HTTP详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP详解相关的知识,希望对你有一定的参考价值。
参考技术AHTTP中文名称是超文本传输协议(英文:HyperText Transfer Protocol),HTTP是基于 TCP/IP 协议之上的应用层协议,HTTP是万维网数据通信的基础。
因此,在HTTP建立之前,需要先等客户端与服务端建立TCP连接。
协议,网络协议的简称,网络协议是通信计算机双方必须共同遵从的一组约定。如怎么样建立连接、怎么样互相识别等。只有遵守这个约定,计算机之间才能相互通信交流。它的三要素是:语法、语义、时序。
为了使数据在网络上从源到达目的,网路通信的参与方必须遵循相同的规则,这套规则称为协议(protocol),它最终体现在网络上传输的数据包的格式。
协议往往分为几个层次进行定义,分层定义是为了使某一层协议的改变不影响其他层次的协议。
备注:以上文字来源于百度百科
Wireshark是一个网络封包分析软件。网络封包分析软件的功能是撷取网络封包,并尽可能显示出最为详细的网络封包资料。Wireshark使用WinPCAP作为接口,直接与网卡进行数据报文交换。
在学习HTTP协议的过程中,因为HTTP协议的是看不见摸不着的,这给学习带来一定的难度。因此有必要用Wireshark抓包工具抓取一个HTTP协议下来观察。
Wireshark官网地址: https://wireshark.en.softonic.com/
先看一下Wireshark的界面:
显而易见:Wireshark抓包界面中分为顶部的菜单栏、过滤栏、上、中、下五个部分;
HTTP请求体中包含三个部分: ① 请求行、② 请求头(Header)、③ 请求正文(Body)
概括为文字如下:
HTTP响应体中包含三个部分: ① 状态行、② 响应头(Header)、③ 响应正文(Body)
概括为文字如下:
看到这里,有的小伙伴可能会提出问题:
问:在上图中[响应头]与[响应正文]之间是什么数据呢?
答:这些数据是Wireshark为了辅助展示出的一些指标数据。实际上,在网络包中并没有这些数据,这里对比一下最下面的方块,看一下网络包中真正的数据。
问:在网络分层中, Hypertext Transfer Protocol 已经是网络模型中的应用层了,那为什么上图的抓包中,最下面还有一层: Line-base text data:text/plain(1 lines) ?
答:这个问题的答案其实和上一个问题的答案一致,这只是Wireshark为了展示的更加人性化,将数据抽离在了该层展示低而已,注意看最下面的红色框框,在Header结束之后就是两个CRLF,紧接着就是数据(hello world!)了。
在HTTP协议中,除了将数据放在一个包中一次性发出,还可以通过分包方式将一个大批数据分在多个数据包中进行传输。需要注意的是,分包传输使用的也是同一个Socket连接。
在Header中通过 Transfer-Encoding: chunked 进行指定,该KV与 Content-Length 只能同时出现一个。
需要注意的是:在HTTP1.0版本协议中不支持分包。在HTTP1.1之后开始支持分包。
HTTP协议如果不做特殊处理都是一种短连接,即为一次会话建立TCP/IP之后,客户端与服务端基于TCP/IP的连接之上通过HTTP协议完成会话后,连接也会被服务端断开。下一次的HTTP请求,还是需要为这个请求进行三次握手创建TCP连接,用完之后还需要四次挥手断开TCP连接,这大大减少了传输效率。
而KeepAlive的产生就是为了弥补上述的不足。
HTTP1.0版本中需要在Header中加入 Connection: keep-alive 来指定会话完毕之后不立即断开连接,而是有一定的复用时间。HTTP1.1版本中,默认开启该配置: Connection: keep-alive 。
需要注意的是:TCP协议中也有KeepAlive参数,但是与HTTP的KeepAlive还是有区别的;
首先需要了解的是,复用到底复用的是什么,看了上面的介绍,短连接中的每次请求都需要先进行TCP的连接导致TCP链路无法复用,因此这里的复用其实是针对TCP链路的复用。
可以配合连接池,如HttpClient就对长连接具有管理的功能,注意这里的管理肯定是针对长连接了,短连接压根就无法复用。
当TCP连接需要关闭时,只需要在Header头中添加 Connection: close 即可。
Tomcat9版本中默认KeepTimeout为20s,我也查看了一下SpringBoot对于Tomcat的配置,发现SpringBoot没有对Tomcat参数做调整,至少KeepTimeout用的就是Tomcat默认值。
那么在这样的情况下,KeepTimeout最终应该为20s才对,但是在抓包过程中却发现其值为60s.
抓包如下:
TODO
了解了HTTP协议的结构之后,解决粘包拆包的问题就迎刃而解了。
HTTP的请求与响应,对于请求行、请求头、响应行、响应头而言,都可以通过CRLF与空格作为流的边界进行读取。
对于请求正文与响应正文而言,他们的字节长度在Header中的 Content-Length 中定义,假若,Header中没有 Content-Length 属性,取而代之的是 Transfer-Encoding: chunked ,那么就读取每一个chunk的size,继而再读取size个byte,知道读取到last-chunk的size为0。
HTTP协议详解
目录
开始之前我们先复习一下http协议格式

