如何用JS选中下拉框选项
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用JS选中下拉框选项相关的知识,希望对你有一定的参考价值。
<form action="lg1.asp" method="post" name="form" id="form">
<select name="bhfs" id="bhfs">
<option value="湖南" >湖南</option>
<option value="海南" >海南</option>
<option value="湖北" >湖北</option>
<option value="上海" >上海</option>
<option value="广西" >广西</option>
<option value="广东" >广东</option>
<option value="北京" >北京</option>
<option value="河北" >河北</option>
<option value="河南" >河南</option>
</select>
<input type="submit" name="Submit" value="提交">
我要指定选中的是湖北,本人不会用JS请各位付代码谢谢!
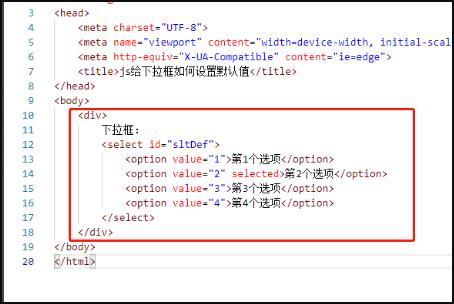
1、打开vscode,创建一个H5规范的页面,用于演示js如何给下拉框设置默认值。

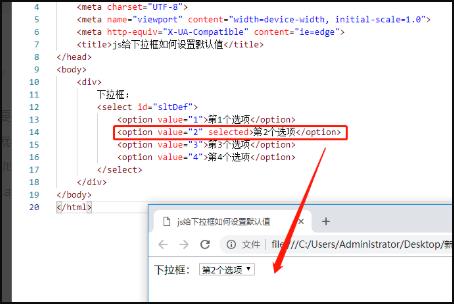
2、在页面中添加一个下拉框,并在html中通过selected属性,默认选择下拉框的第2个值。

3、在浏览器中打开页面,就可以看到这个下拉框默认选中的第二个下拉值。

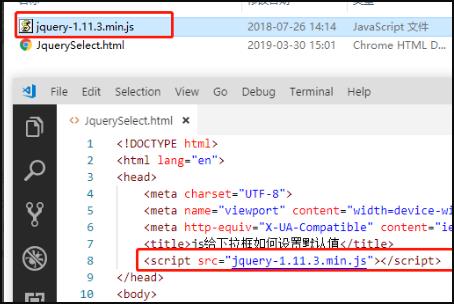
4、在页面顶部引入jquery,由于本文将jquery和页面放在同一级目录,所以,直接使用了jquery文件名引用。如果不在同一级目录,引入的路径需要有层级。

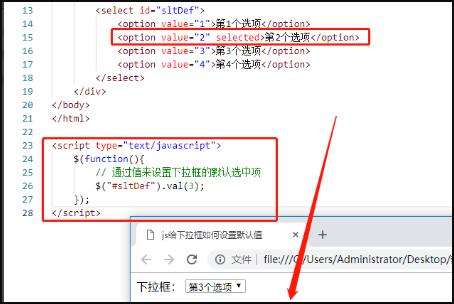
5、在页面底部,添加jquery代码,使用.val()方法,在页面文档加载后,就马上修改下拉框的默认选中值为第三个值。此时是不管html的标签中selected属性原来是标记在哪一个选项的,都会改成新的值。

6、在浏览器中打开页面,这个时候就会看到,下拉框的默认值已经变成了第三个选项。

7、如果想要通过下拉框的显示值来设置默认选中项,就需要使用类似下面的语法:
$("#sltDef").find("option:contains('第4个选项')").attr("selected", true);

javascript设置下拉框选中项通常有以下两种方法:
直接设置下拉框的value属性值,即可将option选项中相应value值选项选中。
循环判断option的value值,将满足条件的option的selected属性设置为true。
下面用第一种方法演示根据文本框值设置下拉框选中项:
1、HTML结构
<select id="test"><option value="0">-- please select --</option>
<option value="1">option-1</option>
<option value="2">option-2</option>
<option value="3">option-3</option>
</select>
<input type="text" id="val"><input type="button" value="设置" onclick="fun()">
2、javascript代码
function fun()var val = document.getElementById("val").value;
document.getElementById("test").value = val;
3、效果演示

var sel = document.getElementById('bhfs');
for(var i=0;i<sel.options.length;i++)
var s = sel.options[i];
if("湖北"===s.value.trim())
s.selected=true;
</script> 参考技术C
最简单的就直接对value赋值:
document.getElementById('bhfs').value="湖北";
</script>本回答被提问者和网友采纳 参考技术D document.getElementById('你的id').options[第i个].text; //第i个下拉框显示的值
document.getElementById('你的id').options[第i个].value;//第i个下拉框返回的值
document.getElementById('你的id').options[document.getElementById('你的id').selectedIndex].text;//下拉框选中的值
JS 实现 select中指定option选中触发事件(下拉框)
在用到下拉列表框select时,需要对选中的<option>选项触发事件,其实<option>本身没有触发事件方法,我们只有在select里的onchange方法里触发。
想添加一个option的触发事件,在option中添加onclick 点来点去就是不会触发事件
又在select中添加onclick 这下可好了,没选option呢就触发了
当我们触发select的双击事件时,用ondblclick方法。
当我们要取得select的选中事件时,用document.all[\'name\'].value来获取,其中name是select的名称。
如果我们要得到select的全部的值就用一个for循环来实现。代码如下:
var vi = document.all[\'list\'].length;
for(var i=0;i<vi;i++){
document.form2.list(i).value; //form2是<form>的名称
}
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <select id="pid" onchange="gradeChange()"> <option value="1">选项一</option> <option value="2">选项二</option> </select> <script type="text/JavaScript"> function gradeChange() { var objS = document.getElementById("pid"); var grade = objS.options[objS.selectedIndex].value; alert(grade); } </script> </body> </html>
以上是关于如何用JS选中下拉框选项的主要内容,如果未能解决你的问题,请参考以下文章