html5如何实现自动播放视频
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5如何实现自动播放视频相关的知识,希望对你有一定的参考价值。
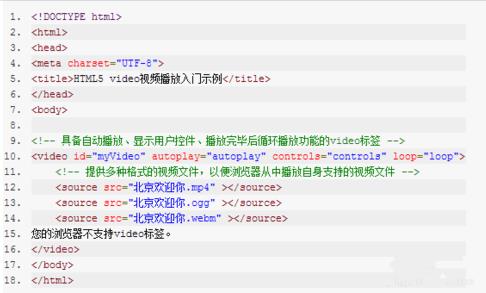
我们使用html5的video标签,可以不依赖于任何第三方的插件或控件,直接在浏览器中实现视频播放功能。

在了解了video标签之后,下面我们就使用html5的video标签来实现视频播放。

现在,我们打开浏览器,看一看具体的效果:

为了更好地兼容各种浏览器,你可以为一个video标签添加多个source子标签,每个source标签引用一个不同格式的视频文件。这样,html5浏览器会自动在这些source标签中从上到下依次寻找并识别出该浏览器可以播放的第一个视频文件并进行播放,从而实现兼容多个浏览器的视频播放功能。

注:html5的video标签目前只支持播放.mp4、.ogg、.webm等几种格式的视频文件,暂不支持其他格式的视频文件。此外,不同的html5浏览器支持的视频文件格式也略有不同,这种状况可能会在未来的html5中得以改善。
参考技术AHTML5 是下一代的 HTML, 提供了展示视频的标准,规定了一种通过 video 元素来包含视频的标准方法。
纯H5页面在手机端中是无法实现自动播放,移动端浏览器大部分是禁用video和audio的autoplay功能并且,很多移动浏览器也不支持首次js调用play方法进行播放(只有用户手动点播放后暂停,然后用代码进行play可以)。
这样做主要是为了防止不必要的自动播放浪费流量。
以下代码是实现用户第一次触摸后实现的播放和微信app下自动播放
XML/HTML Code复制内容到剪贴板
function autoPlayMusic()
/* 自动播放音乐效果,解决浏览器或者APP自动播放问题 */
function musicInBrowserHandler()
musicPlay(true);
document.body.removeEventListener('touchstart', musicInBrowserHandler);
document.body.addEventListener('touchstart', musicInBrowserHandler);
/* 自动播放音乐效果,解决微信自动播放问题 */
function musicInWeixinHandler()
musicPlay(true);
document.addEventListener("WeixinJSBridgeReady", function ()
musicPlay(true);
, false);
document.removeEventListener('DOMContentLoaded', musicInWeixinHandler);
document.addEventListener('DOMContentLoaded', musicInWeixinHandler);
function musicPlay(isPlay)
var media = document.getElementById('myMusic');
if (isPlay && media.paused)
media.play();
if (!isPlay && !media.paused)
media.pause();
Video有以下的属性。
height pixels 设置视频播放器的高度。
loop loop 如果出
现该属性,则当媒介文件完成播放后再次开始播放。
preload preload 如果出现该属性,则视频在页面加载时进行加载,并预备播放。
autoplay autoplay 如果出现该属性,则视频在就绪后马上播放。
controls controls 如果出现该属性,则向用户显示控件,比如播放按钮。
如果使用 "autoplay",则忽略该属性。
src url 要播放的视频的 URL。
width pixels 设置视频播放器的宽度。
其中,如果想要实现自动播放,可以在Video里面加上autoplay属性就可以了。

