devexpress gridcontrol datatable 中设置一列为bool在gridview会显示为复选框,请问这个复选框有啥事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了devexpress gridcontrol datatable 中设置一列为bool在gridview会显示为复选框,请问这个复选框有啥事件相关的知识,希望对你有一定的参考价值。
我想控制这个复选框有事后能选择有时候不能选择
参考技术A 需要在gridcontrol控件中触发CellValueChanging事件,为了在全选做批量操作时不遗漏最后一条数据。eg: private void gridView1_CellValueChanging(object sender, DevExpress.XtraGrid.Views.Base.CellValueChangedEventArgs e)DataRowView drv = (DataRowView)this.dsApplyListBindingSource.Current;//当前选择行数据
if (drv != null)
if ((bool)drv["IsSelect"] == false)
foreach (DataRow dr in this.dsApplyList.DATApplyListStudent.Rows)
if (dr["ApplyID"].ToString() == drv["ApplyID"].ToString())
dr["IsSelect"] = true;
else if ((bool)drv["IsSelect"] == true)
foreach (DataRow dr in this.dsApplyList.DATApplyListStudent.Rows)
if (dr["ApplyID"].ToString() == drv["ApplyID"].ToString())
dr["IsSelect"] = false;
this.dsApplyListBindingSource.EndEdit();
gridControl1.MainView.PostEditor();
this.dsApplyList.DATApplyListStudent.AcceptChanges();//刷新数据集
参考技术B 属性窗口可以看事件呀!
DevExpress中实现GridControl的分页功能
DevExpress中如何实现GridControl的分页功能
简介:DevExpress中如何实现GridControl的分页功能,
主要是利用DataNavigator和GridControl组合,自定义事件实现分页功能
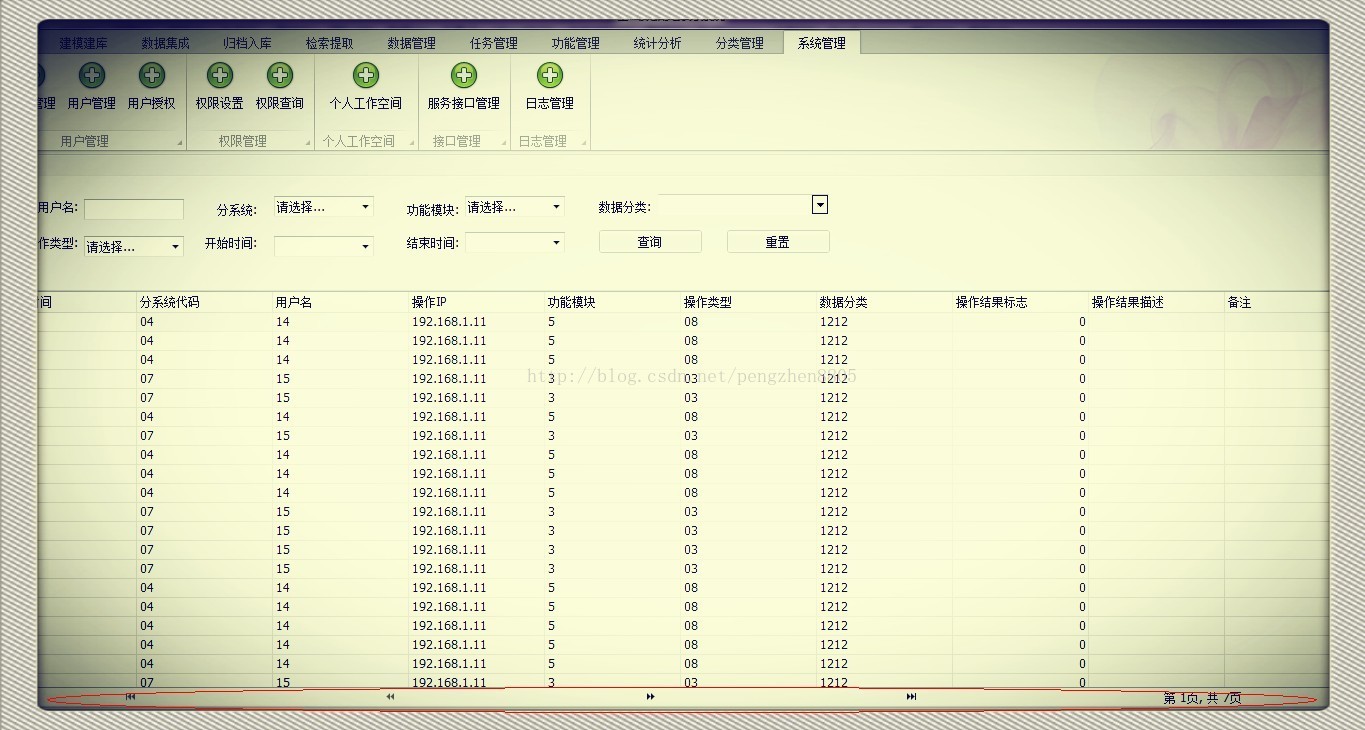
接下来,我们就去实现分页功能,先看下效果图:
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
整个分页操作,基本分三步:
一:界面层
二:代码层
三:数据库
四:调用
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
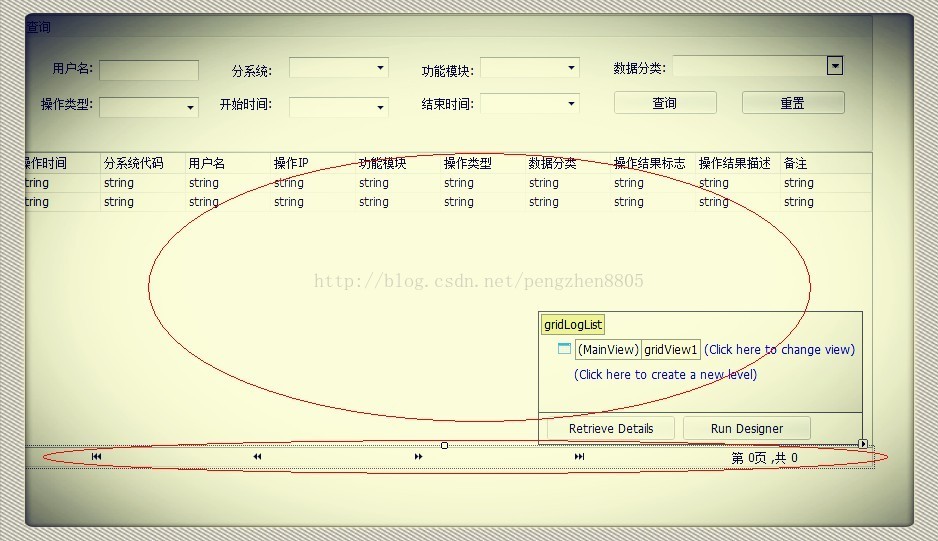
一:界面层,如图:
说明:放入一个GridControl控件(gridLogList)和DataNavigator控件(nvgtDataPager),给GridControl绑定好列,
设置DataNavigator控件属性Dock=Bottom;TextLocation=Center;TextStringFormat=第 {0}页 ,共 {1};
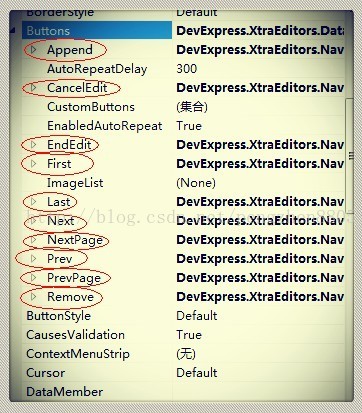
ShowToolTips=true;将下图中圈中的按钮属性visible=False;
如图:
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
