参考技术A
��<!DOCTYPE html>
<html>
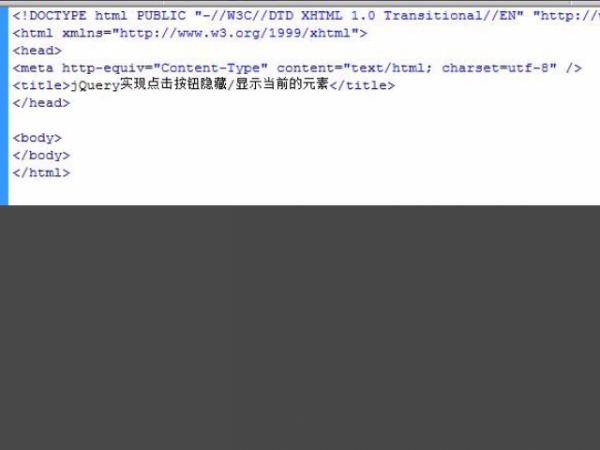
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>test</title>
<style type="text/css">
li line-height:200%; background:#eee;
.click background:#000; color:#fff;
.nav_title li display: block; float: left; height: 32px; line-height: 32px; border: 1px solid gray; margin-left: -1px;
.nav_under display: none; width: 100px; height: 100px; border: solid 1px red;
</style>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script language="javascript">
$(document).ready(function()
$("#topnav li").each(function()
$("#topnav li").bind("click",function()
//$(this).children("span").css("display","none").parent().siblings().removeClass("click");
$(this).children("span").toggle().parent().siblings().toggleClass("click");
)
);
);
</script>
</head>
<body>
<ul id="topnav">
<li class="click">111
<span>111-1</span>
<span>111-2</span>
</li>
<li class="click">222
<span>222-1</span>
<span>222-2</span>
</li>
<li class="click">333
<span>333-1</span>
<span>333-2</span>
</li>
</ul>
</body>
</html>
测试:

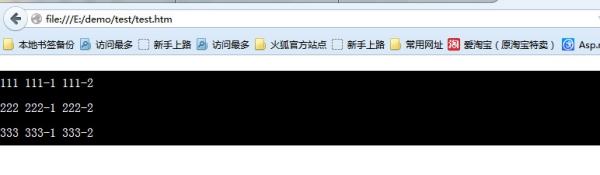
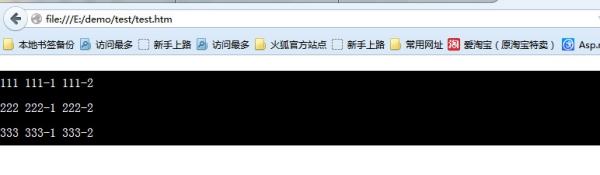
初始化

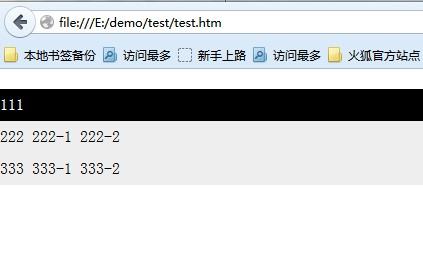
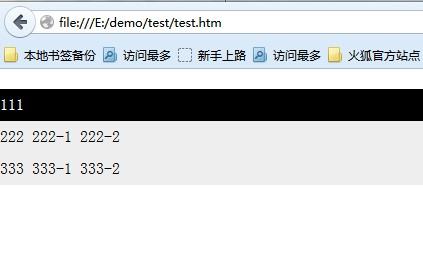
点击
再次点击又变为初始化效果~~~
在 jQuery 中可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素,以及使用 toggle() 方法能够切换 hide() 和 show() 方法。
隐藏、显示、切换,滑动,淡入淡出,以及动画,哇哦!