1.HTTP 响应详解
我们先抓包来看看http响应,此处是抓取登录gitte时的http响应

我们可以看到这个http响应分为四个部分
1.首行:版本号+状态码+状态码描述
2.header(响应头):也是键值对的组织格式,一行是一个键值对,键值用:连接
3.空行:是响应头结束的标记,空行上面是header,下面是body
4.body(正文):正文的格式取决于Content-Type,下文详细讲述
版本号就是当前使用HTTP协议的具体版本,前文也提到过.我们现在来看看状态码和状态码的描述
1.1认识状态码(status code)
状态码:表示访问一个页面的结果(成功或失败,或者其他情况...)
HTTP的响应状态码是非常多的,并且都表示不同的含义,我们先看看具体有哪些:
HTTP状态码列表:
状态码 状态码英文名称 中文描述 100 Continue 继续。客户端应继续其请求 101 Switching Protocols 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议 200 OK 请求成功。一般用于GET与POST请求 201 Created 已创建。成功请求并创建了新的资源 202 Accepted 已接受。已经接受请求,但未处理完成 203 Non-Authoritative Information 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本 204 No Content 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档 205 Reset Content 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域 206 Partial Content 部分内容。服务器成功处理了部分GET请求 300 Multiple Choices 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择 301 Moved Permanently 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 302 Found 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI 303 See Other 查看其它地址。与301类似。使用GET和POST请求查看 304 Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源 305 Use Proxy 使用代理。所请求的资源必须通过代理访问 306 Unused 已经被废弃的HTTP状态码 307 Temporary Redirect 临时重定向。与302类似。使用GET请求重定向 400 Bad Request 客户端请求的语法错误,服务器无法理解 401 Unauthorized 请求要求用户的身份认证 402 Payment Required 保留,将来使用 403 Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求 404 Not Found 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面 405 Method Not Allowed 客户端请求中的方法被禁止 406 Not Acceptable 服务器无法根据客户端请求的内容特性完成请求 407 Proxy Authentication Required 请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权 408 Request Time-out 服务器等待客户端发送的请求时间过长,超时 409 Conflict 服务器完成客户端的 PUT 请求时可能返回此代码,服务器处理请求时发生了冲突 410 Gone 客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置 411 Length Required 服务器无法处理客户端发送的不带Content-Length的请求信息 412 Precondition Failed 客户端请求信息的先决条件错误 413 Request Entity Too Large 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息 414 Request-URI Too Large 请求的URI过长(URI通常为网址),服务器无法处理 415 Unsupported Media Type 服务器无法处理请求附带的媒体格式 416 Requested range not satisfiable 客户端请求的范围无效 417 Expectation Failed 服务器无法满足Expect的请求头信息 500 Internal Server Error 服务器内部错误,无法完成请求 501 Not Implemented 服务器不支持请求的功能,无法完成请求 502 Bad Gateway 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应 503 Service Unavailable 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中 504 Gateway Time-out 充当网关或代理的服务器,未及时从远端服务器获取请求 505 HTTP Version not supported 服务器不支持请求的HTTP协议的版本,无法完成处理
最常见的状态码:
200 OK :访问成功了
404 NotFound:表示访问的资源不存在

