Android开发时如何Import一个project
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发时如何Import一个project相关的知识,希望对你有一定的参考价值。
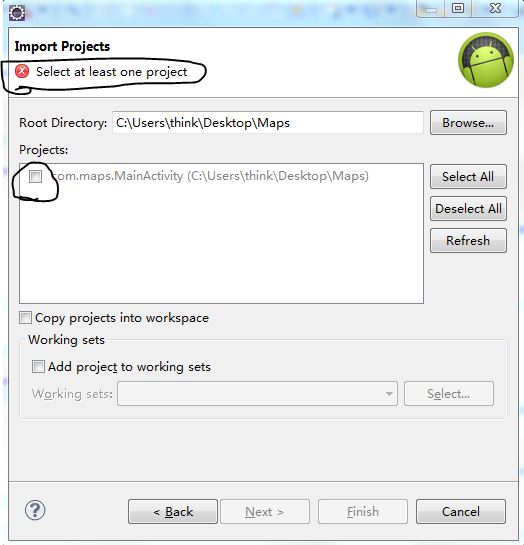
最近在学android开发时,想import一个project,有时点击file-->import-->existing android code into workspace-->next -->选中要import的文件后,这时对话框显示如下图:
之前,按上述步骤之后,点击finish就可以了。希望能有高手指点,万分感谢!

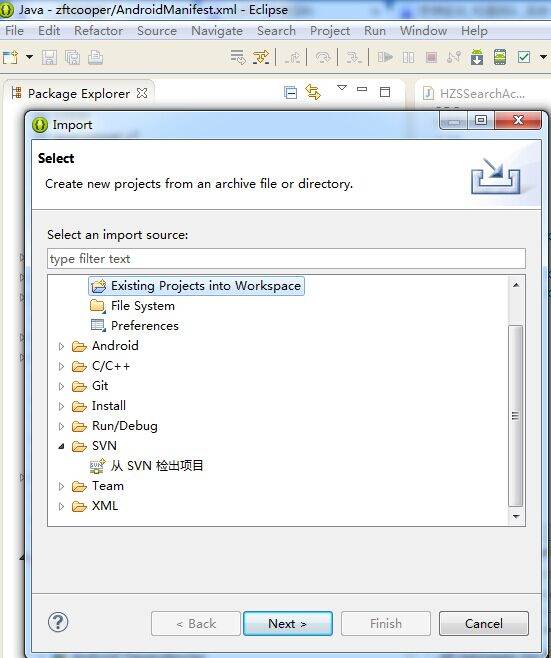
启动eclipse --> package Explorer --> 右键Import -- > Existing Project into Workspace --> 点击Select root directory后面的Browse... --> 选择project的位置 --> 确定 --> Finish

[Android开发]导入不同版本的project解决方法
导入android project
可能会出现提示:导入android项目的时候invalid project description;
解决的办法:将project移出默认的工作空间外,然后import,在选项框中copy to the workspace打钩;
2. 打开后会出现的问题:Unable to resolve target 'android-15'
解决办法:
(1)在eclipse的左侧project explorer中打开project.properties(有的是default.properties),将target=Google Inc.:Google APIs:17中修改成现在使用的版本;
(2)在eclipse的左侧project explorer中打开AndroidManifest.xml中,修改版本level 。
3. 运行时可能出现的问题:
The connection to adb is down, and a severe error has occured.
[2010-03-11 09:36:56 - HelloOPone] You must restart adb and Eclipse.
[2010-03-11 09:36:56 - HelloOPone] Please ensure that adb is correctly located at 'D:\\OPhoneSDK_1.5
\\platform-tools\\adb.exe' and can be executed.
解决:
方法1.运行->cmd,回车输入adb kill-server,然后adb -startserver
这里可能会出现的问题:在cmd中adb kill-server时提示adb不是内部或外部命令也不是可运行的程序
解决方法:是环境配置的问题,找到adb.exe所在的文件夹,就是在放置android SDK和eclipse-IDE的文件夹下找到Android SDK-windows-x86\\adt-bundle-windows-x86\\sdk,由于版本的不同,有的放置在platform-tools文件夹中,有的放置在tools文件夹中,确定在那个文件夹,在环境系统变量Path中,需要注意的是Path中会配置的有其他的路径,需要在android的路径前加;
方法2.方法1不管用,那么在任务管理器中关掉adb.exe(这里可能同时有好多个adb.exe,所以要注意一并关掉),然后重启Eclipse。
方法3.方法1和2都不管用,那么查看最后一句报错中:platform-tools中是否有adb.exe
方法4.前面的方法试了还是不行的话,建议重新装一个系统,最好换个系统。有些大牛也说过:MS存在一些小问题
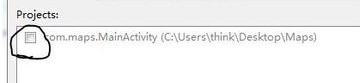
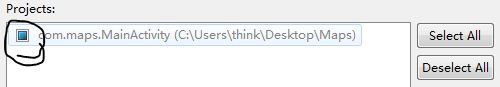
参考技术B 打钩,Finish就可以啦!!至于要不要Copy projects into workspace,看你自己咯!!
打钩,Finish就可以啦!!至于要不要Copy projects into workspace,看你自己咯!!