HTML5 是下一代的 HTML, 提供了展示视频的标准,规定了一种通过 video 元素来包含视频的标准方法。
Video有以下的属性。
autoplay autoplay 如果出现该属性,则视频在就绪后马上播放。
controls controls 如果出现该属性,则向用户显示控件,比如播放按钮。
height pixels 设置视频播放器的高度。
loop loop 如果出现该属性,则当媒介文件完成播放后再次开始播放。
preload preload 如果出现该属性,则视频在页面加载时进行加载,并预备播放。
如果使用 "autoplay",则忽略该属性。
src url 要播放的视频的 URL。
width pixels 设置视频播放器的宽度。
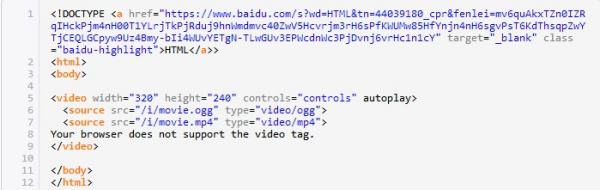
其中,如果想要实现自动播放,可以在Video里面加上autoplay属性就可以了。以下是例子。
<!DOCTYPE HTML><html>
<body>
<video width="320" height="240" controls="controls" autoplay>
<source src="/i/movie.ogg" type="video/ogg">
<source src="/i/movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
</body>
</html> 参考技术C
HTML5 是下一代的 HTML, 提供了展示视频的标准,规定了一种通过 video 元素来包含视频的标准方法。
Video有以下的属性。
autoplay autoplay 如果出现该属性,则视频在就绪后马上播放。
controls controls 如果出现该属性,则向用户显示控件,比如播放按钮。
height pixels 设置视频播放器的高度。
loop loop 如果出现该属性,则当媒介文件完成播放后再次开始播放。
preload preload 如果出现该属性,则视频在页面加载时进行加载,并预备播放。
如果使用 "autoplay",则忽略该属性。
src url 要播放的视频的 URL。
width pixels 设置视频播放器的宽度。

视频流 html5 播放器。如何自动化滑动搜索和音量控制
【中文标题】视频流 html5 播放器。如何自动化滑动搜索和音量控制【英文标题】:Video streaming html5 player. how to automate sliding seek & volume controls 【发布时间】:2015-05-22 14:31:40 【问题描述】:我在 Ruby 中使用 Webdriver,我想在 iFrame 中验证 html5 dash-cenc 播放器的搜索和音量滑块控件。
这个想法是只检查播放器是否接受了提前搜索“x”时间的命令,或者转到播放的开头,然后搜索到一半的搜索进度条。问题是手动测试播放器,“箭头键”不起作用,所以寻找播放的唯一方法是在搜索栏中点击你想要的位置。
这是我要在播放器开始播放时验证的 html:
<div id="progressbar" data-value="0" class="ui-slider ui-slider-horizontal ui-widget ui-widget-content ui-corner-all"><div class="ui-slider-range ui-widget-header ui-corner-all ui-slider-range-min" style="width: 61.436170212766%;"></div><span class="ui-slider-handle ui-state-default ui-corner-all" tabindex="0" style="left: 61.436170212766%;"><div class="tooltip-container" style="display: none;"><div id="time-tooltip">0:03:50</div><div class="triangle-down"></div></div></span></div>
我尝试了几个没有运气的示例,这是我编写的代码的一部分,测试用例运行并且“Toggle-play”元素中的“click”事件运行良好:
reg = @driver.find_element(:id, "fancybox-frame")
@driver.switch_to.frame reg
@driver.find_element(:id, "toggle-play").click
我附上了 Google Chrome 浏览器的媒体控件和“检查元素”部分的屏幕截图(该播放器仅适用于 Google Chrome,不适用于 Firefox)
【问题讨论】:
【参考方案1】:我找到了答案并为播放器尝试了这个命令:
@driver.execute_script("document.getElementById('dashplayer').load();")
@driver.execute_script("document.getElementById("dashplayer").pause();")
@driver.execute_script("document.getElementById('dashplayer').paused;")
@driver.execute_script("document.getElementById("dashplayer").play();")
@driver.execute_script("document.getElementById('dashplayer').volume;")
@driver.execute_script("document.getElementById('dashplayer').volume=0.5;")
【讨论】:
【参考方案2】:我个人认为最好的方法是使用播放器的Java Script API。查找文档并通过调用操作的 JavaScript 方法来执行命令。 在 Ruby Driver 中执行 JavaScript 的代码:
# execute arbitrary javascript
puts driver.execute_script("return window.location.pathname")
# pass elements between Ruby and JavaScript
element = driver.execute_script("return document.body")
driver.execute_script("return arguments[0].tagName", element) #=> "BODY"
【讨论】:
谢谢!但我不明白如何将该代码添加到我的测试用例中,例如,让播放器暂停或播放内容 我添加了以下代码但没有成功:@driver.execute_script("var vid = document.getElementById('dashplayer')") @driver.execute_script("return vid.duration") @driver.execute_script("return vid.currentTime") 它给了我一个“vid is not defined”错误以上是关于html5如何实现自动播放视频的主要内容,如果未能解决你的问题,请参考以下文章