vue使用protobuf+websocket
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue使用protobuf+websocket相关的知识,希望对你有一定的参考价值。
参考技术A 我的教程是用protobuf生成了proto.js文件1、运行npm install protobufjs --save 安装
2、拿到后台给的proto文件,在src里创建一个proto目录,用于存放proto文件及编译后的js文件
proto
3、运行命令
生成proto.js文件,如图
4、使用
websocket返回的数据是model.data
官方git教程
https://github.com/protobufjs/protobuf.js
pb在egret.websocket中的简单使用
点击蓝字可以关注我呦!
以前逛Egret社区时常看到protobuf,当时并不知道这是个什么东西,只是感觉非常厉害,然后百度protobuf,看了很多的教程也没有看懂,遂放弃。后来慢慢地才了解到其实并不是什么晦涩难懂的,pb其实就是一种用于前后端通讯的数据格式,和json一样。废话少说,protobuf官方解释:https://developers.google.cn/protocol-buffers/docs/overview 如果看不懂这里有一篇中文翻译:https://www.jianshu.com/p/bdd94a32fbd1。
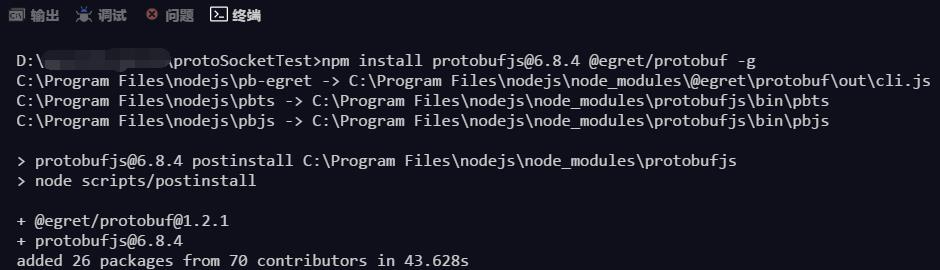
下面开始本篇文章的主题,首先说前端。Egret官方之前出过一篇pb的教程并且将pb制作成了一款支持在小游戏平台使用的第三方库。Egret官方教程:https://zhuanlan.zhihu.com/p/106924191 。在这篇教程中已经介绍的非常详细了,但是为了这篇教程的完整性我仍然要复述一遍。首先,电脑上需要有nodejs,nodejs官方网址:https://nodejs.org/en/ ,安装很简单,这里不做讲解。第一步,需要安装依赖的pb库,这里建议新建一个egret空项目,并且用wing打开,在wing中的终端上操作。安装依赖操作如下:

安装完成即如上图。第二步需要将pb库添加到当前项目中,同样是在终端中操作,如下:

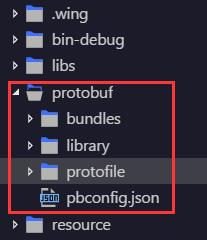
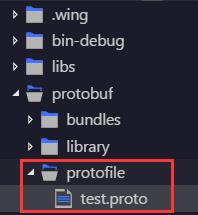
执行成功后你会发现在你的项目下多了一个protobuf文件夹,如下:

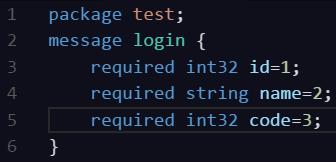
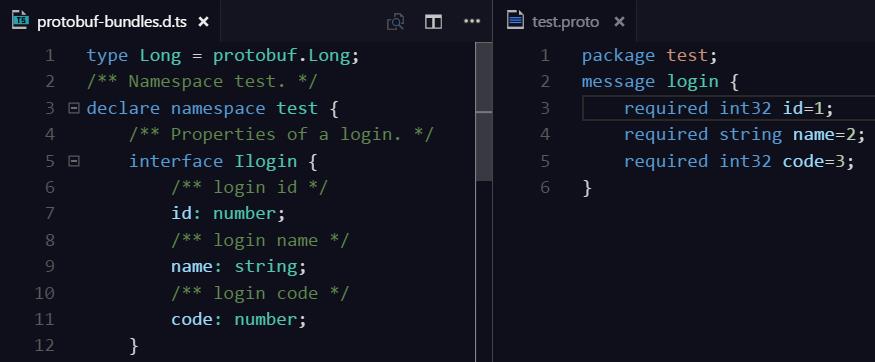
第三步需要写一个.proto文件,.proto文件就是protobuf中前后端通信必不可少的协议文件。大概如下:

写好之后需要将这个文件放到刚刚生成的protobuf文件夹下的protofile文件夹内,如下:

第四步要将刚刚写好的proto文件生成ts可用的格式,仍然是在终端中操作,如下:

运行完成后打开protobuf文件夹中的bundles文件夹下的protobuf-bundles.d.ts文件,如下:

则说明生成成功。现在即可在该项目中使用protobuf。
具体如下:
private socket: egret.WebSocket;
private sendByte: egret.ByteArray;
protected createGameScene(): void {
/// 创建一个将要发送的消息
let login = {
id: 1,
name: '小明',
code: 101010
};
let ret = test.login.verify(login); // 使用protobuf的verify方法验证刚刚创建的消息格式是否正确
if(ret) { // 如果正确,ret是null
throw ret; // 否则抛出这个错误
}
let msg = test.login.create(login); // 使用protobuf的create方法将要发送的消息创建为实例
let buf = test.login.encode(msg).finish(); // 对刚刚创建的实例进行编码
this.sendByte = new egret.ByteArray(buf); // 将编码后的unit8Array实例转换为egret的byteArray对象
this.socket = new egret.WebSocket(); // 实例化websocket对象
this.socket.type = egret.WebSocket.TYPE_BINARY; // 更改ws发送和接受的数据格式为二进制格式
// 监听后端ws发来的消息
this.socket.addEventListener(egret.ProgressEvent.SOCKET_DATA, this.receiveHandler, this);
// 监听ws连接成功事件
this.socket.addEventListener(egret.Event.CONNECT, this.connectHandler, this);
this.socket.connect('192.168.1.9', 8888); // 开始连接
}
/**接受消息 */
private receiveHandler(e: egret.ProgressEvent) {
let receiveData: egret.ByteArray = new egret.ByteArray(); // 实例化一个byteArray对象
this.socket.readBytes(receiveData); // 将接收到的消息写入刚创建的byteArray对象中
let msg = test.login.decode(receiveData.bytes); // 对接收到的消息进行解码
console.log('收到后台消息:', msg);
}
/**连接成功回调 */
private connectHandler(e: egret.Event) {
console.log('wss连接成功!');
this.socket.writeBytes(this.sendByte); // 将要发送的消息写入缓冲区
this.socket.flush(); // 对缓冲区的所有数据进行刷新,即发送数据
}
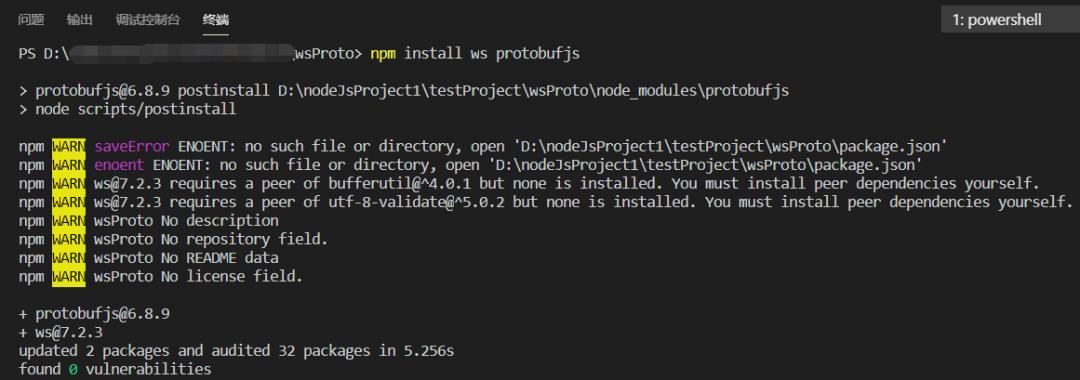
下面开始说后端。后端使用的是nodejs。websocket用的是ws,protobuf和前端一样用的是protobufjs,因为这两个模块都不属于nodejs的核心模块,所以都需要使用npm进行安装。下面开整新建一个文件夹用作测试工程,用VSCode打开,打开终端切换到工程文件夹下,npm安装两个需要的模块,如下:

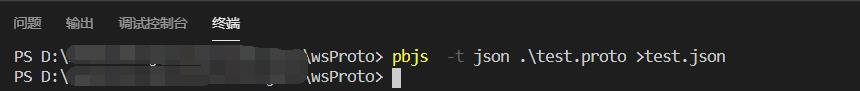
如图所示即为安装成功。因为nodejs实际为js,而ts编译也为js。所以前后端实际都为js,所以下一步与前端中相似,编写.proto文件并且将.proto文件转化为js可用格式。因为前后端需要通讯,所以.proto文件需要相同才可,所以将前端的.proto文件复制一份放入工程文件夹下即可,下面开始转换,需要在终端中操作,protobufjs安装好后有一个pbjs命令,下面就需要用这个命令来操作,如下:

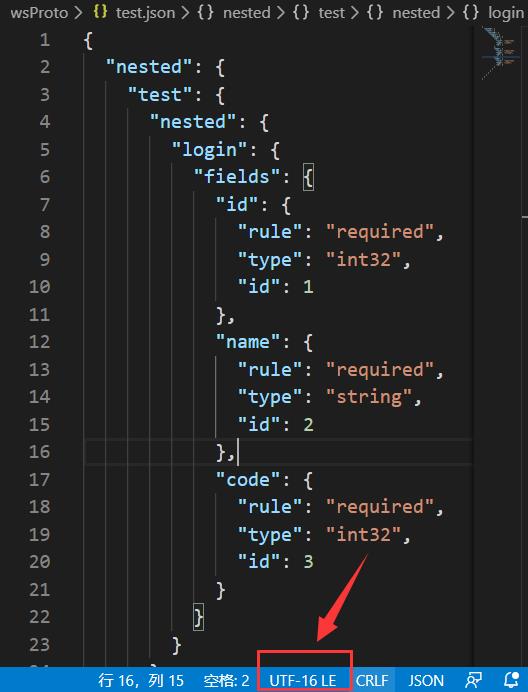
-t参数是按指定格式生成所需文件,上面这条命令的意思是使用json格式将test.proto文件转换并生成test.json文件。运行好以后会在当前目录生成test.json文件。这里生成有一个坑,也可能是我操作不对,就是test.json默认生成后是UTF-16 LE编码,如果使用这

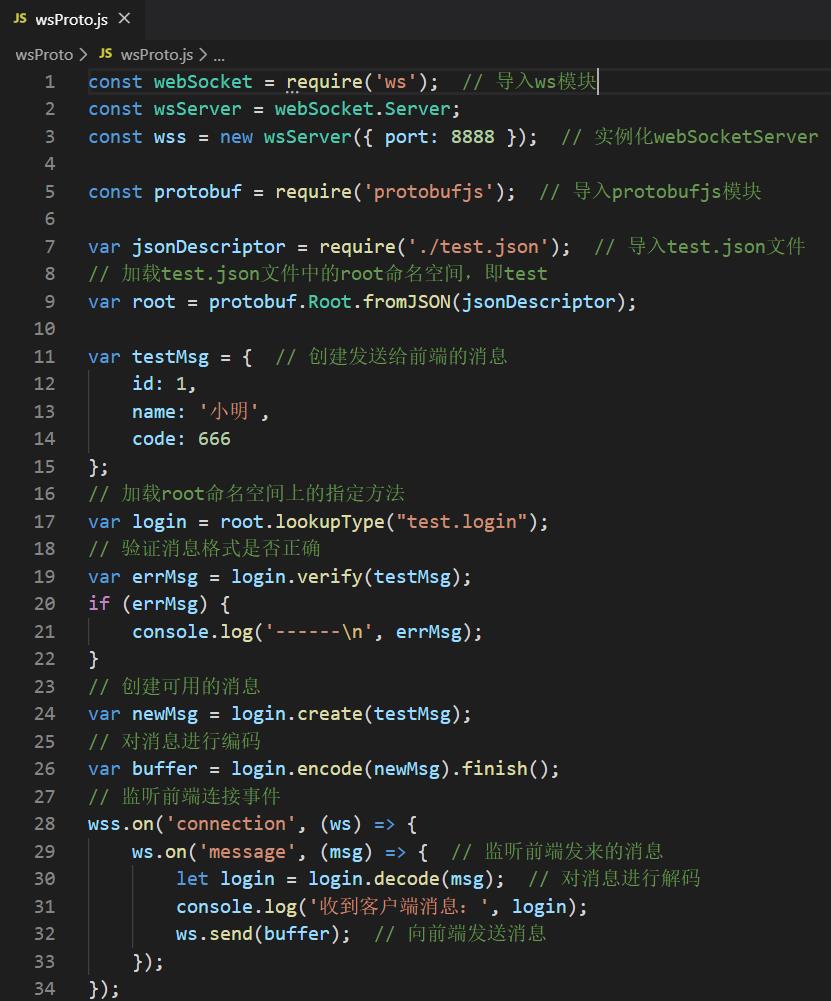
个编码运行会报错。所以需要手动改改,操作也很简单点击UTF-16LE,选择通过编码重新打开,选择UTF-8,之后会发现乱码了,不要紧,Ctrl+z,Ctrl+s就行了,然后就可以用了。就下来就是后端代码的编写了,在工程文件夹下新建一个js文件,开始编写,如下所示:

前后端都写好了下面就要开始跑了,先跑后端的,还是在终端中操作,如下:

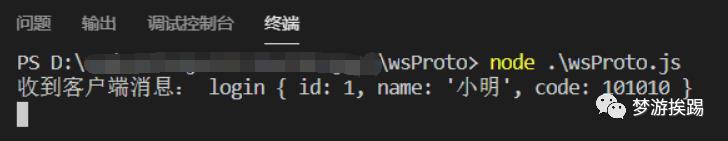
下面开始跑前端的,很简单,打开wing直接F5,打开完成后就可看到前后端的终端打印的消息,如下:

教程到这里就结束了。第一次写,算是造了一个小轮子,有很多要点没有写到的,写到的也有很多不足,欢迎看到这篇文章的大佬给指出来,让我这只菜鸟能进步一点点。
我知道你在看哟
以上是关于vue使用protobuf+websocket的主要内容,如果未能解决你的问题,请参考以下文章