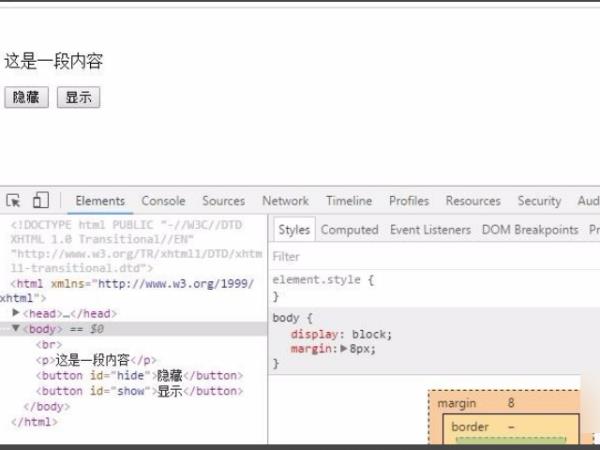
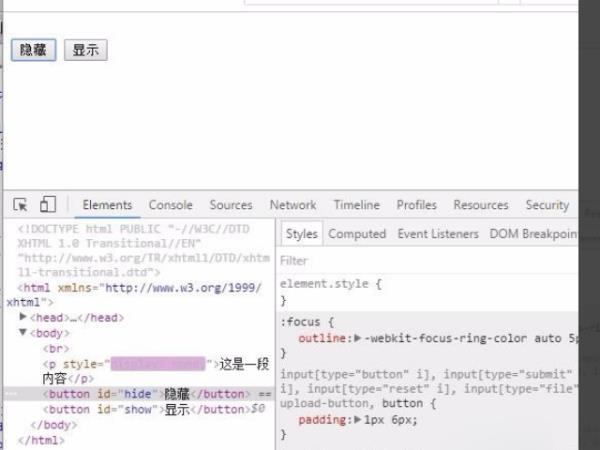
点击 显示/隐藏面板
实例
jQuery hide()
简单的jQuery hide()方法演示。
jQuery hide()
另一个hide()实例。演示如何隐藏文本。
jQuery hide() 和 show()
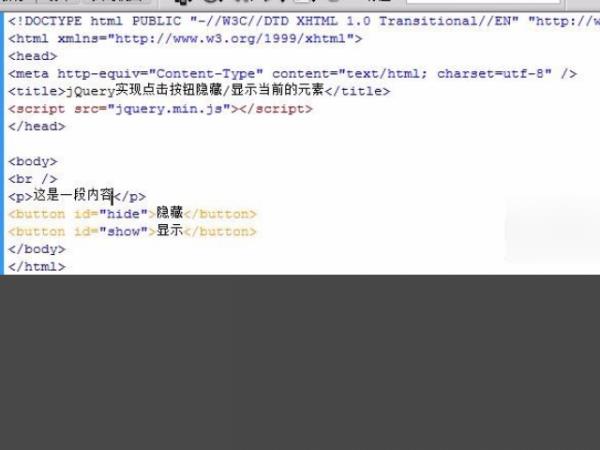
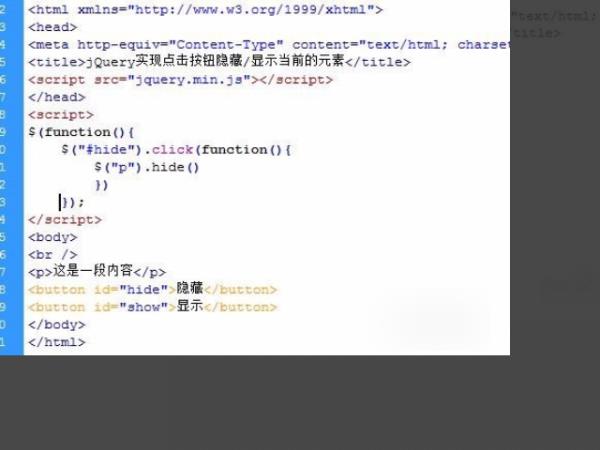
通过 jQuery,您可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素:
实例
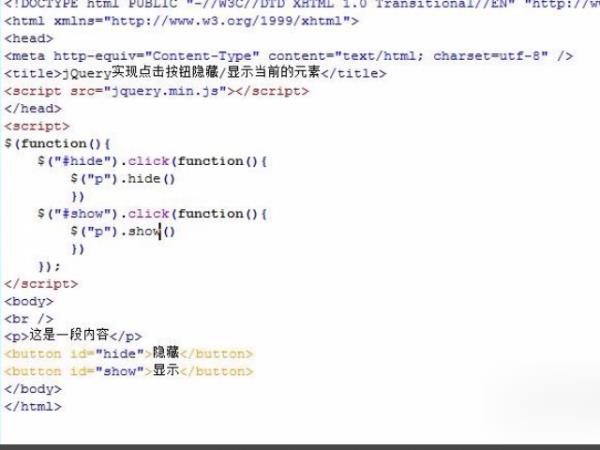
$("#hide").click(function(){
$("p").hide();
});
$("#show").click(function(){
$("p").show();
});
尝试一下 ?
语法:
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
下面的例子演示了带有 speed 参数的 hide() 方法:
实例
$("button").click(function(){
$("p").hide(1000);
});
尝试一下 ?
jQuery toggle()
通过 jQuery,您可以使用 toggle() 方法来切换 hide() 和 show() 方法。
显示被隐藏的元素,并隐藏已显示的元素:
实例
$("button").click(function(){
$("p").toggle();
});
尝试一下 ?
语法:
$(selector).toggle(speed,callback);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是 toggle() 方法完成后所执行的函数名称。
可选的 callback 参数,具有以下三点说明:
- $(selector)选中的元素的个数为n个,则callback函数会执行n次
- callback函数名后加括号,会立刻执行函数体,而不是等到显示/隐藏完成后才执行
- callback既可以是函数名,也可以是匿名函数