使用CSS对HTML表单进行修饰,效果与excel表格类似,可以输入数据。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用CSS对HTML表单进行修饰,效果与excel表格类似,可以输入数据。相关的知识,希望对你有一定的参考价值。
使用CSS对html表单进行修饰,效果与excel表格类似,可以输入数据。
参考技术A <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
input border:0px;
.ov border:2px solid #009999;
.input border:0px;
</style>
</head><body>
<form id="form1" name="form1" method="post" action="">
<table width="366" border="0" cellspacing="1" bordercolor="#333333" bgcolor="#333333">
<tr>
<td width="17" bgcolor="#FFFFFF" onmousedown="this.className='ov'" onmouseout="this.className='input'"> </td>
<td width="168" bgcolor="#FFFFFF" onmousedown="this.className='ov'" onmouseout="this.className='input'"><label>A</label></td>
<td width="204" bgcolor="#FFFFFF" onmousedown="this.className='ov'" onmouseout="this.className='input'"><label>B</label></td>
</tr>
<tr>
<td width="17" bgcolor="#FFFFFF" onmousedown="this.className='ov'" onmouseout="this.className='input'">1</td>
<td width="168" bgcolor="#FFFFFF" onmousedown="this.className='ov'" onmouseout="this.className='input'"><label>
<input type="text" name="textfield" />
</label></td>
<td width="204" bgcolor="#FFFFFF" onmousedown="this.className='ov'" onmouseout="this.className='input'"><label>
<input type="text" name="textfield2" />
</label></td>
</tr>
<tr>
<td bgcolor="#FFFFFF" onmousedown="this.className='ov'" onmouseout="this.className='input'">2</td>
<td bgcolor="#FFFFFF" onmousedown="this.className='ov'" onmouseout="this.className='input'"><label>
<input type="text" name="textfield3" />
</label></td>
<td bgcolor="#FFFFFF" onmousedown="this.className='ov'" onmouseout="this.className='input'"><label>
<input type="text" name="textfield4" />
</label></td>
</tr>
<tr>
<td bgcolor="#FFFFFF" onmousedown="this.className='ov'" onmouseout="this.className='input'">3</td>
<td bgcolor="#FFFFFF" onmousedown="this.className='ov'" onmouseout="this.className='input'"><label>
<input type="text" name="textfield5" />
</label></td>
<td bgcolor="#FFFFFF" onmousedown="this.className='ov'" onmouseout="this.className='input'"><label>
<input type="text" name="textfield6" />
</label></td>
</tr>
<tr>
<td bgcolor="#FFFFFF" onmousedown="this.className='ov'" onmouseout="this.className='input'">4</td>
<td bgcolor="#FFFFFF" onmousedown="this.className='ov'" onmouseout="this.className='input'"><label>
<input type="text" name="textfield7" />
</label></td>
<td bgcolor="#FFFFFF" onmousedown="this.className='ov'" onmouseout="this.className='input'"><label>
<input type="text" name="textfield8" />
</label></td>
</tr>
<tr>
<td bgcolor="#FFFFFF" onmousedown="this.className='ov'" onmouseout="this.className='input'">5</td>
<td bgcolor="#FFFFFF" onmousedown="this.className='ov'" onmouseout="this.className='input'"><label>
<input type="text" name="textfield9" />
</label></td>
<td bgcolor="#FFFFFF" onmousedown="this.className='ov'" onmouseout="this.className='input'"><label>
<input type="text" name="textfield10" />
</label></td>
</tr>
</table>
</form>
</body>
</html>
做了一个,功能差不多的。
14款CSS3炫酷表单input输入框美化效果附源码
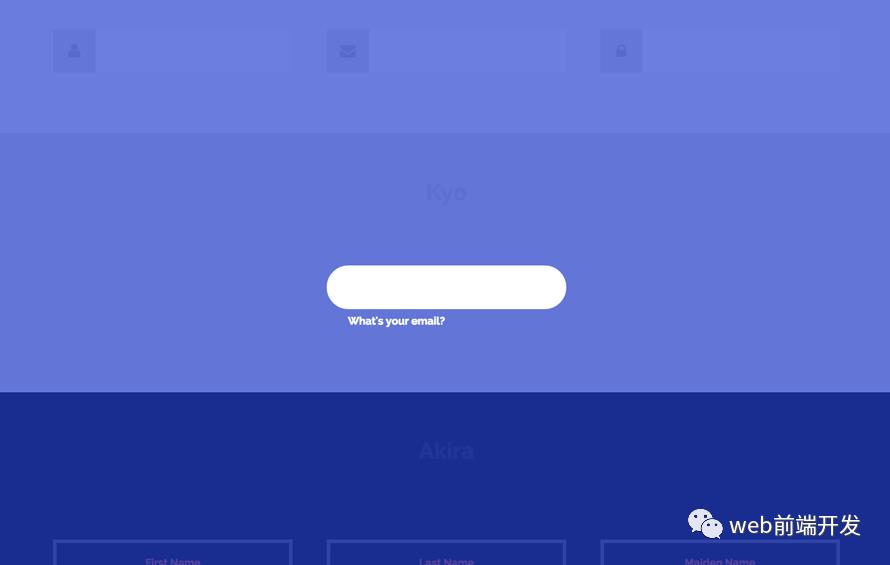
这是一款效果非常酷的CSS3表单input输入框美化效果插件。为表单的input输入框制作一些特殊的效果能给用户带来更好的用户体验。这个CSS3表单input输入框美化插件就是一个很好的例子。这个插件中的效果大多数是使用CSS transitions来切换伪元素制作的。
HTML结构
HTML结构使用一个span作为wrapper,包裹住input和它的label。为了效果能正常工作,要将label放置在input后面,这是在使用复选框和单选按钮时的通常做法。但这种做法不是必须的,你可以使用js来在input聚焦时动态为它添加class。在这个插件中,我们通过相邻的兄弟选择器,使用CSS的:focus伪元素来制作效果。注意,不是所有的效果都使用CSS来触发。
|
这里最有用的元素是label。我们可以使用:before和:after伪元素来制作各种边框和背景效果,然后还可以使它们产生动画效果。我们甚至还能制作类似"Kyo"这个demo中的遮罩效果。

CSS样式
第一种效果“Haruki”,效果看起来像是我们移动了input的边框,但实际上我们移动的是label元素的两个伪元素。
|
注意我们已经为包裹input的span、input和label添加了一些基本样式。当input聚焦时,label处于input的上面,当两个伪元素动画的时候,我们将使input中的内容往上运动。

在Firefox(Mac系统)中,文本的渲染效果不是很好,所以你可能会在动画结束时看到文本有些模糊。令人叹息的是,字体模糊不是Firefox浏览器唯一的问题,在某些过渡效果之后,它的字体渲染效果没有Chrome浏览器那么好。
注意:例子“Madoka”中的SVG stroke动画在IE浏览器中看不到效果。(我们在stroke-dashoffset中使用了transition)当你要制作自己的input输入框动画效果时,请时刻注意一点,某些效果可能因为bug的原因而不能再iOS或IE浏览器中正常工作。
以上是关于使用CSS对HTML表单进行修饰,效果与excel表格类似,可以输入数据。的主要内容,如果未能解决你的问题,请参考以下文章