vue实现登陆注册功能(小白篇)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue实现登陆注册功能(小白篇)相关的知识,希望对你有一定的参考价值。
参考技术A 在前后端完全分离的情况下,Vue项目中实现token验证大致思路如下:1、第一次登录的时候,前端调后端的登陆接口,发送用户名和密码
2、后端收到请求,验证用户名和密码,验证成功,就给前端返回一个token
3、前端拿到token,将token存储到localStorage和vuex中,并跳转路由页面
4、前端每次跳转路由,就判断 localStroage 中有无 token ,没有就跳转到登录页面,有则跳转到对应路由页面
5、每次调后端接口,都要在请求头中加token
6、后端判断请求头中有无token,有token,就拿到token并验证token,验证成功就返回数据,验证失败(例如:token过期)就返回401,请求头中没有token也返回401
7、如果前端拿到状态码为401,就清除token信息并跳转到登录页面
vue-cli搭建一个项目,简单说明前端要做的事:
一、调登录接口成功,在回调函数中将token存储到localStorage和vuex中
login.vue
<template>
<div>
<input type="text" v-model="loginForm.username" placeholder="用户名"/>
<input type="text" v-model="loginForm.password" placeholder="密码"/>
<button @click="login">登录</button>
</div>
</template>
<script>
import mapMutations from 'vuex';
export default
data ()
return
loginForm:
username: '',
password: ''
;
,
methods:
...mapMutations(['changeLogin']),
login ()
let _this = this;
if (this.loginForm.username === '' || this.loginForm.password === '')
alert('账号或密码不能为空');
else
this.axios(
method: 'post',
url: '/user/login',
data: _this.loginForm
).then(res =>
console.log(res.data);
_this.userToken = 'Bearer ' + res.data.data.body.token;
// 将用户token保存到vuex中
_this.changeLogin( Authorization: _this.userToken );
_this.$router.push('/home');
alert('登陆成功');