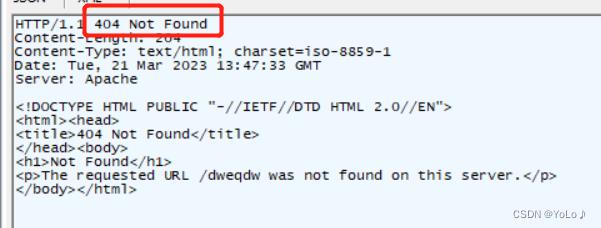
我们看看抓包结果

404后跟着的就是状态描述
403 Forbidden:表示访问被拒绝,也是比较常见的状态.有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问). 如果用户没有登陆 直接访问, 就容易见到 403
302 Found:表示重定向,类似于呼叫转移.比如我有一个手机号,后来换了个号,此时办理一个呼叫转移业务就不需要告诉他们新号码,直接用旧号码打电话,就会自动转移到新的号码.这里出现这个状态就是转移到另一个新的页面
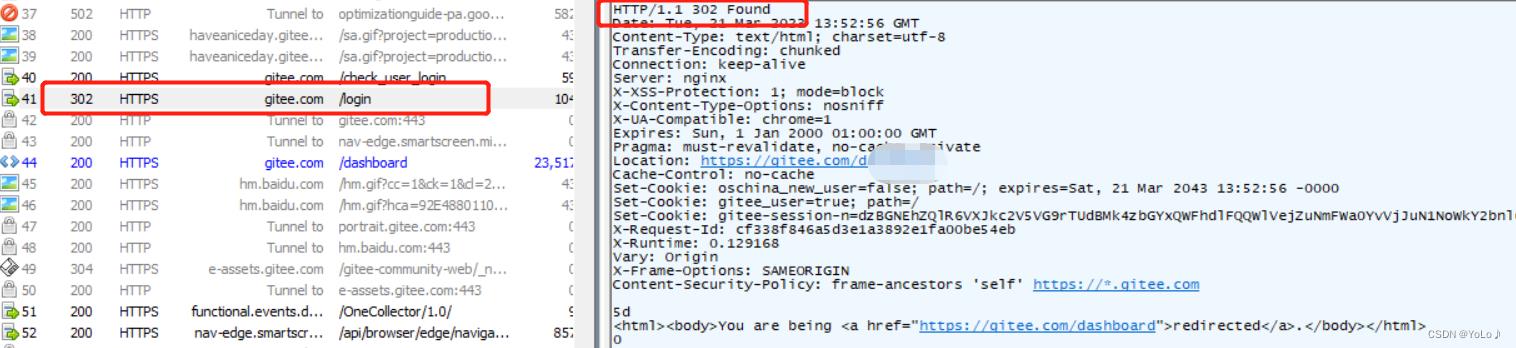
我们抓取gitte登陆页面登录成功后自动跳转到主页

并且302这样的响应报文中,会在header里带有Location属性,通过这个属性找到新的要跳转的地址

302和301本质是相同的,都是重定向.302是临时重定向,资源只是临时被移动.301是永久重定向,请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替
浏览器的重定向和请求转发的区别是什么?
重定向是http协议中提供的机制,为了方便进行网站迁移这样的工作.请求转发则是servlet/spring中提供的机制,看看具体区别
重定向:涉及到两次交互,可以重定向到外部资源,跳转到别的网站