二:代码层
1.定义变量
-
//页行数
-
public int pagesize = 20;
-
//当前页
-
public int pageIndex = 1;
-
//总页数
-
public int pageCount;
2.定义方法
-
/// <summary>
-
/// 绑定分页控件和GridControl数据
-
/// </summary>
-
/// <author>PengZhen</author>
-
/// <time>2013-11-5 14:22:22</time>
-
/// <param name="strWhere">查询条件</param>
-
public void BindPageGridList(string strWhere)
-
{
-
SystemOperateLog objSOL = new BLL.SystemOperateLog();
-
-
nvgtDataPager.Buttons.CustomButtons[0].Enabled = true;
-
nvgtDataPager.Buttons.CustomButtons[1].Enabled = true;
-
nvgtDataPager.Buttons.CustomButtons[2].Enabled = true;
-
nvgtDataPager.Buttons.CustomButtons[3].Enabled = true;
-
//记录获取开始数
-
int startIndex = (pageIndex - 1) * pagesize + 1;
-
//结束数
-
int endIndex = pageIndex * pagesize;
-
-
//总行数
-
int row = objSOL.GetRecordCount(strWhere);
-
-
//获取总页数
-
if (row % pagesize > 0)
-
{
-
pageCount = row / pagesize + 1;
-
}
-
else
-
{
-
pageCount = row / pagesize;
-
}
-
-
if (pageIndex == 1)
-
{
-
nvgtDataPager.Buttons.CustomButtons[0].Enabled = false;
-
nvgtDataPager.Buttons.CustomButtons[1].Enabled = false; ;
-
}
-
-
//最后页时获取真实记录数
-
if (pageCount == pageIndex)
-
{
-
endIndex = row;
-
nvgtDataPager.Buttons.CustomButtons[2].Enabled = false;
-
nvgtDataPager.Buttons.CustomButtons[3].Enabled = false;
-
}
-
-
//分页获取数据列表
-
DataTable dt = objSOL.GetListByPage(strWhere, "", startIndex, endIndex).Tables[0];
-
-
gridLogList.DataSource = dt;
-
-
nvgtDataPager.DataSource = dt;
-
nvgtDataPager.TextStringFormat = string.Format("第 {0}页, 共 {1}页", pageIndex, pageCount);
-
}
3.定义事件
-
/// <summary>
-
/// 按钮点击事件
-
/// </summary>
-
/// <author>PengZhen</author>
-
/// <time>2013-11-5 14:24:25</time>
-
/// <param name="sender"></param>
-
/// <param name="e"></param>
-