).catch(error =>
alert('账号或密码错误');
console.log(error);
);
</script>
store文件夹下的index.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const store = new Vuex.Store(
state:
// 存储token
Authorization: localStorage.getItem('Authorization') ? localStorage.getItem('Authorization') : ''
,
mutations:
// 修改token,并将token存入localStorage
changeLogin (state, user)
state.Authorization = user.Authorization;
localStorage.setItem('Authorization', user.Authorization);
);
export default store;
二、路由导航守卫
router文件夹下的index.js
import Vue from 'vue';
import Router from 'vue-router';
import login from '@/components/login';
import home from '@/components/home';
Vue.use(Router);
const router = new Router(
routes: [
path: '/',
redirect: '/login'
,
path: '/login',
name: 'login',
component: login
,
path: '/home',
name: 'home',
component: home
]
);
// 导航守卫
// 使用 router.beforeEach 注册一个全局前置守卫,判断用户是否登陆
router.beforeEach((to, from, next) =>
if (to.path === '/login')
next();
else
let token = localStorage.getItem('Authorization');
if (token === 'null' || token === '')
next('/login');
else
next();
);
export default router;
三、请求头加token
// 添加请求拦截器,在请求头中加token
axios.interceptors.request.use(
config =>
if (localStorage.getItem('Authorization'))
config.headers.Authorization = localStorage.getItem('Authorization');
return config;
,
error =>
