Java swing 窗体如何设置背景图片?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java swing 窗体如何设置背景图片?相关的知识,希望对你有一定的参考价值。
background = new ImageIcon("images/backImage.png");
backImage = new JLabel(background);
backImage.setBounds(0, 0, background.getIconWidth(),
background.getIconHeight());
backPanel = (JPanel) this.getContentPane();
backPanel.setOpaque(false);
this.getLayeredPane().setLayout(null);
this.getLayeredPane().add(backImage, new Integer(Integer.MIN_VALUE));
backPanel.setLayout(new BorderLayout());
这个是我程序里面复制出来的,效果就下面图一样。

class MyPanelkLogin extends JPanel
/**
* 自定义JPanel
*/
private static final long serialVersionUID = 1L;
@Override
public void paintComponent(Graphics g) /* 重绘函数 */
Graphics2D g2 = (Graphics2D) g;
super.paintComponent(g);
// String directory = ".//images//background3.jpg";
URL imgURL = this.getClass().getResource("/images/background2.png");
// this.getClass().getClassLoader().getResource(directory);
Image img = Toolkit.getDefaultToolkit().getImage(imgURL);
// Image img = Toolkit.getDefaultToolkit().getImage(this.getClass().getClassLoader().getResource(directory));
// // 在面板上绘制背景图片/////////
g2.drawImage(img, 0, 0, this.getWidth(), this.getHeight(), this);
然后使用JPanel myjpanel = new MyPanelkLogin();创建一个panel对象就可以实现带背景图片的窗体了 参考技术B 背景图片?
class MyJFrame extends JFrame
public MyJFrame()
this.setIconImage(new ImageIcon("xxxx.jpg"));//貌似这样可以。
swing-窗体添加背景图片的2种方法
在美化程序时,常常需要在窗体上添加背景图片。通过搜索和测试,发现了2种有效方式。下面分别介绍。
1.利用JLabel加载图片
利用JLabel自带的setIcon(Icon icon)加载icon,并设置JLabel对象的位置和大小使其完全覆盖窗体。这是一个很取巧的办法,代码非常简单,如下所示。
JLabel lbBg = new JLabel(imageIcon); lbBg.setBounds(0, 0, frameSize.width, frameSize.height); this.getContentPane().add(lbBg);
然而这种方法有几个要注意的点:
(1)不能使用布局管理器
此时你需要将布局管理器设置为null,然后精确控制所有控件的大小和位置。否则,JLabel无法完整覆盖窗体。
(2)应当先添加背景JLabel,再添加其它控件。否则其它控件将被JLabel所遮挡(为什么不是后添加的遮挡先添加的?)。
(3)由于控件及窗体的尺寸需要手动控制,因此无法对背景图片进行缩放。
2.重载JPanel的paintComponent(Graphics g)方法
通过重载该方法,在JPanel的绘制阶段将指定图片绘制上去即可。由于背景是绘制出来的,因此不会对布局有任何影响。
示例代码如下:
@Override public void paintComponent(Graphics g) { super.paintComponent(g); g.drawImage(image, 0, 0, d.width, d.height, this); MainFrame.instance().repaint(); }
下面是一个完整的demo。
package frame; import java.awt.Dimension; import java.awt.Graphics; import java.awt.Image; import javax.swing.ImageIcon; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JPanel; import javax.swing.JTextField; public class ImageFrame extends JFrame { class ImagePanel extends JPanel { Dimension d; Image image; public ImagePanel(Dimension d, Image image) { super(); this.d = d; this.image = image; } @Override public void paintComponent(Graphics g) { super.paintComponent(g); g.drawImage(image, 0, 0, d.width, d.height, this); MainFrame.instance().repaint(); } } Dimension frameSize = new Dimension(500, 300); ImageIcon imageIcon = new ImageIcon(this.getClass().getResource( "/images/bg.jpg")); public ImageFrame() { // 设置窗体属性 setSize(frameSize); setLocationRelativeTo(null); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setIconImage(imageIcon.getImage()); setUndecorated(true); } public void addImageByJLable() { setLayout(null); // 设置背景 JLabel lbBg = new JLabel(imageIcon); lbBg.setBounds(0, 0, frameSize.width, frameSize.height); this.getContentPane().add(lbBg); addComponents(); setVisible(true); } public void addImageByRepaint() { ImagePanel imagePanel = new ImagePanel(frameSize, imageIcon.getImage()); setContentPane(imagePanel); addComponents(); setVisible(true); } private void addComponents() { JButton btn1 = new JButton("haha"); btn1.setBounds(10, 20, 60, 30); this.getContentPane().add(btn1); JTextField jtf = new JTextField("22222222222"); jtf.setBounds(200, 100, 80, 30); this.getContentPane().add(jtf); } public static void main(String[] args) { // TODO Auto-generated method stub ImageFrame imageFrame = new ImageFrame(); // imageFrame.addImageByJLable(); imageFrame.addImageByRepaint(); } }
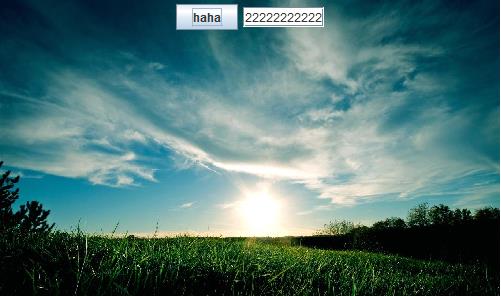
运行效果如下:

图1 使用JLabel加载图片效果
图1可见,使用JLabel时,由于未图片尺寸与窗体尺寸不一致,导致图片只显示出一部分;且有一个控件被遮挡了。注意:通过精细设置尺寸和添加控件顺序,可以达到较为满意的效果的。

图2 使用重绘方式加载图片
图2可见,不需要可以设置匹配尺寸和控件的添加顺序,即可得到比较满意的效果。
以上是关于Java swing 窗体如何设置背景图片?的主要内容,如果未能解决你的问题,请参考以下文章