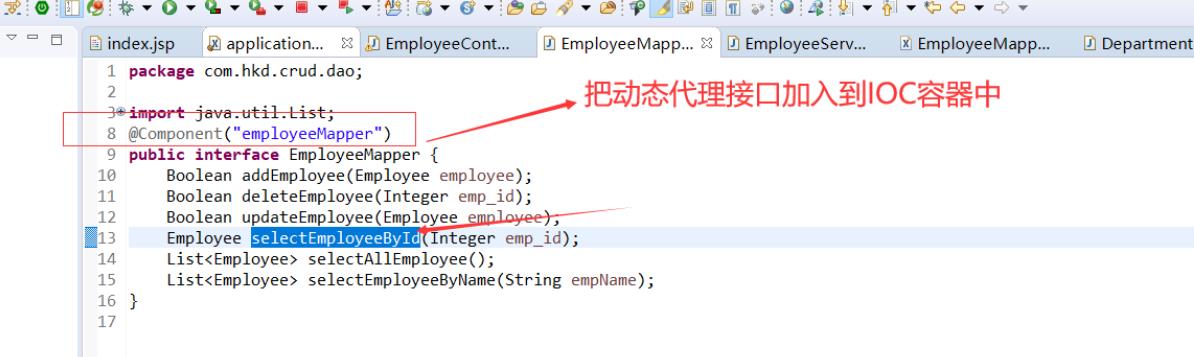
动态代理接口中的selectEmployeeById方法
如下图:

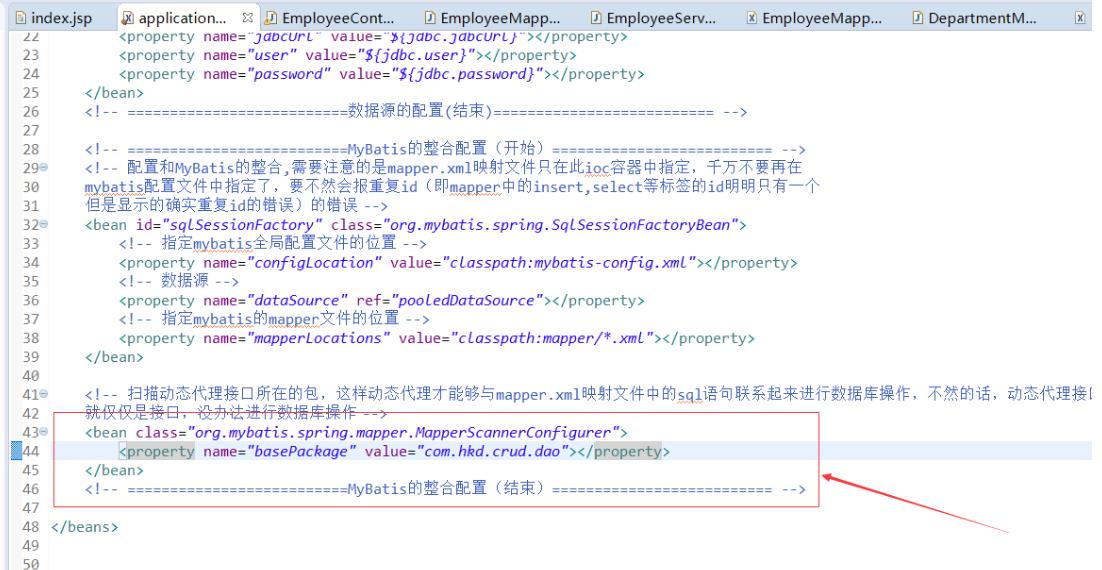
在appllicationContext.xml配置文件中,一定要扫描动态代理接口,如下图:

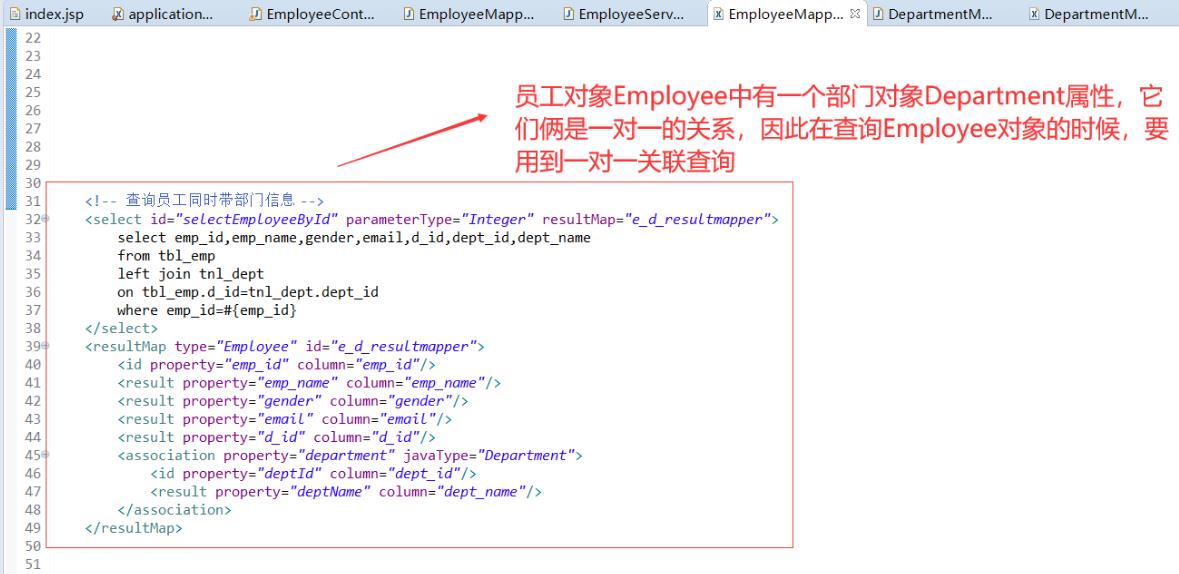
映射文件中的sql语句
如下图:

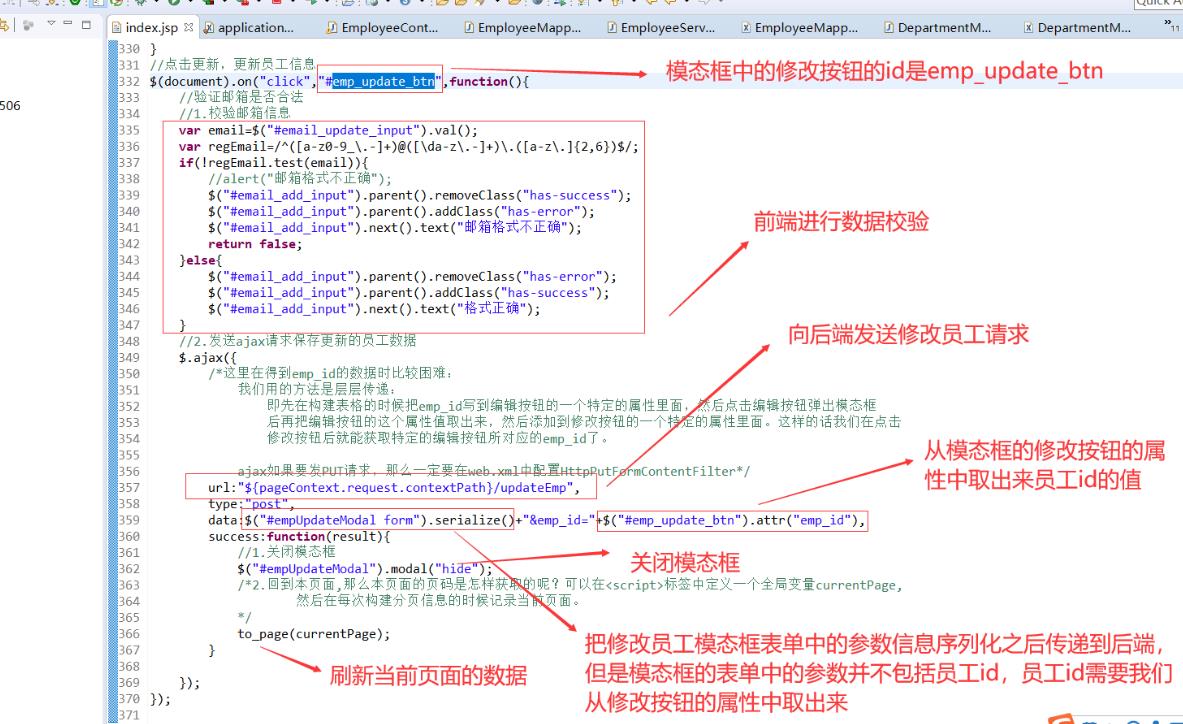
给修改员工模态框中的更新按钮绑定一个click单击事件
如下图:

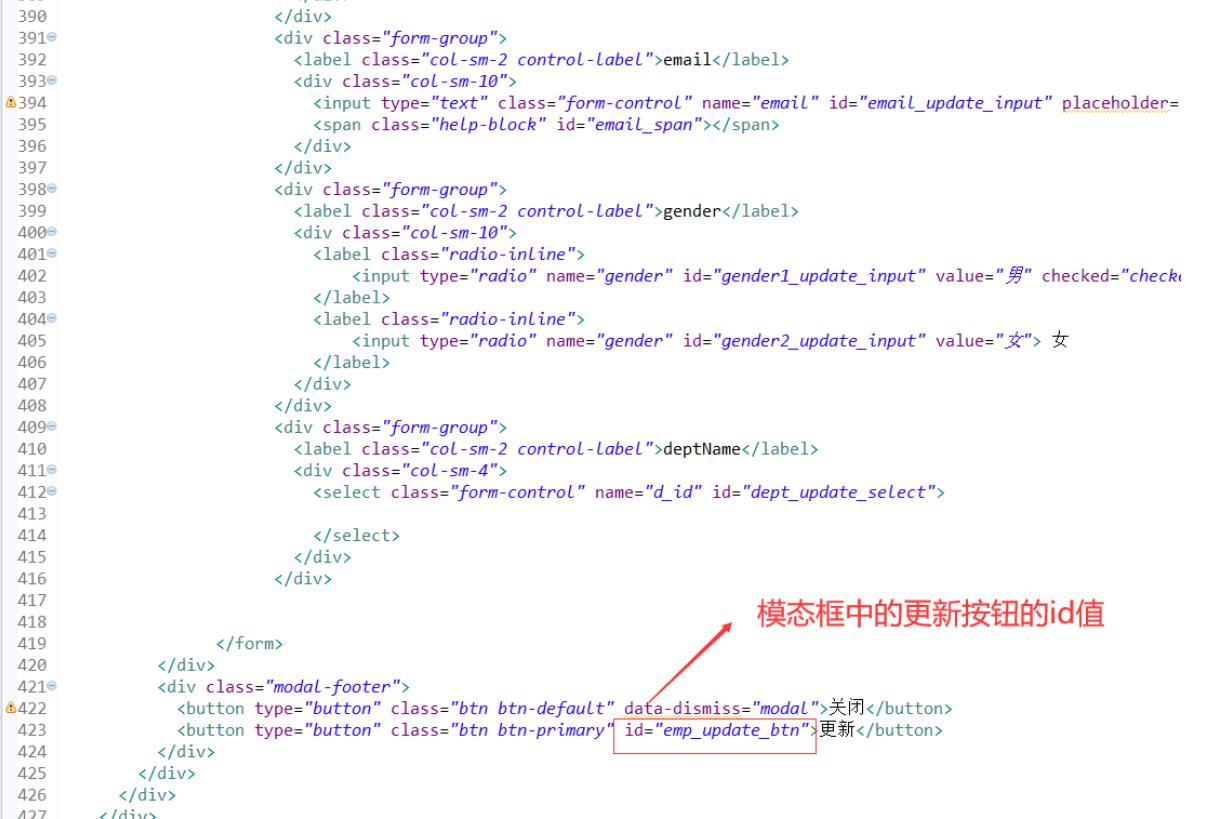
模态框中的更新按钮的代码如下图:

后端控制器中接收updateEmp请求的方法updateEmp
updateEmp方法干的事情:
1.接收前端传递来的员工信息,并封装到Employee员工对象中
2.调用service层的update_emp_byId方法,更新数据库中的员工信息
3.返回操作结果json字符串给后端
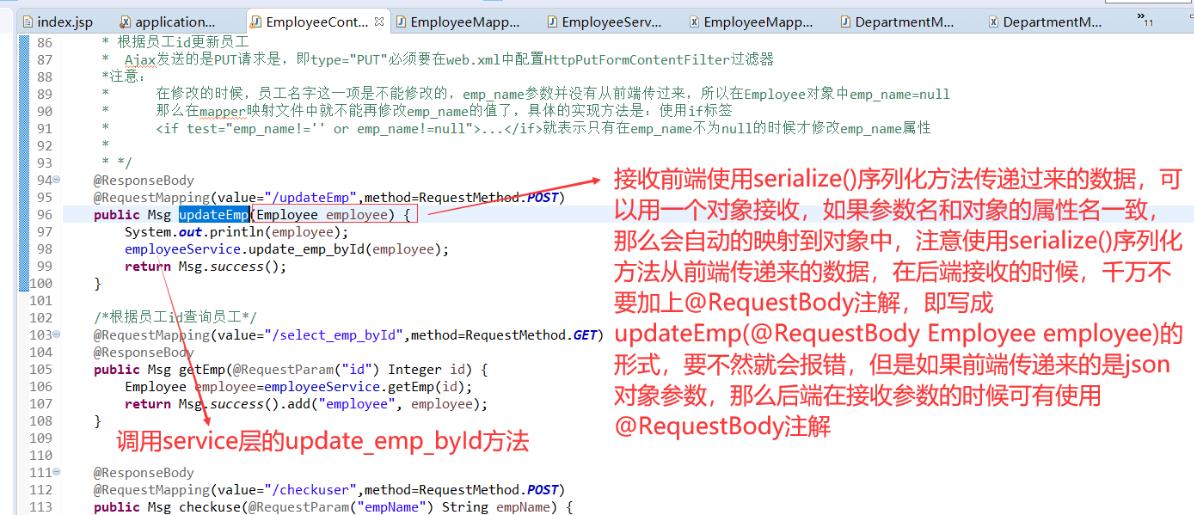
updateEmp方法的代码如下图:

service层的update_emp_byId方法
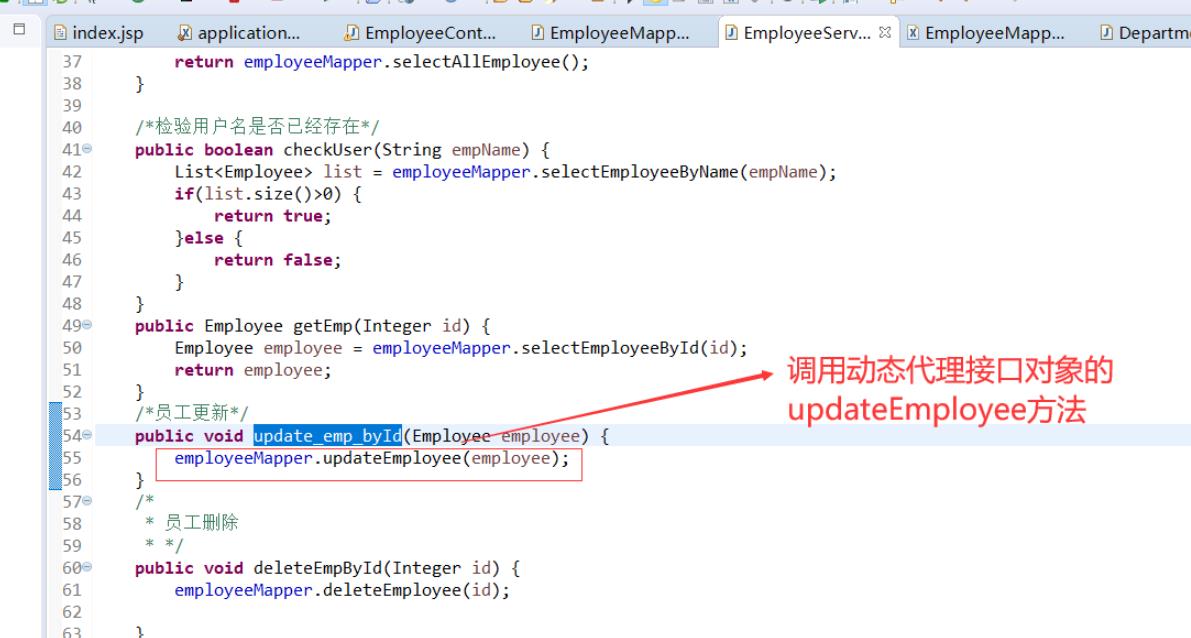
如下图:

动态代理接口中的updateEmployee方法
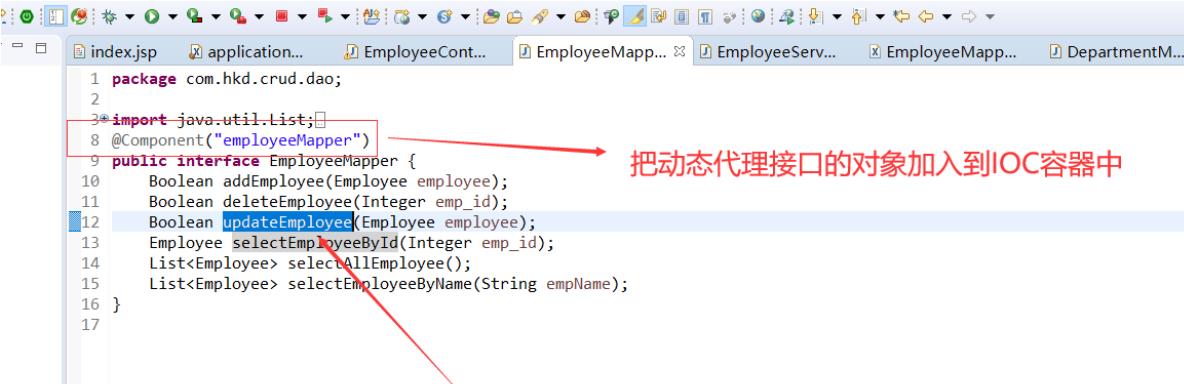
如下图:

在applicationContext.xml配置文件中扫描动态代理接口,如下图:

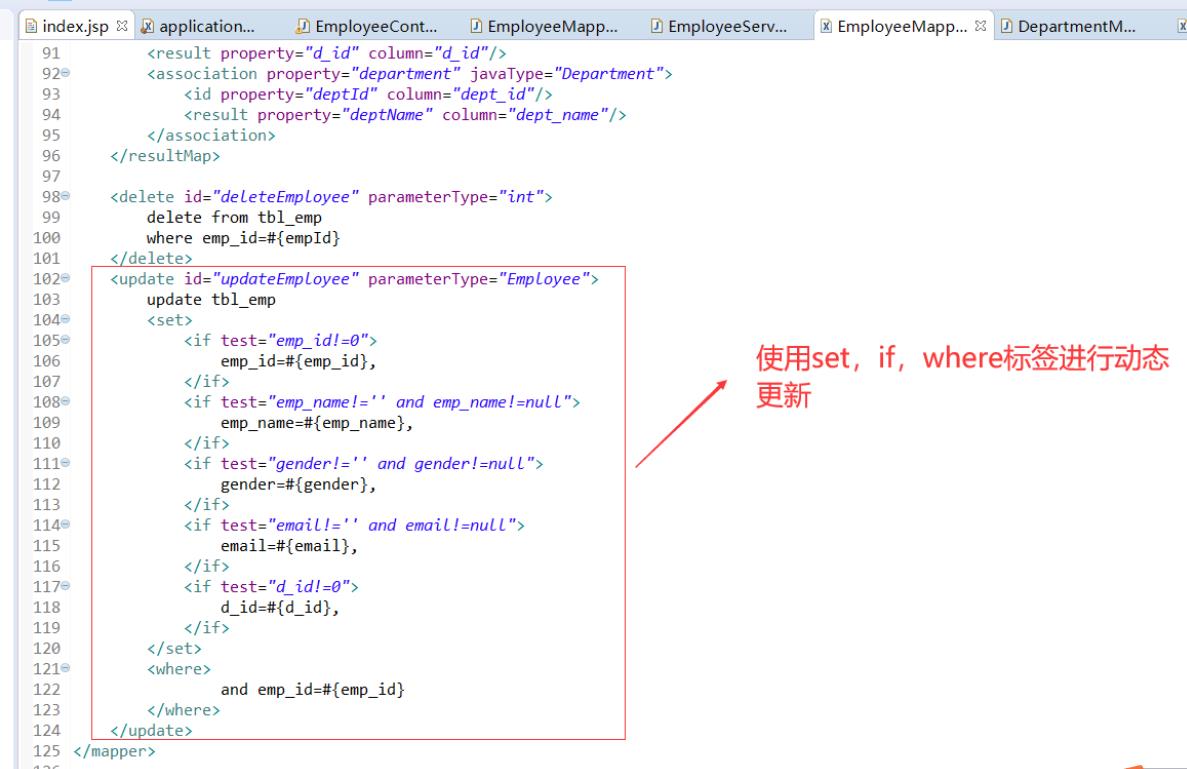
映射文件中的sql语句
如下图:

测试
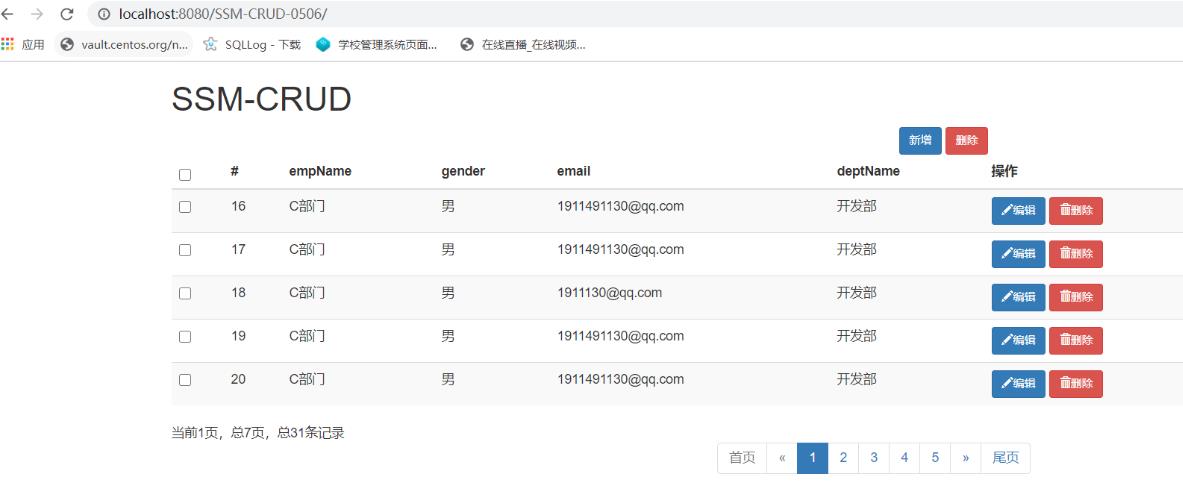
首先进入首页,如下图:

然后修改id是18的员工信息,点击编辑之后,如下图:

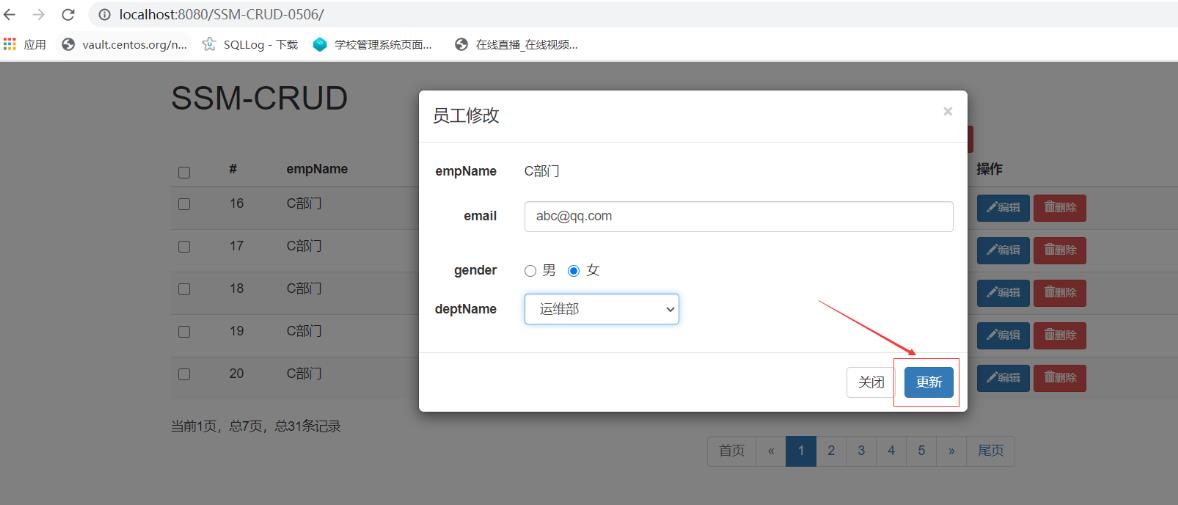
然后修改email为abc@qq.com,修改gender为女,修改部门为运维部,如下图:

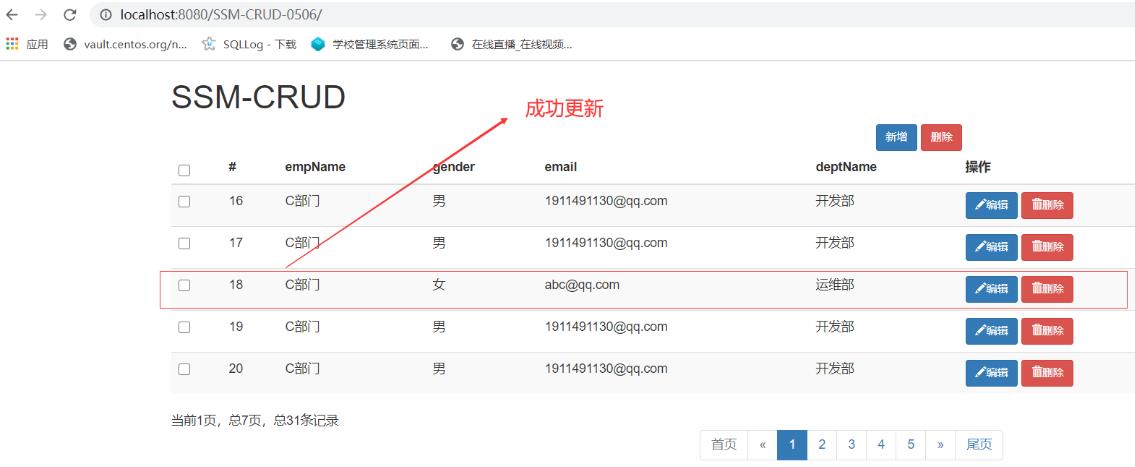
之后点击更新按钮,如下图:

以上是关于java Web网站员工信息修改功能的主要内容,如果未能解决你的问题,请参考以下文章