请求转发:只有一次交互,只能在服务器内部的资源之间转发,更加高效,只有一次交互

500 :服务器内部错误,代码抛出异常了,无法完成请求
504 Gateway(网关)Time-out:响应时间太久了,浏览器等不及.就是充当网关或代理的服务器,未及时从远端服务器获取请求,
这么多状态码可分为几大类:
| 分类 | 分类描述 |
|---|---|
| 1XX | 信息,服务器收到请求,正在处理 |
| 2XX | 成功,操作被成功接收并处理 |
| 3XX | 重定向,需要进一步的操作以完成请求 |
| 4XX | 客户端错误,请求包含语法错误或无法完成请求 |
| 5XX | 服务器错误,服务器在处理请求的过程中发生了错误 |
这里的状态码是RFC标准中明确规定的,不能由程序员自定义,在HTTP协议中还有不少地方可以自己定义:
1.URL中的路径
2.URL中的query string
3.header 中的键值对
4.header 中的cookie的键值对
5.body
1.2 认识响应报头(header)
响应报头的基本格式和请求报头的格式基本一致
类似于 Content-Type , Content-Length 等属性的含义也和请求中的含义一致
Content-Type
响应中的 Content-Type 常见取值有以下几种:
1.text/html : body 数据格式是 HTML
2.text/css : body 数据格式是 CSS
3.application/javascript : body 数据格式是 JavaScript
4.application/json : body 数据格式是 JSON
1.3 认识响应正文(body)
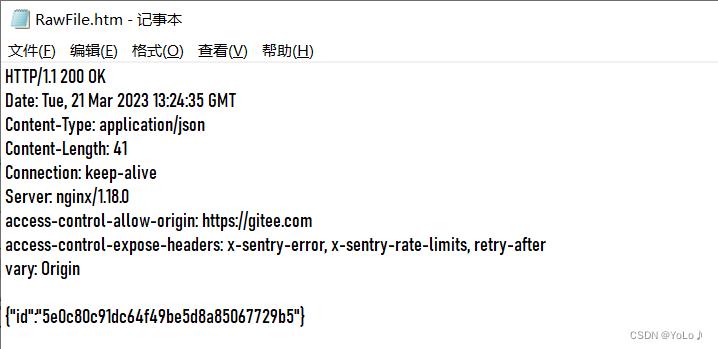
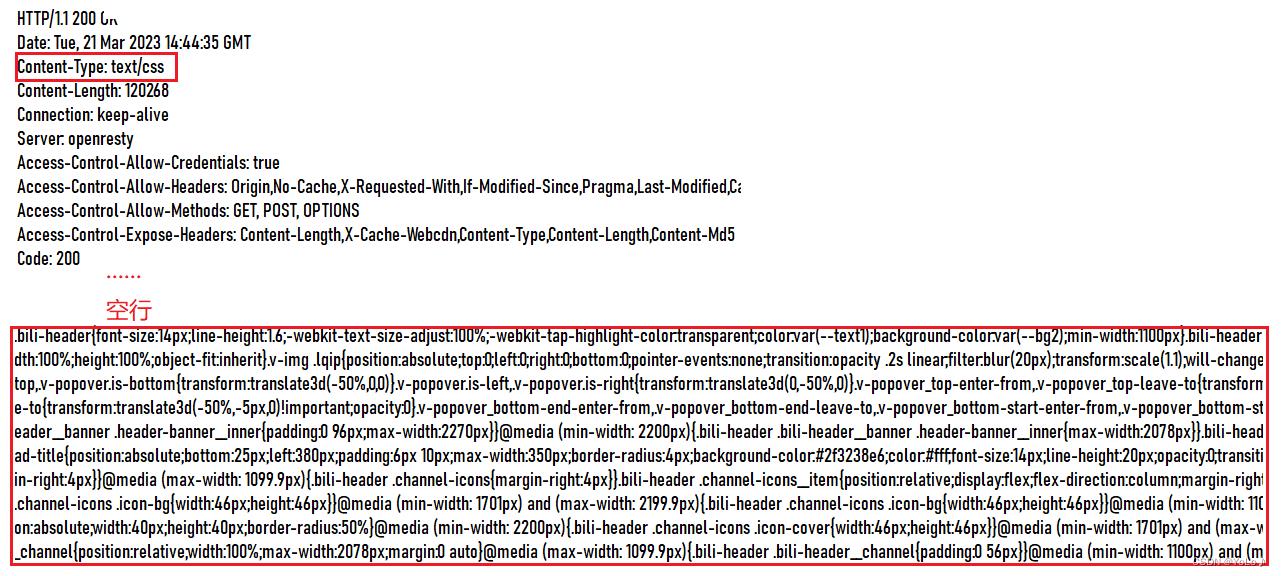
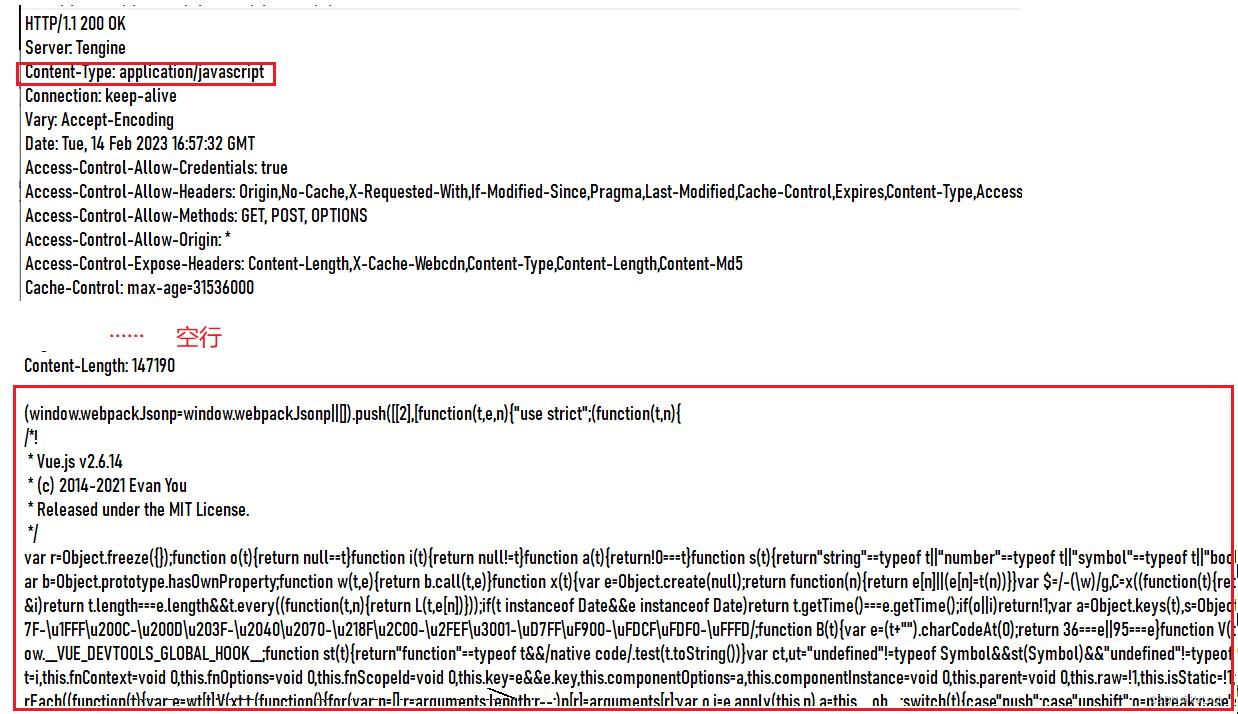
正文的具体格式取决于 Content-Type,我们分别抓取上述几种格式的正文观察,此处抓取的是登录某站后的http响应
1.text/html : body 数据格式是 HTML

