smarty模板中怎么使用lightbox啊 求教啊
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了smarty模板中怎么使用lightbox啊 求教啊相关的知识,希望对你有一定的参考价值。
我根据网上查的一些知识 添加了css js 但是一点击图片就跳转到图片所在目录下了!没实现在当前页放大啊!?
我添加了啊,我的a标签 是这么写的<a href="$presenet['img']" rel="lightbox" title="my caption"><img src="$presenet['img']"></a> 这样写对么?
<script type="text/javascript" src="js/lightbox.js"></script>
<link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />
添加 rel="lightbox" 属性到任何一个链接标签去激活lightbox. 例如:
<a href="images/image-1.jpg" rel="lightbox" title="my caption">image #1</a>
Smarty模板引擎的使用
最近看了一个比较古老的某某创商城,外贸的商城项目,要二开一些功能。源码中写法比较复杂,面向过程+TP3.2+各种配置,其中就使用了Smarty模板引擎。
thinkphp6中也可以引入Smarty模板引擎。
Smarty模板引擎工作中很少用,确是很古老的产品了,现在都是前后端分离了。像 thinkPHP,laravel 都有自己的模板引擎,也没有必要引入 smarty 了。
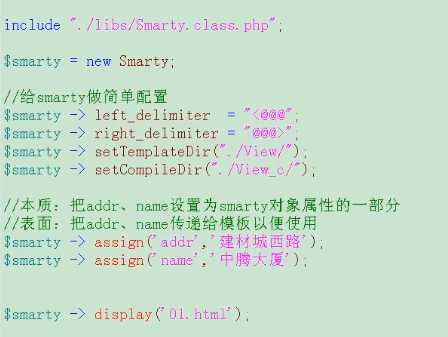
介绍
Smarty是一个基于PHP开发的PHP模板引擎。
它提供了逻辑与外在内容的分离,简单的讲,目的就是要使 用PHP程序员同美工分离,使用的程序员改变程序的逻辑内容不会影响到美工的页面设计,美工重新修改页面不会影响到程序的程序逻辑,这在多人合作的项目中 显的尤为重要。
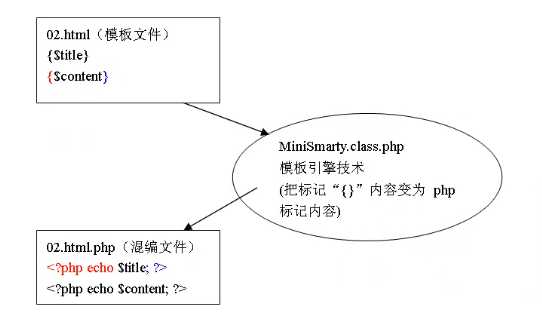
原理

最简单的说法就是把{}符号,替换/转换成php的语法<?php echo ... ?>

语法
注释
{* 注释内容 *}
输出
用assign方法赋值给了一个模板文件test.tpl
$arr=array(‘title‘=>‘smarty‘, ‘author‘=>‘zhangkun‘)
$smarty->assign(‘arr‘, $arr);```
然后我们在模板中输出:
{$arr.title}
变量调节器
变量调节器,写在变量后面,用竖线|隔开。
日期格式化 date_format
$smarty->assign(‘time‘, time()); //赋值
$smarty->display(‘test.tpl‘); //渲染
{$time|date_format} //使用
循环 foreach
{foreach} {foreachelse}用于循环数组,语法上比{section}更加简单清晰,并且可以使用非数字下标。
{foreach item=article from=$articlelist}
{$article.title}
{$article.author}
{$article.content}
{foreachelse}
NOTHING IN ARRAY
{/foreach}
Smarty的文件引用
在PHP中,有两种引入方式:include和require。
在Smarty中只有include这一种。把别的模板引入进来。
语法:{include file=‘page_header.tpl‘ sitename="sugar"}
解释:file为要导入的模板名,sitename中的值会传递到page_header.tpl里面去,要注意的是,sitename这个值 能且只能 在page_header.tpl里面使用。
Smarty类和对象的赋值与使用
assign除了能赋值一个变量 or 数组,还能把一个类的对象以变量的形式赋值到smarty的模板当中去。
class MyObject{
function me($params){
return $params[0].‘ is already ‘.$params[1];
}
}
$myobj=new My_Object;
$smarty->assign(‘myobj‘,$myobj);
$smarty->display(‘test.tpl‘);
tpl文件:
{$myobj->meth1(array(‘cake‘,‘done‘))}
输出:
cake is already done
Smarty函数的使用
等等
以上是关于smarty模板中怎么使用lightbox啊 求教啊的主要内容,如果未能解决你的问题,请参考以下文章