private void nvgtDataPager_ButtonClick(object sender, NavigatorButtonClickEventArgs e)
-
{
-
ShowEvent("ButtonClick", e.Button);
-
}
-
-
/// <summary>
-
/// 分页事件处理
-
/// </summary>
-
/// <param name="eventString">事件名称</param>
-
/// <param name="button">按钮控件</param>
-
/// <author>PengZhen</author>
-
/// <time>2013-11-5 14:25:59</time>
-
void ShowEvent(string eventString, NavigatorButtonBase button)
-
{
-
//string type = button.ButtonType.ToString();
-
NavigatorCustomButton btn = (NavigatorCustomButton)button;
-
string type = btn.Tag.ToString();
-
if (type == "首页")
-
{
-
pageIndex = 1;
-
}
-
-
if (type=="下一页")
-
{
-
pageIndex++;
-
}
-
-
if (type=="末页")
-
{
-
pageIndex = pageCount;
-
}
-
-
if (type == "上一页")
-
{
-
pageIndex--;
-
}
-
-
//绑定分页控件和GridControl数据
-
BindPageGridList(strWhere);
-
}
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
三:数据库
-
/// <summary>
-
/// 获取记录总数
-
/// </summary>
-
public int GetRecordCount(string strWhere)
-
{
-
StringBuilder strSql = new StringBuilder();
-
strSql.Append("select count(1) FROM TL_SYSTEM_OPERATE_LOGS ");
-
if (strWhere.Trim() != "")
-
{
-
strSql.Append(" where " + strWhere);
-
}
-
object obj = _DbHelperOra.GetSingle(strSql.ToString());
-
if (obj == null)
-
{
-
return 0;
-
}
-
else
-
{
-
return Convert.ToInt32(obj);
-
}
-
}
-
/// <summary>
-
/// 分页获取数据列表
-
/// </summary>
-
public DataSet GetListByPage(string strWhere, string orderby, int startIndex, int endIndex)
-
{
-
StringBuilder strSql = new StringBuilder();
-
strSql.Append("SELECT * FROM ( ");
-
strSql.Append(" SELECT ROW_NUMBER() OVER (");
-
if (!string.IsNullOrEmpty(orderby.Trim()))
-
{
-
strSql.Append("order by T." + orderby);
-
}
-
else
-
{
-
strSql.Append("order by T.ID desc");
-
}
-
strSql.Append(")AS Rowssss, T.* from TL_SYSTEM_OPERATE_LOGS T ");
-