2.text/css : body 数据格式是 CSS

3.application/javascript : body 数据格式是 JavaScript

4.application/json : body 数据格式是 JSON

2.构造 HTTP 请求
2.1通过form表单构造请求
form (表单) 是 HTML 中的一个常用标签. 可以用于给服务器发送 GET 或者 POST 请求,注意单词拼写,是form不是from!
form的重要参数
action:构造的HTTP请求的URL是什么
method:构造的HTTP的请求的方法是get 还是post(只支持get和post)
input的重要参数
type:输入框的类型.text表示文本,password表示密码,submit表示提交按钮
name:表示构造的HTTP请求的query string中的key.value为用户输入的内容
value: input 标签的值. 对于 type 为 submit 类型来说, value 就对应了按钮上显示的文本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 允许用户和服务器之间交换数据,用户提交数据 -->
<!-- action:提交给哪个服务器? -->
<!-- method:具体的方法 -->
<form action="https://www.baidu.com" method="get">
<!-- 提交的数据,对于form,数据是键值对的结构 -->
<input type="text" name="studentName">
<!-- inputsubmit 构造了提交按钮, value描述了按钮中的文本-->
<!-- 点击按钮就会触发提交form表单的操作 ,也就是狗仔请求发送给服务器-->
<input type="submit" value="提交">
</form>
</body>
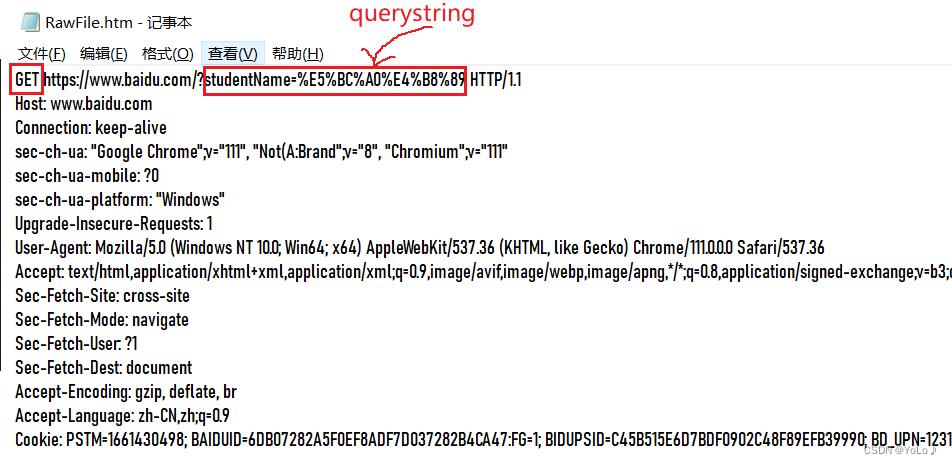
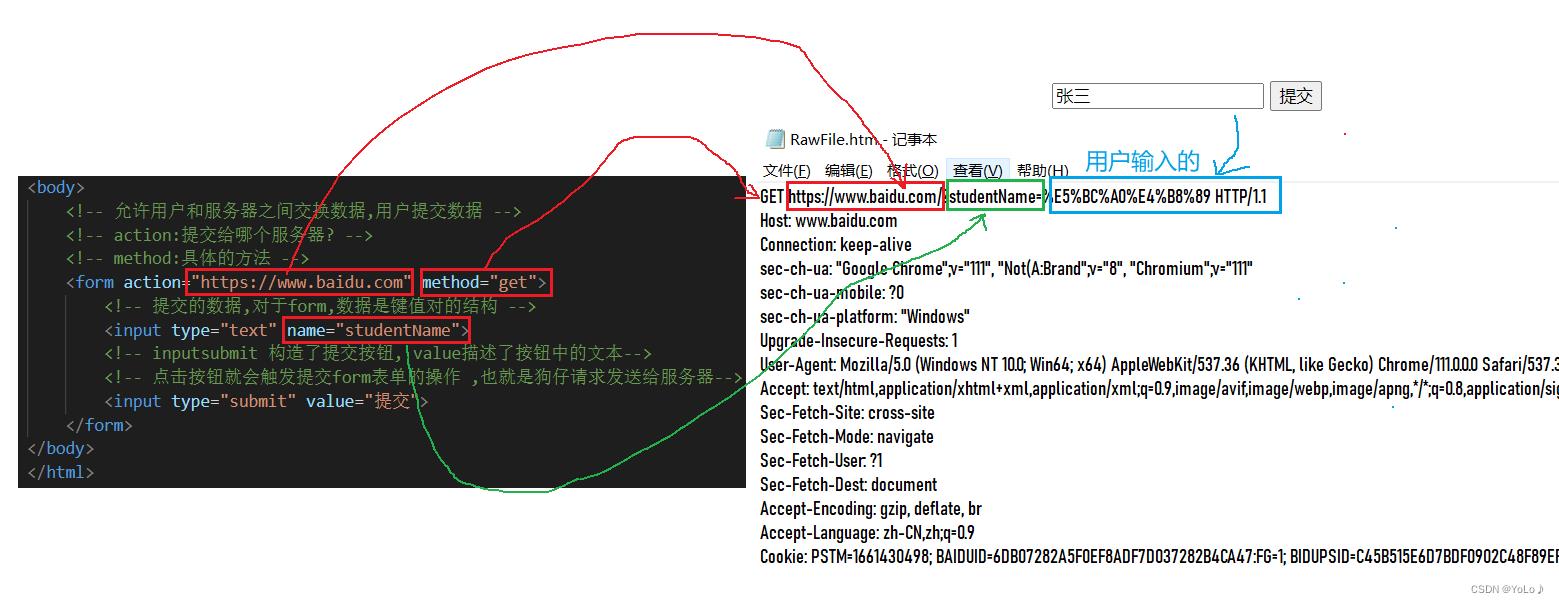
</html>通过抓包观察结果

