小鸡要塞的更新版本
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小鸡要塞的更新版本相关的知识,希望对你有一定的参考价值。
参考技术A2009-8-2
测试版本
2009-8-6
1.0.0
正式版本
2009-8-7
1.0.1
1.修正半自动武器按R可以加快射速的BUG
2.修正步哨枪炮台位置和步哨火箭的BUG
3.步哨枪暴击火箭的轨迹有队伍颜色
4.蓝队的暴击弹道颜色修正为蓝色弹道
5.注射枪附加默认50%的吸血
6.修正半自动武器用完当前弹夹后换枪导致武器报废的BUG
7.粘性炸弹发射器装弹时设置为可引爆
8.胜利方拥有100%暴击,失败方没收武器
2009-8-31
1.1.0
1.平衡性:榴弹和火箭的杀伤范围改为和粘性炸弹一样大(96→128)
2.平衡性:SMG的伤害从12~14变为14~16
3.平衡性:转轮机枪修改射速为0.1秒3发子弹
4.修正火箭有时会炸到自己的BUG
5.修正医疗枪无法医疗的BUG
6.新增注册,登陆功能,可以注册自己的用户
7.新增狙击手24个成就,准备增加新武器
8.大规模修改算法使服务器更稳定
2009-9-9
1.1.1
1.平衡性:火箭的爆炸推力略减
2.平衡性:火箭的飞行速度略减
3.平衡性:火箭、榴弹、粘弹和针筒的暴击率减小
4.登陆后60秒自动保存成就
5.登陆后才可得到成就
6.每局结束后显示得分最高的3位“MVP”
7.每局结束10秒的残敌清理时间——提升到20秒
8.步哨火箭会瞄准敌人脚部,精确度大大提升
2009-9-21
1.2.0
1.平衡性:大幅度削弱机枪伤害,略降射速
2.新增狙击解锁武器猎杀者和猎刀
2009-10-7
1.2.1
1.显示:步哨枪使用TF2模型
2.显示:更换手枪模型为TF2的手枪
3.显示:医疗枪背后带背包
3.显示:医疗枪蓄满电荷后显示带电的枪
3.平衡性:略加强手枪
4.电荷开启后医疗兵和接受治疗的玩家屏幕变蓝(红)
5.医疗枪蓄满电荷后有声音提示
6.优化部分代码
2009-10-8
1.2.2
1.平衡性:略降低榴弹和粘性炸弹的伤害,略提升榴弹射速和装弹速度
2.平衡性:大幅度降低弓箭伤害,减少弓箭弹夹至15,提升拉弦速度
3.弓箭拉弦后减速
4.被箭命中后减速
5.部分枪类武器有后坐力
6.修正弓和针筒不能伤害建筑的BUG
7.箭可以钉在墙上
8.子弹击中人和建筑增加特效
9.修正箭的抛物线
2009-10-11
1.2.3
1.增加医疗兵24个成就
2.增加医疗兵解锁武器连锁医疗枪
3.显示:修改医疗枪模型
4.修正控制点,补给品,补给柜等功能
2009-10-30
1.2.4
1.加入子弹喷溅效果
2.加入榴弹弹射效果
1.2.5
1.增加医疗第二解锁武器
2.榴弹允许弹射
3.优化触碰代码
1.2.6