if (!string.IsNullOrEmpty(strWhere.Trim()))
-
{
-
strSql.Append(" WHERE " + strWhere);
-
}
-
strSql.Append(" ) TT");
-
strSql.AppendFormat(" WHERE TT.Rowssss between {0} and {1}", startIndex, endIndex);
-
return _DbHelperOra.Query(strSql.ToString());
-
}
说明:数据库的操作只作为借鉴,请根据自己的表做相应的修改
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
四:调用
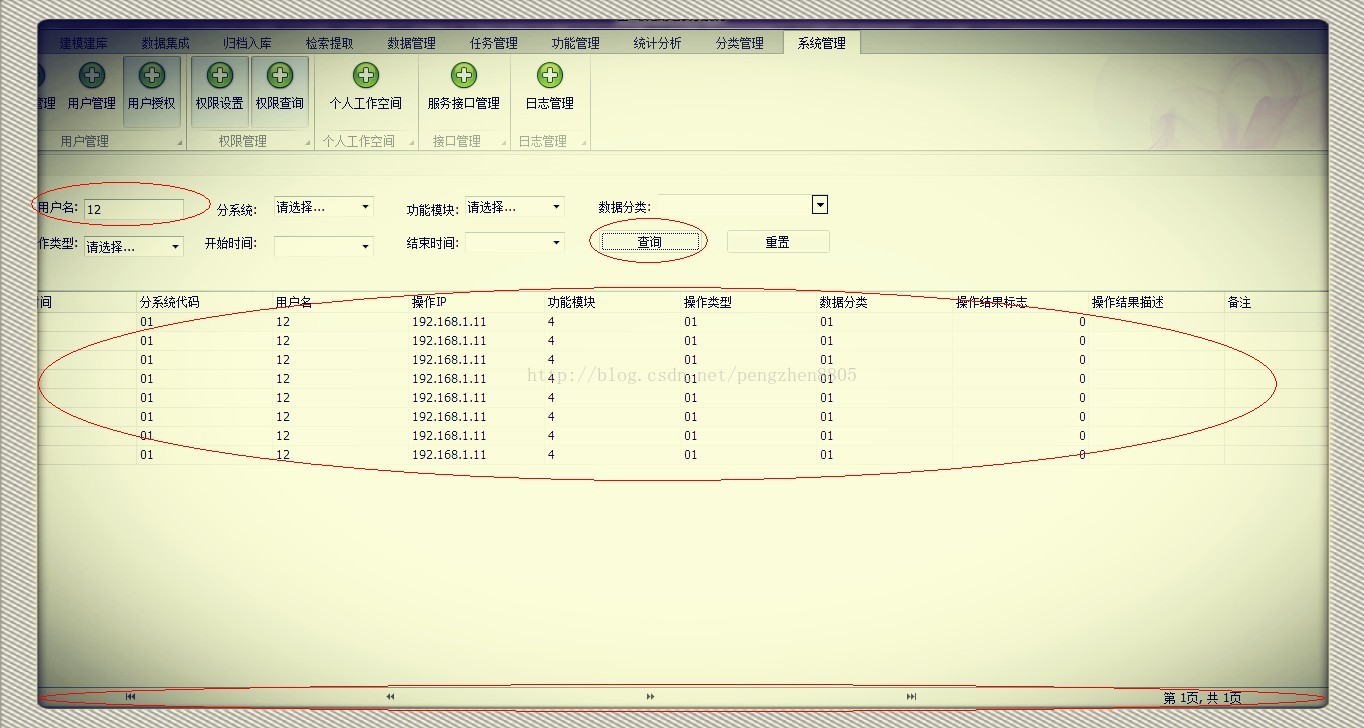
如文章开头第一张效果图所述,当我就行查询操作时,也就是调用分页和绑定数据,需要做的操作,如下:
-
//查询条件
-
private static string strWhere = string.Empty;
-
-
/// <summary>
-
/// 查询
-
/// </summary>
-
/// <author>PengZhen</author>
-
/// <time>2013-10-30 11:08:03</time>
-
/// <param name="sender"></param>
-
/// <param name="e"></param>
-
private void btSelect_Click(object sender, EventArgs e)
-
{
-
//获取查询条件
-
strWhere = GetSqlWhere();
-
-
BindPageGridList(strWhere);
-
}
-
-
/// <summary>
-
/// 获取查询条件
-
/// </summary>
-
/// <author>PengZhen</author>
-
/// <time>2013-11-5 15:25:00</time>
-
/// <returns>返回查询条件</returns>
-
private string GetSqlWhere()
-
{
-
//查询条件
-
string strReturnWhere = string.Empty;
-
-
//用户编号
-
string strUserId = string.Empty;
-
-
if (!string.IsNullOrEmpty(UserManage.UserID))
-
{
-
strUserId = "12";// UserManage.UserID;
-
}
-
//分系统编码
-
string strSubSystemCode = string.Empty;
-
-
if (cbbSubSystemCode.SelectedItem != null)
-
{
-
strSubSystemCode = (cbbSubSystemCode.SelectedItem as ComboBoxData).Value;
-
}
-
-
//功能模块
-
string strFunctionModule = string.Empty;
-
-
if (cbbFunctionModule.SelectedItem != null)
-
{
-
strFunctionModule = (cbbFunctionModule.SelectedItem as ComboBoxData).Value;
-
}
-
-
//数据分类
-
string strDataType = string.Empty;
-
-
if (tcbDataType.SelectedNode != null)
-
{
-
strDataType = tcbDataType.SelectedNode.Name;
-
}
-
-
//操作类型
-
string strOperatedType = string.Empty;
-
-