网页地址栏:也显示了querystring

和代码进行对比

除了首行之外,其它的都是浏览器自主添加的,不是代码控制的
现在把GET替换成POST

抓包结果

可以看到数据从querystring移动到了body中
注意:form标签只能构造GET和POST,不能构造别的方法的请求
2.2通过ajax构造请求
除了浏览器地址栏额能构造GET请求,form表单能构造GET和POST请求之外,也能用ajax构造请求,功能更强大
ajax 全称 Asynchronous Javascript And XML, 是 2005 年提出的一种 JavaScript 给服务器发送 HTTP 请求的方式,特点是可以不需要 刷新页面/页面跳转 就能进行数据传输
Asynchronous:异步的.简单的理解为:A等待B有两种等待方式.如果A始终关注B,观察B什么时候就绪,就是同步等待;异步是A不时刻关注B的动向,B就绪之后还就通知A,这是异步等待
Ajax就是异步的方式,发送请求之后,不必等待服务器响应,就可以立即往下执行,当服务器响应回来之后,再由浏览器通知到代码中
jquery针对js原生的ajax的api进行封装,简单实用
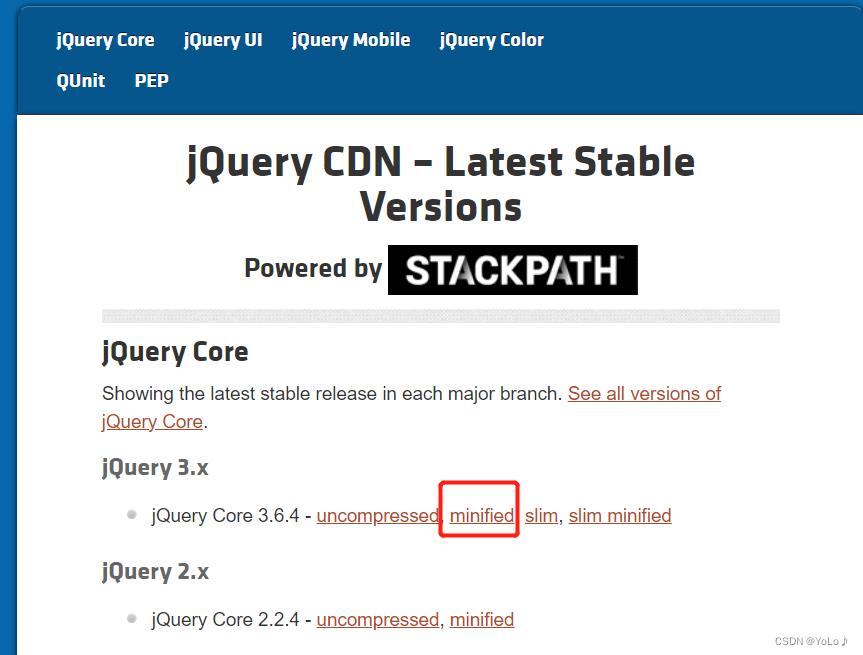
使用前首先要引入jQuery
搜索jquery cdn然后使用第一个版本的就可以
复制链接到js代码中


发送GET请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 引入jquery -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
<script>
$.ajax(
type:'get',
url:'https://www.baidu.com?studengName=zhangsan',
//success声明了一个回调函数,会在服务器响应返回到浏览器的时候,触发该回调,体现了 异步
success:function(data)
//data是响应的正文部分
console.log("服务器返回的响应到达浏览器之后,浏览器出发该回调,通知到当前代码中");
);
console.log("浏览器继续向下执行其它代码");
</script>
</body>
</html>在jquery中,$.ajax中的$是一个特殊的全局对象,jquery的api都是以$的方法的形式来引出的,ajax只有一个参数,是一个js对象,使用表示的键值对.
上述代码只是发送了请求,无法获取到正确的响应,因为发送给百度的服务器没有处理我们的请求,如果发送给自己写的服务器,就能正确处理了