1.加入小鸡要塞专用地图:cp_dustbowl
2.加入新兵种:喷火兵
3.暴击率可变系统,基础暴击率降低为2%,杀敌可以提升暴击率
4.暴击伤害修改为3倍
2009-12-4
1.2.7
1.兴奋药水修改为电荷饮料
2.使用电荷饮料后屏幕会变色,该时间内不受任何伤害
2009-12-25
1.3.0圣诞节节日特别更新
1.完全修复服务器崩溃的问题
2.略微调整个别武器数据
3.医疗枪和连锁医疗枪蓄能速度减慢
4.修复连锁医疗枪无法加血的BUG
5.新增火箭兵24个成就
6.新增火箭兵成就解锁武器热寻追踪者
7.大幅度优化爆炸性武器的代码
2010-3月
1.5.0
1.修正cp_dustbowl2中门会又关又开的问题
2.间谍隐身状态下,当运动速度小于225时完全隐形,运动速度一旦达到225就会有约1%的可见度
3.蝴蝶刀挥动有自己的音效
4.左轮手枪最小和最大伤害各降低10
5.增加散弹枪和散弹猎枪射弹数量
6.解决化装盒在补给点消失的问题
7.解决部分枪类武器射击时暴击音效和暴击弹道不一致的问题
8.夺旗(情报)模式完成 90%
9.增加部分语音提示(如时间增加,胜利,失败,平局)
10.间谍伪装时有伪装音效(素材来自RA2,在此感谢Westwood以及EA)
11.略加强散弹枪和散弹猎枪
12.火箭轨迹更改
2010-5月
1.6.0
1.新增地图ctf_turbine
2.按下F键(开启手电即impulse 100命令,自动绑定到F键)可呼喊medic,最近的medic队友雷达上会 闪烁提示
3.优化子弹类武器代码
4.修正补给器补给量的BUG
5.机枪大幅度加强威力,机枪启动时禁用跳跃
6.受到伤害会有HUD伤害提示
2010-7月15
1.完全升级至小鸡要塞2
2.更新了所有v_模型,所有玩家模型
3.减少了炸服率
2010年7月27日
1加入ctf_aiji2,cp_aaaaaa系列,cp_omhahahaha系列等地图
2解决多特和okgogogo2.X进F弹出的BUG
3呼喊medic改变成按键E
4更改了吃补给柜的声音
2010-8-12 Updated
1.CP模式的自动换队不再更新队伍信息,抛物线轨迹也与换队前一样,即CP地图超20人不再悲剧
2.使用非作弊手段加快移动速度的玩家头上有spr标识
3.超20人Overflow防悲剧
4.步哨枪增加升级动画
5.[BUG]传送暴耐久-修复
6.[BUG]间谍伪装-修复
7.[BUG]观察者变玩家-修复
8.准备解锁武器和成就
2010年10月1日
1.7.0
1.成就系统&用户系统完成,新增狙击成就和解锁武器猎杀者(弓箭)。发工资是1%几率获得。获得14个成就下次发工资100%获得,做成就会提高几率.显示获得后请登出保存。 2.情报不在情报点时会以spr的形式显示给每个玩家*
3.子弹类武器可以击飞粘弹
4.隐身间谍不会吃到补给器的补给