这种方法试过,点击后如上图,并不是,而且finish不能点击

如何在不使用 import_url 的情况下将特定文件导入新创建的 Gitlab 项目?
【中文标题】如何在不使用 import_url 的情况下将特定文件导入新创建的 Gitlab 项目?【英文标题】:How to import a specific file to a newly created Gitlab project without using import_url? 【发布时间】:2021-12-02 00:21:05 【问题描述】:在创建新项目时,我曾经从仅包含该单个文件的父存储库中导入特定文件,因此可以将其作为一个整体导入。
包含对https://gitlab.example.com/api/v4/projects/ 的单个POST 请求的完整操作,发送有效载荷如下:
"name": "The New Great Project III",
"namespace_id": 12,
"description": "A Project",
"import_url": "https://user:users_token@gitlab.example.com/great-projects/0-0_parent_project.git"
用于使用从父项目导入的单个文件创建新项目的操作,用户可以立即开始工作。
但是,它变得不可靠:当进入新创建的项目时,用户开始看到挂起的导入作业,而且从未完成。第一个怀疑是导入父项目的用户权限不足,但即使是父项目所有者也报告无法将父项目导入新项目。
所以这是我的问题:还有其他方法可以将文件从模板项目克隆到新项目吗?是否有任何 hooks 或 cronjobs 在 Gitlab 服务器上独立运行?
【问题讨论】:
【参考方案1】:我设法将整个过程分为三个步骤:
-
创建新项目。
从现有项目存储库中获取所需文件。
将文件上传到新的项目存储库。
由于问题与技术无关,因此我将发布一些 JavaScript/Vue.js 风格的伪代码,为读者提供一般概述。
这是一个负责调用 Gitlab API 的函数:
async callGitLabProjects(url, method, payload, format)
const token = this.$store.getters.token
let headers
if (format === "text")
headers =
'Private-Token': token
else
headers =
'Content-Type': 'application/json',
'Private-Token': token
const response = await fetch(url,
method: method,
headers: headers,
body: JSON.stringify(payload)
)
return response.json()
可以通过调用 Gitlab API 来创建新项目,使用以下负载和指令:
const payload =
"name": "newProjectName",
"namespace_id": 10,
"description": "Description"
let newRepoUrl = ""
await this.callGitLabProjects("https://gitlab.expl.com/api/v4/projects/", "POST", payload, "json")
.then(data =>
newRepoUrl += data._links.self
.catch((e) =>
console.error(e)
)
如您所见,新的存储库 URL 已保存以供将来使用。
在第 2 步中,我们获取要导入的原始文件(请记住对文件名进行 URL 编码):
let rawFile = await this.callGitLabProjects("https://gitlab.expl.com/api/v4/projects/10705/repository/files/my%2Dfile%2Emd/raw?ref=master", "GET", "", "text")
获取后,您可以简单地将其上传到新项目的存储库:
const filePayload =
"branch": "master",
"content": rawFile,
"commit_message": "Initial file uploaded"
this.callGitLabProjects(newRepoUrl + "/repository/files/my%2Dfile%2Emd", "POST", filePayload, "json")
.catch((e) =>
console.log(e)
)
【讨论】:
以上是关于Android开发时如何Import一个project的主要内容,如果未能解决你的问题,请参考以下文章