抓包结果 .与form相比,ajax功能更强
.与form相比,ajax功能更强
支持put,delete等方法.
发送的请求可以灵活设置header
发送的请求的body也可灵活设置
后续使用最多的就是ajax
2.3使用第三方工具构造请求
form和ajax在开发中很关键,但是在测试中也需要构造http请求,有更方便的不用写代码的构造请求方式,使用第三方软件-postman,我这里使用的是网页版,也可以下载使用
步骤
1.创建一个工作空间
2.新建一个标签页
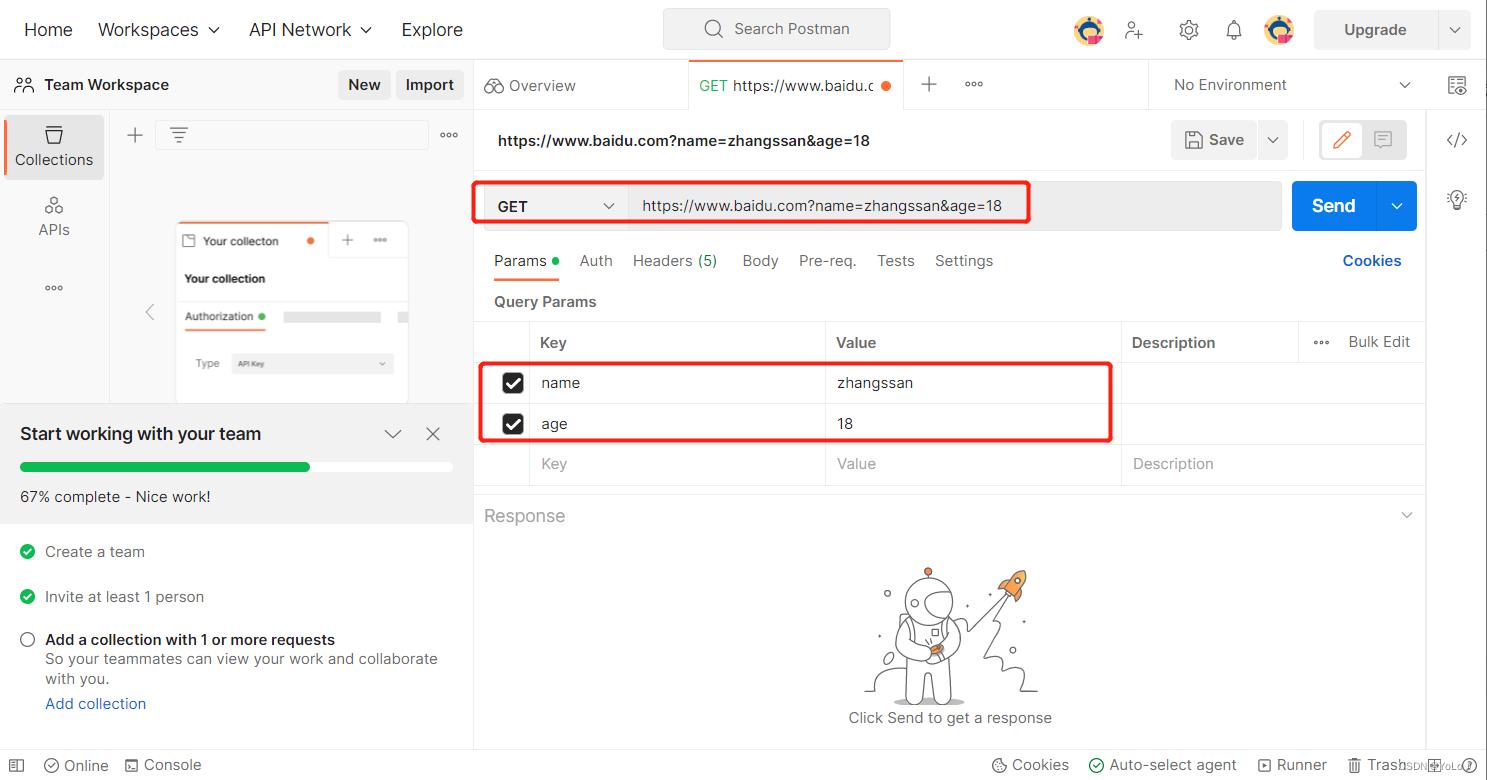
3.构造请求

发送成功
 这些属性都可以设置
这些属性都可以设置

除了构造功能之外,postman能生成构造的代码方便集成,点击右侧code

就可以选择要使用什么语言来构造

之前提到的http协议会存在运营商劫持的行为,那么如何保证安全呢,https应运而生了,下文详述https的原理
以上是关于HTTP详解的主要内容,如果未能解决你的问题,请参考以下文章