5.非法参数自动KICK*
6.不再莫名其妙出现C4*
7.情报不再下沉进地狱
8.火焰喷射器的空气波无法穿墙
9.狙击步枪精准度略微提升
10.略微削弱侦察加速能力
1.8.0
1.新增了爆破新武器榴弹发射器×2。发工资2%几率获得。
2.添加了商店功能,目前可以用鸡毛购买7天的猎杀者和榴弹发射器×2
1.9.0
1.新增了火箭新武器精准打击者。发工资2%几率获得。
2.现在可以在商店购买精准打击者
1.9.1
1.新增喷火新武器信号枪。发工资2%几率获得。
2.商店可以买信号枪和其他武器3`7`30天
3.发工资大幅增加,由5鸡毛增大到10鸡毛。
1.9.2
1.新增间谍新武器暴怒公牛(大使左轮)。发工资2%几率获得。
2.商店可以买暴怒公牛和其他武器3`7`30天
1.9.3
1.新增火箭新武器黑盒-拆迁者。发工资2%几率获得。
2.商店可以买黑盒拆迁者和其他武器3`7`30天
1.9.4
1.新增侦查新武器arch。发工资2%几率获得。
2.商店可以买arch和其他武器3`7`30天
1.9.5
1.新增可以交易武器、鸡毛。
2.商店所有武器可以买1-30天。
3.武器栏增加到32格。
4.增加新地图cp_castle_beta2
1.9.6
1.新增机枪新武器离子机枪。发工资2%几率获得。
2.新增喷火新武器偷袭火焰。发工资2%几率获得。
3.增加新地图cp_egypt2_final
1.9.7
1.修改: 医疗的针筒(初始近战武器)吸血达到150%生命(即Overhealed) ==> 只能吸到100%(即150生命),生命在100%以上无吸血效果
2.修改: 医疗的针筒发射器吸血达到100%生命(即150生命) ==> 只能吸到80%(即120生命),生命在80%以上无吸血效果
3.榴弹(包括GrenaderX2)命中敌人建筑直接爆炸而不再穿过建筑
4.火箭(包括BlackBox和DirectHit)可以穿过队友而可以命中敌人
5.原榴弹(不包括GrenaderX2)若在落地后爆炸,伤害削减40%;GrenaderX2落地后无伤害削减
6.BlackBox增益修改:击中每个敌人生命+15 ==> 改为+25, 并且在有医疗的情况下可以提升至150% (即300生命)
6.每5分钟左右发工资随机获得50-150鸡毛并有几率获得武器(杀敌、死亡可以提高速度)
7.新增武器火焰拳套
2.0.0
1.增加医疗新武器闪电战医疗枪。(收藏品)
2.增加合成系统和物品。(基本埃及)
3.增加地图ctf_ipc
4.增加地图cr_zhafuceshi
5.内测地图cp_dustbowl3
6.商店不可以买的武器改成未知
7.帽子还在内测。目前只有制作地图可以获得。
8.爆破解锁武器榴弹发射器X2威力减少至50%
9.帽子显示改成未知
2.0.1
1.新增地图:cr_dust2
