网页打开很慢,加载js和css状态是304 Not Modified,高手们,要怎么解决?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页打开很慢,加载js和css状态是304 Not Modified,高手们,要怎么解决?相关的知识,希望对你有一定的参考价值。
304是使用缓存,不影响网页,查服务器。第一步、先确认网络是否丢包,ping命令检测。
第二步、检测操作系统资源使用情况(http服务与数据库)。
第三步、确认http服务是否hang死了,http缓存用满的时候会这样。
第四步、查数据库链接是否正常。
第五步、检查数据库的慢查询语句。
第五、以上步骤都没问题,查程序bug去。
ps:如果使用的mysql,我建议评估业务量,重新调整数据库使用的内存,别使用默认配置。 参考技术A 和304状态无关,304表示“客户端发送了一个带条件的GET请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个状态码。”不是错误,说明已经缓存过不需要再传了。你这个似乎是后台等待时间太长,可能dns什么的解析慢吧。 参考技术B 304是浏览器已经缓存,且服务器没有变化,不需要重新加载
从你的文件大小和加载速度来看,应该是你本机网络问题。
webpack第一节
跟着慕课网的老师做了下笔记
webpack是一个前端打包工具
它可以优化网页、例如 页面模块化加载、图片优化、css、js压缩等等。
模块化加载也就是懒加载,按需加载,以前的模式是所以得css写在一起、加载量很大,页面响应很慢、有了模块化加载、我们可以把一个css、或者是js拆分成多个、进行按需加载、来加快页面的渲染。
第一节 安装webpack
这里我使用的开发工具是IDEA 系统环境是windows,(你已安装npm 和nodejs)
我首先在E盘建立了一个文件夹为 webpack-test

利用IDEA打开这个文件夹

打开界面中的Terminal控制台

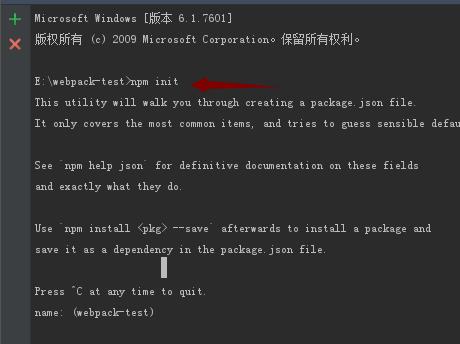
输入 npm init 初始化一个package.json文件,一直按回车键,直到完成


以上是关于网页打开很慢,加载js和css状态是304 Not Modified,高手们,要怎么解决?的主要内容,如果未能解决你的问题,请参考以下文章