js中的内置对象是怎么理解的 ?怎么区分静态对象和动态对象的~~感觉很抽象 很懵懂的样子
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中的内置对象是怎么理解的 ?怎么区分静态对象和动态对象的~~感觉很抽象 很懵懂的样子相关的知识,希望对你有一定的参考价值。
js中的内置对象是怎么理解的 ?怎么区分静态对象和动态对象的~~感觉很抽象 很懵懂的样子 希望能得到各位大大的解答~~万分感谢
置对象就是JS本事保留的一些对象,像object,array等这些就是内置的对象(跟保留变量的意思差不对)就是不用你定义,自然而然就在JS里定义好的对象,你拿过来就能用的就是JS的内置对象。静态对象就是全局对象,可以 参考技术A 内置对象就是JS本事保留的一些对象,像object,array等这些就是内置的对象(跟保留变量的意思差不对)就是不用你定义,自然而然就在JS里定义好的对象,你拿过来就能用的就是JS的内置对象。
静态对象就是全局对象,可以在整个JS里调用的公共对象。有点类似于全局变量
动态对象就是普通的对象了,可以理解为局部对象,只能在某个范围内使用的就是动态对象本回答被提问者采纳
js内置对象
JS内置对象也被称为内部类。所谓内部类,就是JavaScript里面封装好了的类。
JavaScript中的内部类大致有:Array,Boolean,Date,Math,Number,String,RegExp,Function,Events
有了这些内部类以后,可以给开发人员提供便利。
- 内部类的分类
可以分为两类:静态类和动态类
静态类:不需要实例化,直接调用这个类的属性或方法即可,例如:Math

动态类:需要实例化,然后再调用对象的方法或者属性

2. object类
到目前为止,我们看到的大多数类的原型就是object类。可以说,object类是所有类的基础类。JavaScript的所有类都是在object类上面派生出来的。
3. Array类
对象属性

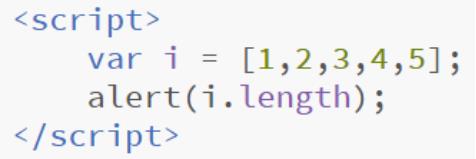
Length属性:返回数组的长度
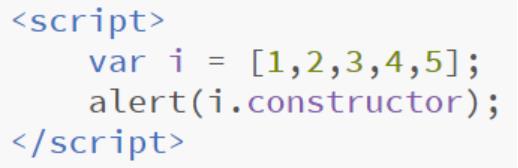
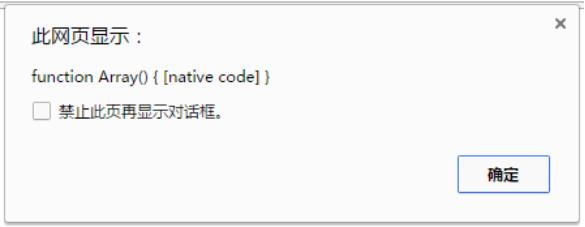
Constructor:找到该对象的构造函数

效果:

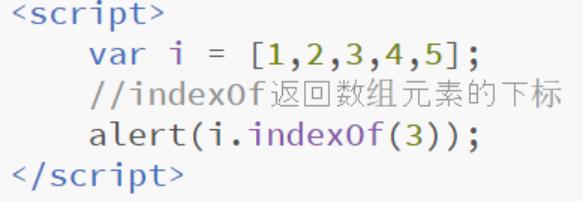
IndexOf:

对象方法

Concat:连接两个数组

效果:

Join方法:将一个数组变为字符串

效果:

pop() 删除并返回数组的最后一个元素

效果:

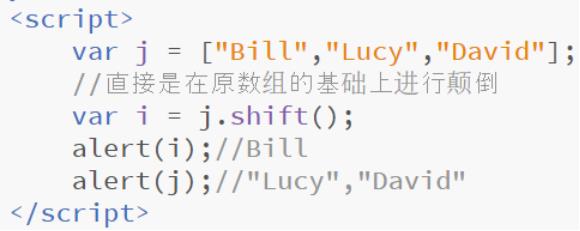
shift() 删除并返回数组的第一个元素

push() 向数组的末尾添加一个或更多元素,并返回新的长度。

unshift() 向数组的开头添加一个或更多元素,并返回新的长度。

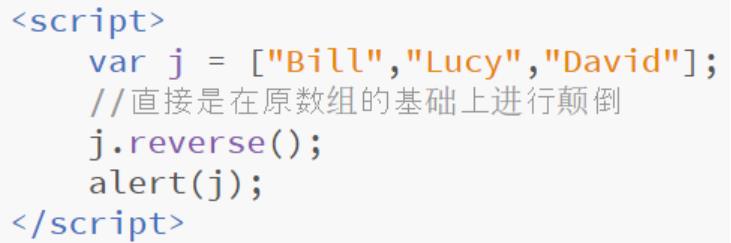
reverse() 颠倒数组中元素的顺序。

slice() 从某个已有的数组返回选定的元素

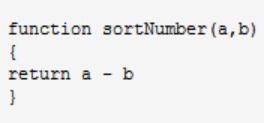
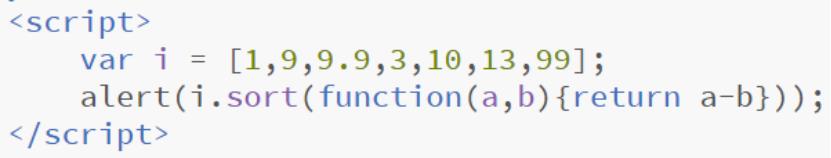
sort() 对数组的元素进行排序

如果是字母,那么就按照ASCII码来进行比较
如果单纯的传入数字,还是按照ASCII码来进行的排序,如果想要按照数字大小,比如加入如下的匿名函数,加载sort的括号里面,如果是升序排列,就是a-b,如果是降序排列,就是b-a


splice() 删除元素,并向数组添加新元素。
这个函数相当强大,可以向一个数组里面插入元素,如果第2个参数设置为0,则不会删除元素,如果为数字,则是删除多少个

toString() 和toLocaleString()都是把数组转换为字符串
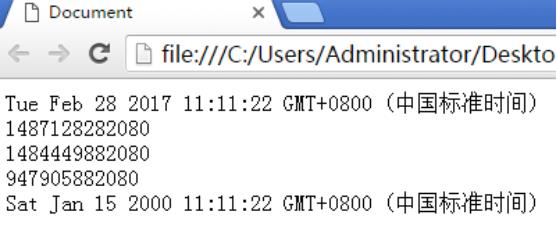
在将数组转换为字符串的时候看不出来区别,但是在将时间对象转换为字符串的时候,区别一下子就出来了,如下:



4. Date类
Date类是一个动态类。
Date类的对象方法
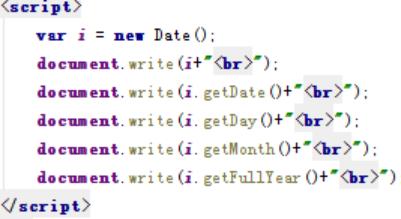
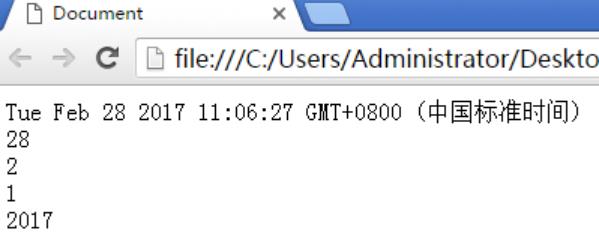
getDate():从当前的Date对象里面返回一个月中的某一天(1~31)
getDay():从当前的Date对象返回一周中的某一天。周日(0)周一(1)周六(6):返回值返回是0-6,不是1-7
getMonth():从Date对象返回月份,0-11(0代表一月,11代表12月)
getFullYear():返回当前的年份

