我用Excel制作了一个饼图,为啥图和数据都出不来?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我用Excel制作了一个饼图,为啥图和数据都出不来?相关的知识,希望对你有一定的参考价值。
这是一步步制作下来的截图,其间图形一直没有出来。很急啊,求解!
1
2
3
4
我知道了,我忘记放数据了……

1、 首先在Excel表格中需要有需要绘制的数据,范例中采用如下数据。

2、点击“插入”-“图表”

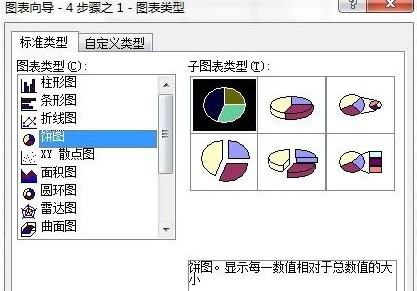
3、在弹出的对话框中选择饼图类型

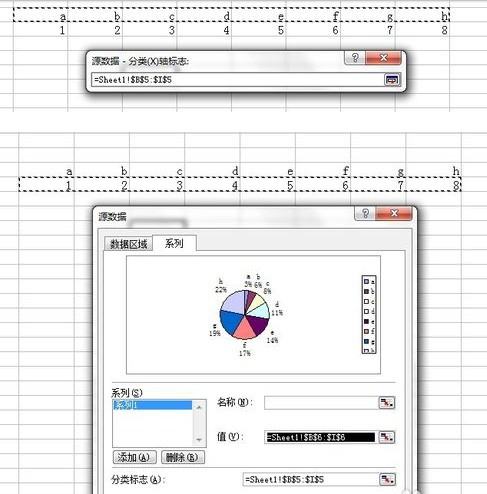
4、建议切换到系列选项,因为这样的话可以手动调节更多选项

5、选定需要绘制饼图的数据以及分类情况,如图

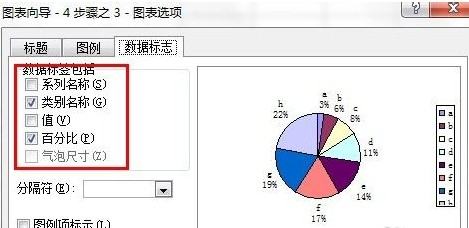
6、根据需要显示特定的数据

7、插入到指定位置即可

这种EXCEL只会理解为文本
你如果要做饼图
应该设置成 300-500 30%
500-1000 60%
1000以上 10%
这样本回答被提问者采纳 参考技术B 重新打开,或者是你选的区域不对
AngularJs - 为啥文件输入弹出不来?
【中文标题】AngularJs - 为啥文件输入弹出不来?【英文标题】:AngularJs - Why file input pop up is not coming?AngularJs - 为什么文件输入弹出不来? 【发布时间】:2016-10-24 11:46:02 【问题描述】:我正在使用ngimgCrop 上传我的图片,但是当我点击browse 时,没有出现弹出框。有什么问题?
我的控制器
categoriesControllers.controller('PartialsController', ['$scope', '$http', '$rootScope', '$routeParams', '$ngImgCrop','$location', function ($scope, $http, $rootScope, $routeParams, $ngImgCrop, $location) $scope.myImage='';
$scope.myCroppedImage='';
var handleFileSelect=function(evt)
var file=evt.currentTarget.files[0];
var reader = new FileReader();
reader.onload = function (evt)
$scope.$apply(function($scope)
$scope.myImage=evt.target.result;
);
;
reader.readAsDataURL(file);
;
angular.element(document.querySelector('#fileInput')).on('change',handleFileSelect);]);
我的 app.js
var myApp = angular.module('myApp', [
'ngRoute', // we are telling angular that we are using ngRouting feature that enables deeplinking first
'vsGoogleAutocomplete',
'categoriesControllers',
'ngImgCrop' ]);
我的 createbusiness 文件
<div class="form-group form-group-icon-left">
<div>Select an image file: <input type="file" id="fileInput" /></div>
<div class="cropArea">
<img-crop image="myImage" result-image="myCroppedImage"></img-crop>
</div>
<div>Cropped Image:</div>
<div><img ng-src="myCroppedImage" /></div>
</div>
最后是我的索引文件
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<title>EventOber | Every event to be rated</title>
<meta content="text/html;charset=utf-8" http-equiv="Content-Type">
<meta name="keywords" content="Salons, Stylsts, Weave Suppliers, Lashes" />
<meta name="description" content="Discuss Salons, Stylists, Weave Suppliers, Lashes that you know">
<meta name="author" content="Centangle">
<link rel='shortcut icon' type='image/x-icon' href='/images/favicon.ico' />
<meta name='viewport' content="width=device-width, initial-scale=1.0">
<link href='http://fonts.googleapis.com/css?family=Roboto:400,300,100,500,700' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400italic,400,300,600' rel='stylesheet' type='text/css'>
<link href="css/angular-input-stars.css" rel="stylesheet" type="text/css"/>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/font-awesome.css">
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="css/mystyles.css">
<!--Angular files -->
</head>
<body>
<div id="fb-root"></div>
<div class="global-wrap">
