css position里static 的top bottom left right都是啥意思
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css position里static 的top bottom left right都是啥意思相关的知识,希望对你有一定的参考价值。
我知道position 里 relative absolute 的 top bottom left right的意思
可是老师说的好像重点说 上面两个
可是static 的top bottom left right
我就不太知道是什么意思
没有写position 像下面
【DIV style="WIDTH: 100%; HEIGHT: 100%; TOP: 0px; LEFT: 50%" .】
这个里面没写 是什么意思【 父层是定义position 为 static 】?
left的50% 又是什么意思呀???
css里面的position 是定位的
absolute
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
fixed
生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
relative
生成相对定位的元素,相对于其正常位置进行定位。
因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
inherit 规定应该从父元素继承 position 属性的值。
希望对你有帮助,如果说的好,可以伸出你宝贵的双手“ 赞 ”一个!追问
那个left ??% 这个百分数是什么意思来的
??
【DIV style="WIDTH: 100%; HEIGHT: 100%; TOP: 0px; LEFT: 50%" .】
如果 position=static,
那么left =50%就没有作用,
left=??%的意思是:
我给你举个例子吧,
如果width=100px; left=50%;
那么意思就是内容距离左边50px;
这样说你明白吗?
在页面中 有些div并不全是一个贴着一个顺序堆砌的 所以就需要一个用来定位的东西 就是position
对于position来说 定位是相对于谁而定位 这里就是相对于父层来定位
<div style="position:relative;">此为父层
<div style="position:absolute;top:0px;left:0px;">此为子层
</div>
</div>
子层相对于父层定位 子层里面的top 和left 是子层相对于父层的位置 距离上面XXpx 距离左面XXpx 当然也可以用bottom和right left:50%应该是子层距离父层左边框大小为 50%父层width 的一个距离 参考技术B 有什么效果吗.生效了吗
CSS中position属性( absolute | relative | static | fixed )详解
参考源:http://blog.csdn.net/chen_zw/article/details/8741365
我们先来看看CSS3 Api中对position属性的相关定义:
- static:无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不会被应用。
- Relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
- Absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
- Fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
什么是文档流?
将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流。
只有三种情况会使得元素脱离文档流,分别是:浮动、绝对定位和相对定位。
静态定位(static) :
static,无特殊定位,它是html元素默认的定位方式,即我们不设定元素的position属性时默认的position值就是static,它遵循正常的文档流对象,对象占用文档空间,该定位方式下,top、right、bottom、left、z-index等属性是无效的。
相对定位(relative) :
relative定位,又称为相对定位,从字面上来解析,我们就可以看出该属性的主要特性:相对。但是它相对的又是相对于什么地方而言的呢?这个是个重点,也是最让我迷糊的一个地方,现在让我们来做个测试,我想大家都会明白的:
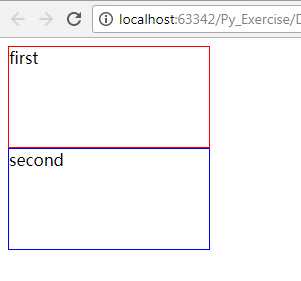
(1) 初始没有定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
#first{width:200px;height:100px;border:1px solid red;}
#second{width:200px;height:100px;border:1px solid blue;}
</style>
</head>
<body>
<div id="first">first</div>
<div id="second">second</div>
</body>
</html>
初始原图:

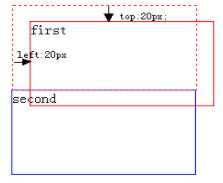
(2) 我们修改first元素的position属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
#first{width:200px;height:100px;border:1px solid red;
position:relative;top:20px;left:20px;}
#second{width:200px;height:100px;border:1px solid blue;}
</style>
</head>
<body>
<div id="first">first</div>
<div id="second">second</div>
</body>
</html>
相对偏移20px后,结果如下,虚线是初始的位置:

以上是关于css position里static 的top bottom left right都是啥意思的主要内容,如果未能解决你的问题,请参考以下文章