小程序可以跳转外部链接吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序可以跳转外部链接吗?相关的知识,希望对你有一定的参考价值。
参考技术A 1.小程序跳转到小程序小程序可以跳转到小程序,但是有前提条件,即绑定在同一个公众号下的小程序之间才能相互跳转。公众号与小程序绑定需要在公众号后台进行绑定设置,绑定设置成功后才能让小程序相互跳转。
公众号可关联同一主体的10个小程序,不同主体的3个小程序。从理论上说,小程序最多可以跳转到11个小程序。
2.小程序跳转到APP
不是所有的小程序都可以随意跳转到APP,小程序跳转到APP是有前提条件的。如果想小程序跳转到APP,那么首先APP的页面含有指向小程序的分享链接,即如果用户可以从APP分享打开小程序,那么小程序就可以通过链接跳转到APP。从这个规则可以看出,小程序和APP的跳转要有一个预先握手信任的前提,我们可以简单的理解成“你来我往”,APP要先来小程序,小程序才可以往APP。
3.小程序跳转到网页
小程序可以跳转到网页,但是是有前提条件的。如果小程序要跳转到网站,那么需要在网站所在的服务器上传小程序相关的文件。因此只有在开发者可以控制的网站范围内,小程序才有机会做网页跳转。比如想要小程序跳转到BAT的网页,基本上无法实现,因为BAT的服务器不受普通开发者的控制。
4.小程序跳转到公众号
小程序可以直接跳转到公众号。只需要在小程序上添加公众号页面的链接地址,小程序就可以跳转到公众号。一个小程序可关联最多500个。
小程序点击跳转外部链接 微信小程序提示:不支持打开非业务域名怎么办 使用web-view 配置业务域名
小程序点击跳转外部页面
1.index.wxml 添加点击事件 标签可以是小程序支持的
<!-- 邀请好友 --> <cover-image src=\'/img/invitation.png\' class=\'img-invitation\' bindtap=\'invitation\'></cover-image>
2.index.js 添加事件
invitation: function () { var that = this; wx.showModal({ title: \'提示\', content: \'请下载APP\', success(res){ if(res.confirm){ wx.navigateTo({ url: \'/pages/out/out\', }) } else if (res.cancel){ console.log(\'用户点击取消\') } } }) },
注:页面跳转是 url: \'/pages/out/out\', 所以需要在app.json中配置
{ "pages":[ "pages/index/index", "pages/out/out" ], }
3.在out.wxml 添加一句话web-view标签 其中src是需要跳转的链接
<web-view src="https://www.xiaojingxiche.com/Integral/download"></web-view>
<!-- 放心你没有看错就这么一行就行了 -->
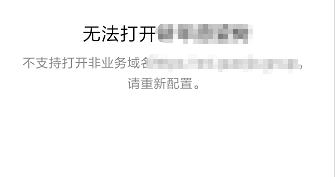
这样写好之后还不算完 会提示如图

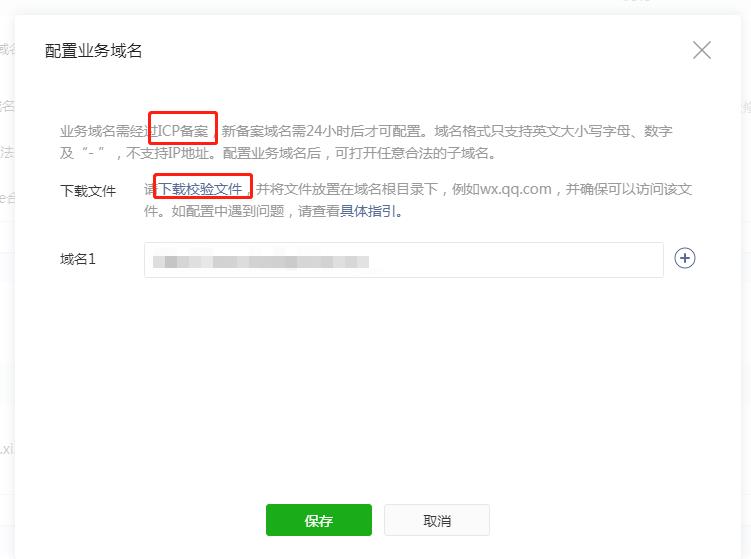
接下来需要在微信小程序后台配置业务域名
1.登录微信公众号开发平台 开发-->开发设置-->业务域名

需要下载校检文件上传至服务器指定目录,进行保存.校验文件 ###.txt 文件下载.上传到域名根目录.点击保存即可.