<div ng-view></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.4/angular.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.4/angular-route.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.4/angular-animate.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/angular-ui-bootstrap/1.3.3/ui-bootstrap-tpls.js"></script>
<!-- <script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?libraries=places"></script>-->
<script src="js/ng-img-crop.js" type="text/javascript"></script>
<link href="css/ng-img-crop.css" rel="stylesheet" type="text/css"/>
<script src="js/vs-google-autocomplete.min.js" type="text/javascript"></script>
<script src="js/angular-input-stars.js" type="text/javascript"></script>
<script src="js/app.js" type="text/javascript"></script>
<script src="js/controllers.js" type="text/javascript"></script>
<script src="https://code.angularjs.org/1.5.8/angular-cookies.min.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.0/jquery.min.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/slimmenu.js"></script>
<script src="js/bootstrap-datepicker.js"></script>
<script src="js/bootstrap-timepicker.js"></script>
<script src="js/nicescroll.js"></script>
<script src="js/dropit.js"></script>
<script src="js/ionrangeslider.js"></script>
<script src="js/icheck.js"></script>
<script src="js/fotorama.js"></script>
<script src="js/typeahead.js"></script>
<script src="js/card-payment.js"></script>
<script src="js/magnific.js"></script>
<script src="js/owl-carousel.js"></script>
<script src="js/fitvids.js"></script>
<script src="js/jquery-1.8.3.min.js" type="text/javascript"></script>
<!--Include map api key after jquery -->
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBN1h8nKcMtDVt2iboiKpmMFvVjxTsnrOI&libraries=places"></script>
<!-- include map api key after jquery -->
</body>
</html>
当我在控制器函数中编写 ngImgcrop 时出现此错误
Error: [$injector:unpr] http://errors.angularjs.org/1.4.4/$injector/unpr?p0=%24ngImgCropProvider%20%3C-%20%24ngImgCrop%20%3C-%20PartialsController
我正在关注这个演示Here
【问题讨论】:
移除 MyController 中的 ngImgCrop 并使用 myApp 对象创建控制器 只是一个想法:使用URL.createObjectURL而不是filereader
【参考方案1】:
ngImgCrop 的 readme 声明,您应该将 ngImgCrop 包含到应用程序依赖项中,而不是控制器依赖项中。
这应该可以解决 angular unknown provider 错误。
【讨论】:
是的,我也这样做了,消失了,但浏览部分仍然无法正常工作【参考方案2】:检查 Image Crop 是否是 AngularJS 的指令并且您收到错误:
错误:$injector:unpr 未知提供者 未知提供者:$ngImgCropProvider
因为您试图在您的PartialsController 中注入$ngImgCrop 并且该服务不存在。
PartialsController:
删除 $ngImgCrop 依赖并且应该可以工作:
categoriesControllers.controller('PartialsController', ['$scope', '$http', '$rootScope', '$routeParams','$location', function ($scope, $http, $rootScope, $routeParams, $location)
$scope.myImage='';
$scope.myCroppedImage='';
var handleFileSelect=function(evt)
var file=evt.currentTarget.files[0];
var reader = new FileReader();
reader.onload = function (evt)
$scope.$apply(function($scope)
$scope.myImage=evt.target.result;
);
;
reader.readAsDataURL(file);
;
angular.element(document.querySelector('#fileInput')).on('change',handleFileSelect);
]);
【讨论】:
这个问题有两个部分你解决了一个,请告诉我为什么没有出现图像弹出框? 好像js文件不工作我什至尝试了cdn但仍然没有出现框g 删除$ngImgCrop 后,控制台是否出现错误?
我亲爱的@yosvel 删除 ngimgcrop 后控制台现在没有错误但是为什么我的弹出窗口没有出现??????/以上是关于我用Excel制作了一个饼图,为啥图和数据都出不来?的主要内容,如果未能解决你的问题,请参考以下文章
java导出excel数据能不能 生成柱状图和饼图? 说原因,