如何给二维码加上logo或图片?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何给二维码加上logo或图片?相关的知识,希望对你有一定的参考价值。
如果你会使用ps软件,直接把logo或图片P上去就行了,二维码有容错机制,只要面积不太大,以及不要遮挡码眼,遮挡总面积不超过3/1就可以。
如果你不是很会ps,你可以直接自己制作二维码并添加logo,你只需要一款二维码的生成器就能实现。操作也非常简单,不需要你有什么专业的知识,以下是具体的操作步骤:
1.注册账户登陆操作后台。

2.点击添加二维码内容。(这里可以查看管理制作过的二维码,第一次使用的话直接显示第三步的编辑页面)

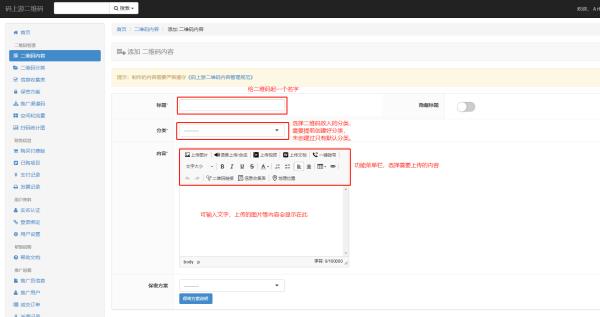
3.编辑二维码里的内容。你可以编辑文字,上传图片,视频等内容。

保存后即可生成二维码。
4.点击上传,选择准备好的logo图片。

上传图片后,该分类下的所有二维码都会显示你上传的图片。
希望可以帮助到你,望采纳!
参考技术A在日常生活中,我们经常看到路边有人拿着二维码让人扫描可以享受活动,她们的二维码中间往往会放有自己或者公司的logo图片,那么利用二维码生成软件如何制作二维码中间含有logo图片且不影响扫描的二维码呢?
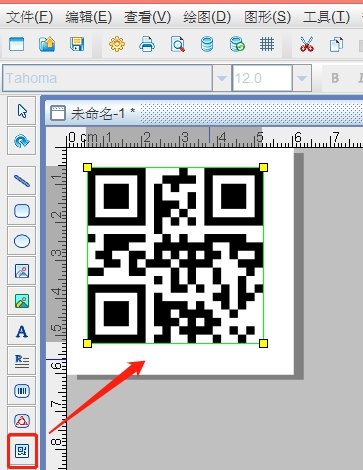
1.打开二维码生成软件,点击左侧的“二维码”按钮,在画布上绘制一个二维码样式。

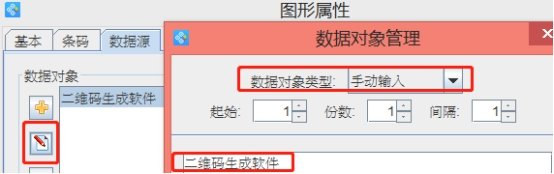
双击二维码,在图形属性-条码-类型中,设置条码类型为QR Code。

在数据源中,点击“修改”按钮,数据对象类型选择“手动输入”,在下面的状态框中,手动输入需要编辑的信息,点击编辑-确定。

点击软件左侧的“插入位图图片”按钮,在画布上绘制一个位图对象,双击位图,在图形属性-数据源中,点击“+”号按钮,数据对象类型选择“手动输入”,点击“浏览”,选中要插入的图片,点击打开-添加-确定。

效果如图所示:

如果图片较大,不易识别的话,双击二维码,在图形属性-条码中,把纠错级别调到“high”,软件默认的是“medium”。

jsjq动态生成海报+动态生成二维码+Logo图片
前言:
最近做项目的时候移动端的发现板块作品需要生成海报,经查阅各种博客发现并没有很多资源,自己就着手写了一个分享给大家
废话不再多说,我们先看一下效果:

我是一名后端程小猿,写成这样已经很不错了,自我感觉良好 哈哈……
废话不多说,我们开始上代码(怕对小白不友善,这里直接上源码,我自己就是小白 哈哈……):