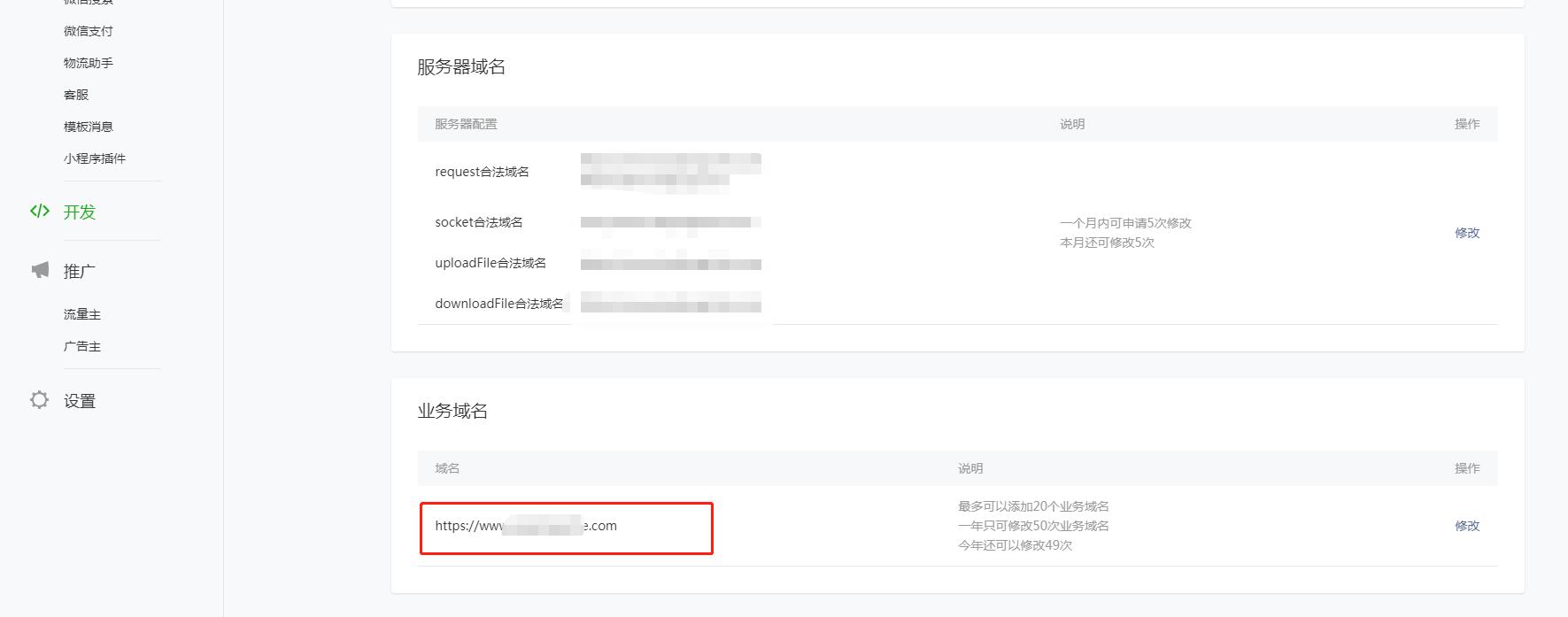
保存完成即可,完成之后可以在微信开发者工具中查看到即配置成功

以上是关于小程序可以跳转外部链接吗?的主要内容,如果未能解决你的问题,请参考以下文章
用mpvue写微信小程序时,webview跳转外部链接,再跳转回来需要点两次返回箭头才能跳转