if (cbbOperatedType.SelectedItem != null)
-
{
-
strOperatedType = (cbbOperatedType.SelectedItem as ComboBoxData).Value;
-
}
-
//开始时间
-
string strStartTime = string.Empty;
-
-
if (!string.IsNullOrEmpty(dateStartTime.Text))
-
{
-
strStartTime = dateStartTime.Text;
-
}
-
//结束时间
-
string strEndTime = string.Empty;
-
-
if (!string.IsNullOrEmpty(dateEndTime.Text))
-
{
-
strEndTime = dateEndTime.Text;
-
}
-
-
//用户ID
-
if (!string.IsNullOrEmpty(strUserId))
-
{
-
strReturnWhere += "USER_ID=‘" + strUserId + "‘ and";
-
}
-
//分系统代码
-
if (!string.IsNullOrEmpty(strSubSystemCode))
-
{
-
strReturnWhere += "SYSTEM_CODE=‘" + strSubSystemCode + "‘ and";
-
}
-
//模块编号
-
if (!string.IsNullOrEmpty(strFunctionModule))
-
{
-
strReturnWhere += "MODULE_ID=‘" + strFunctionModule + "‘ and";
-
}
-
//数据分类代码
-
if (!string.IsNullOrEmpty(strDataType))
-
{
-
strReturnWhere += "DATA_CATAGORY_CODE=‘" + strDataType + "‘ and";
-
}
-
//操作类型
-
if (!string.IsNullOrEmpty(strOperatedType))
-
{
-
strReturnWhere += "OPERATE_TYPE=‘" + strOperatedType + "‘ and";
-
}
-
//操作时间
-
if (!string.IsNullOrEmpty(strStartTime) && !string.IsNullOrEmpty(strEndTime))
-
{
-
strReturnWhere += "OPERATE_DATE between ‘" + strStartTime + "‘ and ‘" + strEndTime + "‘";
-
}
-
-
if (!string.IsNullOrEmpty(strReturnWhere))
-
{
-
strReturnWhere = strReturnWhere.Remove(strReturnWhere.LastIndexOf("and"));
-
}
-
-
return strReturnWhere;
-
}
说明:此处只需要指定你自定义的条件就可以了,以上代码展示的只是文章图一的实现
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
好了,到这,我们的所有操作就完成了,来看下我们运行的分页效果图:
出处: https://blog.csdn.net/pengzhen8805/article/details/14169327
以上是关于devexpress gridcontrol datatable 中设置一列为bool在gridview会显示为复选框,请问这个复选框有啥事件的主要内容,如果未能解决你的问题,请参考以下文章
Devexpress GridControl 设置combobox下拉框
如何在GridControl中显示图片列?控件DevExpress.XtraGrid.GridControl中显示图片列。