在js里怎么var一个字符和变量组合的变量?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在js里怎么var一个字符和变量组合的变量?相关的知识,希望对你有一定的参考价值。
id是会员的帐号
我想声明一个字母m加会员id的变量
我用了 var "m"+id=......
但是错误了,正确的怎么写呢?求助!!
使用var定义
var a = 'hello World';
function bb()
var a = 'hello Bill';
console.log(a);
bb() // 'hello Bill'
console.log(a); // 'hello world'
不使用var定义
var e = 'hello world';
function cc()
e = 'hello Bill';
console.log(e); // 'hello Bill'
cc() // 'hello Bill'
console.log(e) // 'hello Bill'
2.在全局作用域下,使用var定义的变量不可以delete,没有var 定义的变量可以delete.也就说明隐含全局变量严格来说不是真正的变量,而是全局对象的属性,因为属性可以通过delete删除,而变量不可以。
3.使用var 定义变量还会提升变量声明,即
使用var定义:
function hh()
console.log(a);
var a = 'hello world';
hh() //undefined
不使用var定义:
function hh()
console.log(a);
a = 'hello world';
hh() // 'a is not defined'
这就是使用var定义的变量的声明提前。
4.在ES5的'use strict'模式下,如果变量没有使用var定义,就会报错。 参考技术A 在js中,通过var声明变量的方法是:
可以通过 var 语句来声明 javascript 变量:var x; var carname;
在以上声明之后,变量并没有值,不过可以在声明它们时向变量赋值:var x=5; var carname="Volvo";
注释:在为变量赋文本值时,请为该值加引号。
比如要追加一个变量,那么就可以写成:
var test=carname+"1";本回答被提问者采纳
var和不适用var的区别(在一个事件中想使用另一个事件里的变量)
在学习jq时,在一个事件中想使用另一个事件里的变量时,发现了使用和不使用var的区别:
在function中,加上var就会是局部变量;不加上var就会是全局变量
html代码:
<body> <input type="button" value="点击"> <input type="button" value="再点击"> </body>
js代码:
var a; var b; $(document).ready(function(){ console.log("a="+a); console.log("b="+b); $("input[value=\'点击\']").click(function(){ a = 1; var b=1; console.log("a="+a); console.log("b="+b); }); $("input[value=\'再点击\']").click(function(){ console.log("a="+a); console.log("b="+b); }) });
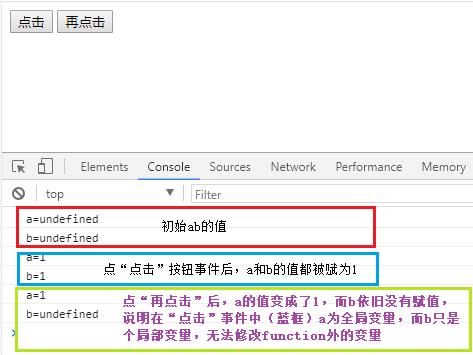
结果:

如果一开始不声明全局变量,在函数中直接使用不加var 的赋值, js会从函数内往上一层层寻找变量,一直到顶层没有. 就在顶层自动声明一个全局变量
以上是关于在js里怎么var一个字符和变量组合的变量?的主要内容,如果未能解决你的问题,请参考以下文章