效果:

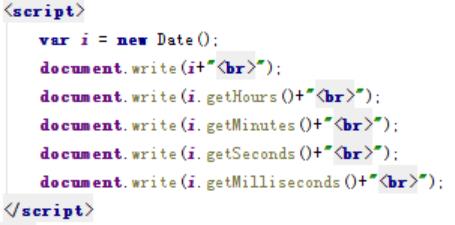
getHours():返回小时
getMinutes():返回分钟
getSeconds():返回秒
getMilliseseconds():返回毫秒

效果:

setDate():设置对象中月的某一天
setMonth():设置月份
setFullYear():设置年份

效果:

后面的方法详见W3C手册
5. Math对象
Math对象是一个静态类

PI:圆周率

效果:

Math对象方法如下表

向上向下取整
ceil:向上取整
floor:向下取整

产生0-1的随机数
random()
产生0-9之间的随机数

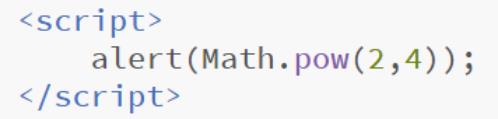
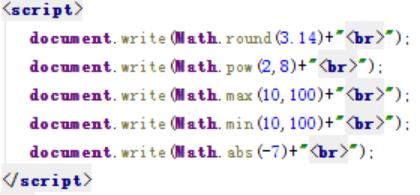
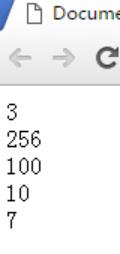
四舍五入,幂运算,最大最小值,绝对值

效果:

Number类
是一个动态类
toFixed()方法:可以将数字转换为字符串,同时可以指定精确到多少位,而且会四舍五入

string对象
string对象属性
length:返回字符串的长度

string对象的方法
charAt():返回指定位置的字符

charCodeAt():返回指定位置字符的Unicode编码。

字符集:所谓字符集就是一套字符的集合。

concat():连接两个字符串

indexOf():返回字符串中某一个字符首次出现的位置

lastIndexOf():和上面功能基本一样,只不过是从后往前搜索

replace():用一些字符去替换另外一些字符。
replace(旧字符串,新字符串)

slice():从字符串里面截取字符
注意点:开始下标包含在里面,结束下标不包含

效果:输出"Hello"
split():将一个字符串分割成一个数组

toLowerCase():将字符串转换为小写
toUpperCase():将字符串转换为大写

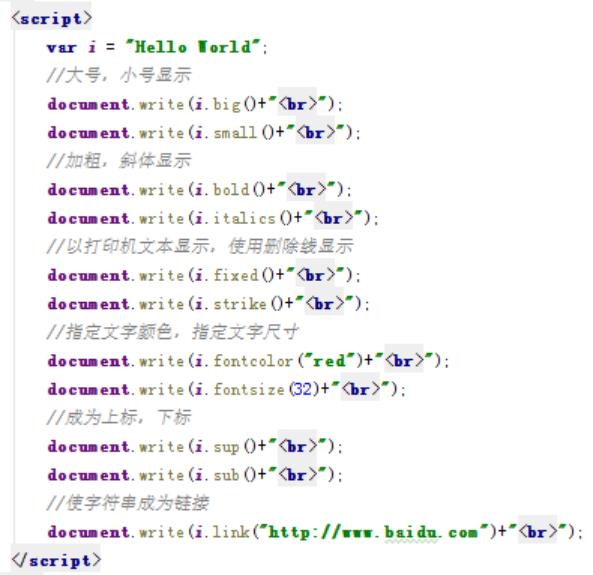
其他的是一些和字体相关的函数

效果:、

以上是关于js中的内置对象是怎么理解的 ?怎么区分静态对象和动态对象的~~感觉很抽象 很懵懂的样子的主要内容,如果未能解决你的问题,请参考以下文章