node安装环境配置及记录部分问题解决方式。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node安装环境配置及记录部分问题解决方式。相关的知识,希望对你有一定的参考价值。
参考技术A 从官网下对应版本的node.js接下来就是傻瓜式安装,一直下一步即可,请注意安装路径,也可以把程序安装到别的磁盘,比如以下就安装在d盘:
这里一定要记住这个安装路径,后面配置环境的时候要用得到:
安装好后打开电脑命令提示符(cmd),有些同学系统用户的权限不够可以右键使用管理员身份运行打开:
输入命令测试一下能不能显示版本信息,如果没有显示版本信息请卸载干净后重新安装:
1、打开安装node的根目录,新建两个文件夹:【node_global】和【node_cache】
2、打开路径C:\Users\Admin\AppData\Roaming 把【npm】和【npm-cache】两个文件夹复制到node安装的根目录下,如果遇到重复替换或忽略都可以。(也可以忽略这一步)
3、回到我们刚刚已经打开的命令行窗口,输入下面两条命令分别回车,此步的目的是重新设置本地仓库到第一步中我们新建的两个文件夹中,请注意引号内要用你自己的安装路径,两个对应的文件夹不能弄错了:
4、配置国内镜像地址(主要是提高安装依赖的速度)输入以下命令回车:
5、输入以下命令查看配置信息,仔细检查一下上面三个配置是否成功:
6、输入以下更新一下npm(可忽略)
7、配置环境变量,在没有配置环境变量前不要安装依赖因为可能这个时候的路径还没变。
这个时候我们已经打开了环境变量:
7、安装vue,测试一下是否能正常使用npm,正常安装即是安装成功
Hybrid app(cordova) 环境配置记录
node版本管理 NVM 安装过程
由于最新版 node 不兼容部分功能,所以需要安装 nvm 切换 node 版本
在 https://github.com/coreybutler/nvm-windows 下载 nvm-windows
安装后,由于下载 node 速度太慢,所以修改安装目录下的 setting.txt 文件,加上:
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
接着安装需要的版本
nvm install latest // 最后一个版本
nvm install 6.9 // node 6.9
安装后
nvm use 6.9
接着查看是否安装成功
node -v
如果报错,删除安装 nvm 时,创建的 nodejs 文件夹
惯例安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
cordova安装过程
首先全局安装 cordova 及 phonegap (可不安装)
cnpm install cordova phonegap -g
接着根据模板创建工作目录
cordova create app(文件夹名) com.example.app app(app名) --template
cd app
cnpm install // 安装依赖
cordova platform add android // 安装 android 平台
cordova plugin add cordova-plugin-camera // 相机api
cordova requirements // 查看运行环境,发现缺少 sdk
java sdk、android sdk、gradle安装及配置环境变量
安装 java sdk
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
安装 android sdk
https://android-sdk.cn.uptodown.com/windows
解压 gradle
https://gradle.org/releases
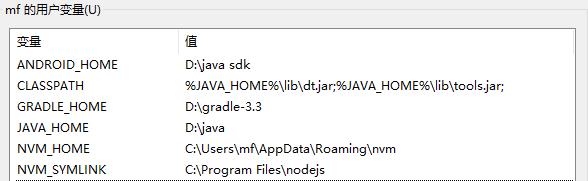
添加环境变量
JAVA_HOME D:\\java (java sdk安装位置)
CLASSPATH %JAVA_HOME%\\lib\\dt.jar;%JAVA_HOME%\\lib\\tools.jar;
GRADLE_HOME D:\\gradle-3.3 (gradle安装位置)
Path
%ANDROID_HOME%\\platform-tools
%ANDROID_HOME%\\tools
%JAVA_HOME%\\bin
%GRADLE_HOME%\\bin
用户环境变量:

Path变量下:

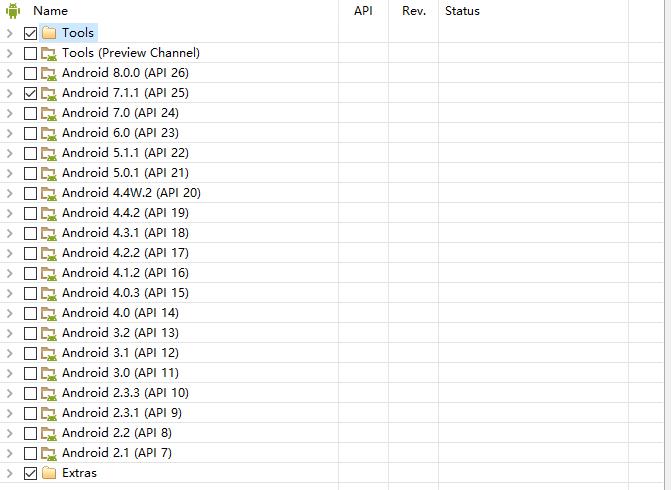
android sdk 安装如下文件

配置模拟器 adv

调试
启用 adv 调试,同时打包apk到 app\\platforms\\android\\build\\outputs\\apk 目录下
cordova run android
调用原生api时,在index.html中加入如下标签(该文件在 app\\platforms\\android\\assets\\www 目录下)
<script type="text/javascript" src="cordova.js"></script>
以上是关于node安装环境配置及记录部分问题解决方式。的主要内容,如果未能解决你的问题,请参考以下文章