position属性有哪4种取值?有何区别?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了position属性有哪4种取值?有何区别?相关的知识,希望对你有一定的参考价值。
Position属性有以下四个取值:
static:静态定位,是position属性的默认值,表示无论怎么设置top、bottom、right、left属性元素的位置(与外部位置)都不会发生改变;
relative:相对定位,表示用top、bottom、right、left属性可以设置元素相对与其相对于初始位置的相对位置;
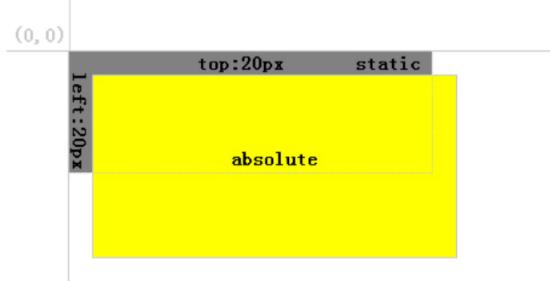
absolute:绝对定位,表示用top、bottom、right、left属性可以设置元素相对于其父元素(除了设置了static的父元素以外)左上角的位置,如果父元素设置了static,子元素会继续追溯到祖辈元素一直到body;
fixed:绝对定位,相对于浏览器窗口进行定位,同样是使用top、bottom、right、left。
其实fixed和absolute是一样的,唯一的区别在于:absolute元素是根据最近的定位上下文确定位置,而fixed永远根据浏览器确定位置。

在这里要注意别跟Fixed值混淆,absolute并不是永远根据浏览器窗口进行定位的,这是Fixed的特性,absolute要更加复杂:
一般情况下以父级的左上角定位,在没有父级的时候,他是参照浏览器左上角(这与relative完全一致);
如果在没有父级元素的情况下,存在文本,则以它前面的最后一个文字的右上角为原点进行定位但是不断开文字,覆盖于上方(这里是与relative的第二个不同点);
如果父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由偏移设置(top、bottom、left、right)决定(这与relative完全一致);
如果父级设定position属性(无论是absolute还是relative),则以父级的左上角为原点进行定位,位置由偏移设置(top、bottom、left、right)决定(这与relative完全一致);
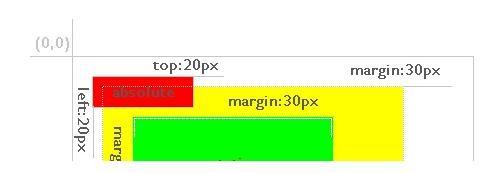
即使父级有Padding属性,对其也不起作用,说简单点就是:它只坚持一点,就以父级左上角为原点进行定位,父级的padding对其根 本没有影响(这里是与relative的第三个不同点)。
参考技术Aposition属性取值以及区别介绍如下:
static:静态定位,是position属性的默认值,表示无论怎么设置top、bottom、right、left属性元素的位置(与外部位置)都不会发生改变。
relative:相对定位,表示用top、bottom、right、left属性可以设置元素相对与其相对于初始位置的相对位置。
absolute:绝对定位,表示用top、bottom、right、left属性可以设置元素相对于其父元素(除了设置了static的父元素以外)左上角的位置,如果父元素设置了static,子元素会继续追溯到祖辈元素一直到body。
fixed:绝对定位,相对于浏览器窗口进行定位,同样是使用top、bottom、right、left。
四种取值中,除了static之外,其他属性都可通过z-index进行层次分级。
-static
static(静态定位)是默认值,元素出现在正常的流中。不会受到top, bottom, left, right影响。
-relative
定位为relative的元素脱离正常的文本流中,但其在文本流中的位置依然存在。
注:元素脱离正常的文本流意思是外观位置发生了改变,即是实际页面的可以看到的变化,文本流的位置依然存在指的是默认的位置(设置之前的位置)还在,相当于“虽然设置了位置偏移,但元素的灵魂还在原地~”
他是默认参照父级的原始点为原始点定位元素,无父级则以文本流的顺序在上一个元素的底部为原始点定位元素位置,并配合top、bottom、right、left设置偏移确定元素定位:
一般情况下以父级的左上角为原定,在没有父级的时候,他是参照浏览器左上角,如果在没有父级元素的情况下,存在文本,则以文本的底部为原始点进行定位并将文字断开。
如果父级没有设定position属性,仍旧以父级的左上角为原点进行定位。
如果父级设定position属性,不管是取哪个值,都以父级的左上角为原点进行定位。如果父级有Padding属性,那么就以内容区域的左上角为原点,进行定位。
以上三点可以总结出,无论父级存在不存在,无论有没有TRBL,均是以父级的左上角进行定位,但是父级的Padding属性会对其影响。
-absolute
定位为absolute的层脱离正常文本流,但与relative的区别是其在正常流中的位置不再存在。(这里是与relative的第一个不同点)
注:跟relative一样,这里也是实际上可以看到的布局发生了变化,跟relative不同的是,此时它的“灵魂”不在原地,也不在新的位置,而是不复存在了。

在这里要注意别跟Fixed值混淆,absolute并不是永远根据浏览器窗口进行定位的,这是Fixed的特性,absolute要更加复杂:
一般情况下以父级的左上角定位,在没有父级的时候,他是参照浏览器左上角(这与relative完全一致);
如果在没有父级元素的情况下,存在文本,则以它前面的最后一个文字的右上角为原点进行定位但是不断开文字,覆盖于上方。(这里是与relative的第二个不同点);
如果父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由偏移设置(top、bottom、left、right)决定(这与relative完全一致);
如果父级设定position属性(无论是absolute还是relative),则以父级的左上角为原点进行定位,位置由偏移设置(top、bottom、left、right)决定;(这与relative完全一致)。
即使父级有Padding属性,对其也不起作用,说简单点就是:它只坚持一点,就以父级左上角为原点进行定位,父级的padding对其根 本没有影响。 (这里是与relative的第三个不同点)
-fixed
其实fixed和absolute是一样的,唯一的区别在于:absolute元素是根据最近的定位上下文确定位置,而fixed永远根据浏览器确定位置。
z-index属性
z-index,又称为对象的层叠顺序,它用一个整数来定义堆叠的层次,整数值越大,则被层叠在越上面,当然这是指同级元素间的堆叠,如果两个对象的此属性具有同样的值,那么将依据它们在html文档中流的顺序层叠,写在后面的将会覆盖前面的。需要注意的是,父子关系是无法用z-index来设定上下关系 的,一定是子级在上父级在下。
总的来说就是:
1.先看元素的父子关系,子级在上父级在下;
2.再看元素的z-index定义的整数值大小,数值大在上,数值小在下;
3.如果是同一级元素并且z-index值相同,就看元素在html文档中流的顺序,先写的会被后写的覆盖。
注:使用static 定位或无position定位的元素z-index属性是无效的。
以上内容参考:百度百科-position(定位元素)
position三种属性的区别
CSS position 属性
通过使用 position 属性,我们可以选择 4 种不同类型的定位,这会影响元素框生成的方式。
position 属性值的含义:
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
以上是关于position属性有哪4种取值?有何区别?的主要内容,如果未能解决你的问题,请参考以下文章