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>生成海报</title> 6 </head> 7 <body> 8 <button onclick="createPoster()">生成海报</button> 9 <!-- 海报样式 --> 10 <div class="poster-container" style="display: inline-block;"> 11 <div class="poster-bg-img"> 12 <div class="poster-bg-mask"></div> 13 </div> 14 <div class="poster-content"> 15 <div class="poster-content-centre"> 16 <img class="poster-content-img" src="img/background.jpg" /> 17 <div class="poster-content-headimg"> 18 <img src="img/headImg.jpg" /> 19 </div> 20 <div class="poster-title"> 21 这里是标题 22 </div> 23 <div class="poster-text"> 24 这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容…… 25 </div> 26 </div> 27 <div class="poster-qrcode"> 28 <canvas></canvas> 29 </div> 30 <img class="poster-qrcode-logo" src="img/logoN.png" hidden="hidden" /> 31 <div class="poster-ico"> 32 <img src="img/finger.png" /> 33 </div> 34 <div class="poster-ico-text"> 35 扫一扫,了解更多相关内容 36 </div> 37 </div> 38 </div> 39 <!-- 最终生成的海报图片 --> 40 <img id="posterImg" style="width: 400p;height: 700px;" /> 41 </body> 42 </html> 43 <script src="js/jquery-1.11.2.min.js"></script> 44 <script src="js/html2canvas.min.js"></script> 45 <script src="js/jqueryqr.js"></script> 46 <script src="js/qrcode.js"></script> 47 <script type="text/javascript"> 48 $(document).ready(function() { 49 //logo 50 $(\'.poster-qrcode\').erweima({ 51 mode: 4, 52 mSize: 20, 53 //label: \'文字Logo\',//使用文字logo必须去掉mode,mSize参数 54 image: $(".poster-qrcode-logo")[0], 55 text: \'https://www.baidu.com/\' 56 }); 57 }); 58 // 生成海报 59 function createPoster() { 60 var dom = $(\'.poster-container\') 61 html2canvas(dom[0], { 62 useCORS: true, //跨域 63 allowTaint: false, 64 logging: false, 65 letterRendering: true, 66 taintTest: true, //在渲染前测试图片 67 dpi: window.devicePixelRatio, // window.devicePixelRatio是设备像素比 68 background: "#fff" 69 }).then(function(canvas) { 70 var imgUrl = canvas.toDataURL(\'image/png\'); 71 document.getElementById(\'posterImg\').setAttribute(\'src\', imgUrl); 72 }) 73 } 74 </script> 75 <style> 76 .poster-container { 77 width: 400px; 78 height: 700px; 79 /*相对定位*/ 80 position: relative; 81 /*溢出隐藏*/ 82 overflow: hidden; 83 } 84 85 .poster-bg-img { 86 height: 100%; 87 background: url(img/background.jpg) center center no-repeat; 88 background-size: cover; 89 /*模糊背景*/ 90 /* filter: blur(3px); */ 91 } 92 93 .poster-content { 94 position: absolute; 95 top: 0; 96 left: 0; 97 width: 100%; 98 height: 100%; 99 box-sizing: border-box; 100 padding: 15px; 101 color: #fff; 102 text-align: center; 103 } 104 105 .poster-content-centre { 106 border-radius: 20px; 107 background-color: #ffffff; 108 width: 280px; 109 height: 350px; 110 position: absolute; 111 top: 80px; 112 left: 58px; 113 } 114 115 .poster-content-img { 116 width: 100%; 117 height: 220px; 118 position: absolute; 119 top: 20px; 120 border-radius: 20px; 121 left: 20px; 122 max-width: 240px; 123 } 124 125 .poster-bg-mask { 126 height: 100%; 127 background-color: rgba(255, 255, 255, 0.5); 128 } 129 130 .poster-content-headimg { 131 width: 60px; 132 height: 60px; 133 position: absolute; 134 top: 210px; 135 border-radius: 50%; 136 left: 20px; 137 background-color: #fff; 138 } 139 140 .poster-content-headimg img { 141 width: 50px; 142 height: 50px; 143 position: absolute; 144 top: 5px; 145 border-radius: 50%; 146 left: 5px; 147 } 148 149 .poster-title { 150 width: 100px; 151 height: 60px; 152 position: absolute; 153 top: 244px; 154 left: 73px; 155 color: #000; 156 font-weight: bold; 157 } 158 159 .poster-text { 160 width: 240px; 161 height: 60px; 162 position: absolute; 163 top: 270px; 164 left: 17px; 165 color: #000; 166 } 167 168 .poster-qrcode { 169 width: 95px; 170 height: 95px; 171 position: absolute; 172 top: 476px; 173 left: 147.5px; 174 background-color: #fff; 175 } 176 177 .poster-qrcode-canvas { 178 width: 95px; 179 height: 95px; 180 } 181 182 .poster-qrcode-logo { 183 width: 105px; 184 height: 105px; 185 } 186 187 .poster-ico { 188 width: 95px; 189 height: 95px; 190 position: absolute; 191 top: 568px; 192 left: 57px; 193 以上是关于如何给二维码加上logo或图片?的主要内容,如果未能解决你的问题,请参考以下文章