return Promise.reject(error);
);
四、如果前端拿到状态码为401,就清除token信息并跳转到登录页面
localStorage.removeItem('Authorization');
this.$router.push('/login');
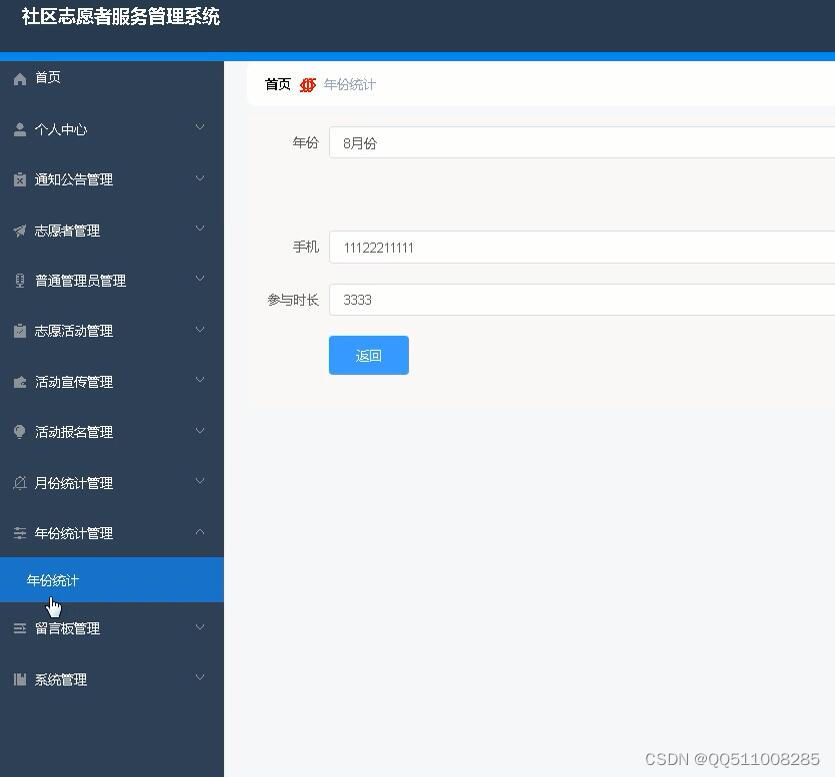
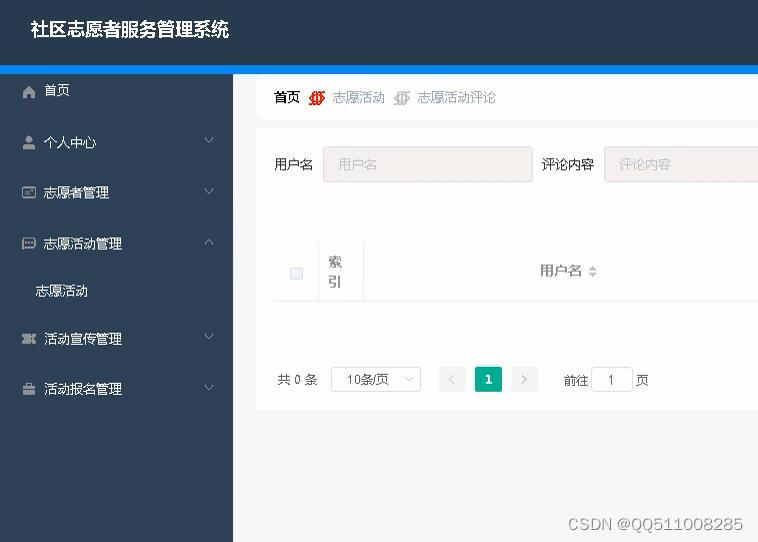
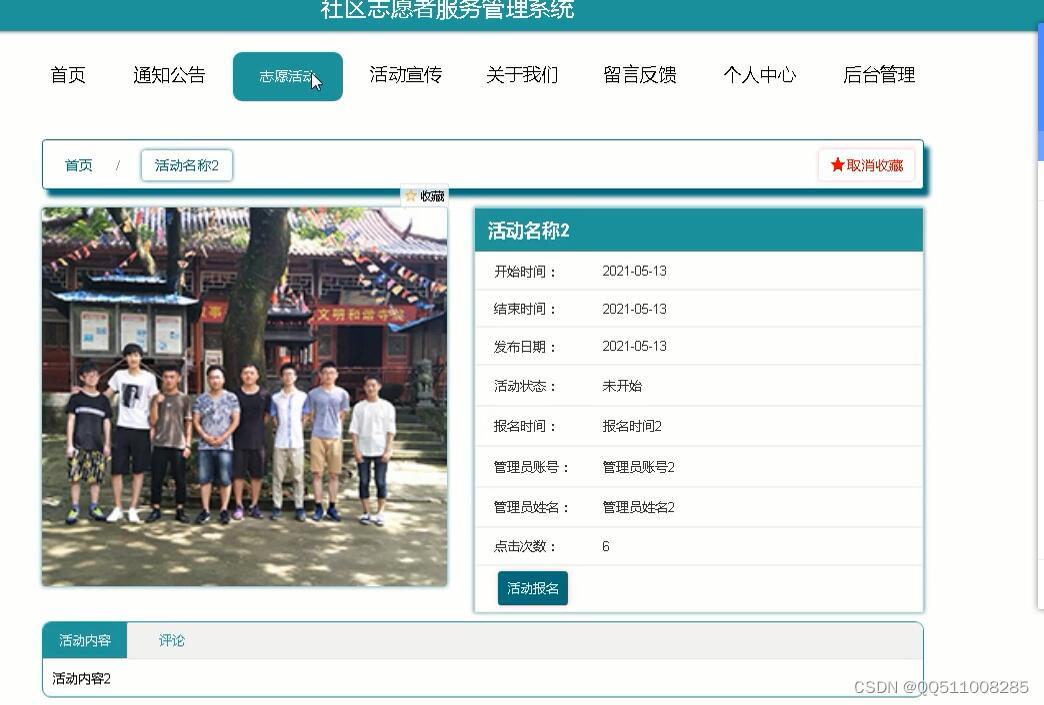
python社区志愿者服务管理系统-vue
本系统主要实现一个基于web的校园志愿者活动系统。此网站是为了给予在校生通过网上报名来参加志愿者活动,省去了各种班群申报的中间环节。利用数据库和python进行web开发。
能实现的基本功能如下:





(1)登陆、注册的功能:用户填写用户名和密码进行登陆,新用户则需要进行注册,注册包括用户名,密码,邮箱,手机号码,专业,班级,学号。
(2)主页拥有导航栏,包括志愿者活动报名、往期活动介绍。
(3)报名功能:在报名界面,学生通过登陆可进行活动报名,在规定时间和人数未满的情况下即可进行报名。
(4)管理员功能:一、管理员可在登陆后查看各志愿者活动的报名学生信息。
二、管理员可以进行志愿者活动的更新,对内容,人数,时间进行更改。
(5)活动资讯功能:管理员发布志愿者活动资讯,各类用户都可查看其活动内容。
(6)留言功能:用户可对各志愿者活动进行留言,管理员也可对用户留言进行管理
(7)收藏功能:用户可对各志愿者活动进行一键收藏。
(8)审核功能:用户志愿者申请报名活动时,需要管理员审核,审核通过后才能报名成功
(9)搜索功能:用户可在搜索栏通过关键字对志愿者活动进行搜索。
二、基本内容
1.系统基于B/S 结构(客户端/服务器模式)。
2.系统代码设计具备健壮性,对实际使用中的一些异常情况有报错及处理的能力。
3.系统设置的用户角色有:学生用户,教师管理员
目录
第一章 绪论 5
1.1 研究背景 5
1.2系统研究现状 5
1.3 系统实现的功能 6
1.4系统实现的特点 6
1.5 本文的组织结构 6
第二章开发技术与环境配置 7
2.1 nodejs语言简介 7
2.2 vue技术 8
2.3 MySQL环境配置 8
2.4 vscode环境配置 9
2.5 mysql数据库介绍 9
2.6 B/S架构 9
第三章系统分析与设计 11
3.1 可行性分析 11
3.1.1 技术可行性 11
3.1.2 操作可行性 11
3.1.3经济可行性 11
3.2 需求分析 12
3.3 总体设计 12
3.4 数据库设计与实现 13
3.4.1 数据库概念结构设计 13
3.4.2 数据库具体设计 14
第四章 系统功能的具体实现 22
4.1 系统功能模块 22
4.2 管理员功能模块 25
第五章 系统测试 29
总结 30
参考文献 31
致谢 32
以上是关于vue实现登陆注册功能(小白篇)的主要内容,如果未能解决你的问题,请参考以下文章