2.新增投放补给、小队长、炮击系统(按Z打开菜单,申请做小队长)
3.新增武器:铁幕机枪
4.更改发工资方法
2.0.2
1.新增地图:zhafuceshi2
2:新增地图:arena_yuxuanchiadm(竞技场模式)
3:新增武器:爆击可乐
2.0.3
1.现在发工资方法为杀敌1人得3—4鸡毛,夺得情报和占领1个据点得10鸡毛(注意:左下角信息不会提示,请自己看鸡毛的数量)
2.胜利后杀敌100%获得基础材料1个或者宝箱(里面可以随机开到武器、普通材料、稀有金属等高级材料),死亡和杀敌有几率获得宝箱1个
2.0.4
1.新解锁武器:辟邪圣药
2.恢复/aaa /bbb等带斜杠的say命令
3.机枪旋转时无法跳(也不可蹲,如果蹲下了那是假象,HITBOX不动的)且无法切枪
4.工程PDA,间谍化装盒 移至4号武器位
5.新增解锁武器:悉尼懒鬼
2.0.4
1.新增地图:arena_water
2.新增地图:cp_egypt3
2.0.5
1.新增火箭装备:炮靴
2.新增喷火武器:偷袭战斧
3.新增侦查武器:鲁格尔
2.0.5
1.新增武器:狙击伴侣
2.新增地图:cr_waste3
3.新增地图:arena_water2
2.0.6
1.新增武器:M24
2.新增武器:神风木柄
3.新增武器:永生的回报
2.0.7
1.新增高清地图:ckf_fastlane
2.0.8
1.新增武器:纳米机械左轮
2.新增武器:黄金扳手
2.1.0
1.新增坑爹地图:cp_baozhulong
2.新增坑爹武器:SAM地对空导弹(目前仅在某些地图中出现)
3.服务器采用SQL存储数据
2.1.1
1.新增坑爹地图:cp_rapelay
2.1.2
1.大更新,增加工程可以移动步哨的功能。
2.修复最近情报模式到第2局就结束的BUG
2.1.3
1.新增嘲讽动作,按G键使用,目前只有士兵的火箭筒,十字镐和侦察的棒球棍,狙击的猎杀者和爆炸弓才可使用
2.新增武器:十字镐
2.1.4
新增地图:arena_dust2
新增武器:娜塔莎 毒液注射器 定身激光炮 糖果拐棍

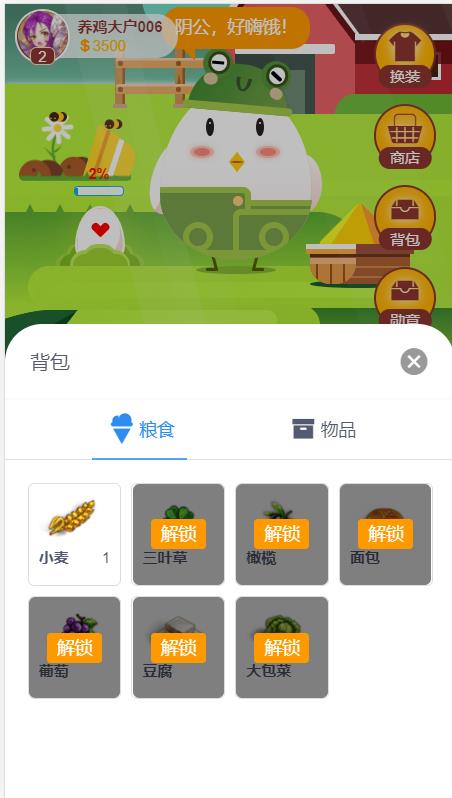
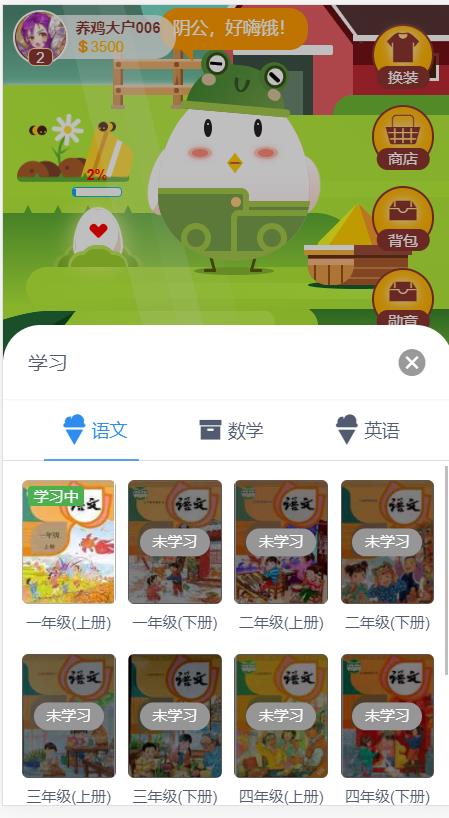
《游戏学习》html5 仿支付宝小鸡农场vue版本
游戏截图





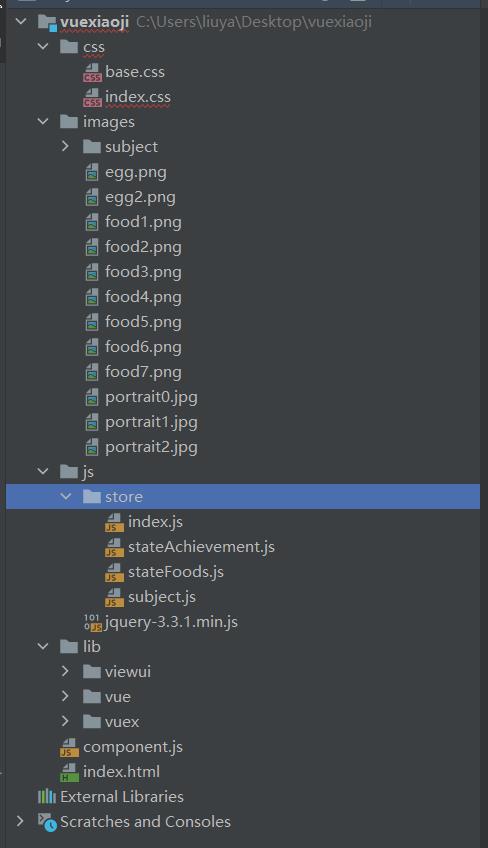
项目代码结构目录

index.html 代码展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=3, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>chick</title>
<link rel="stylesheet" type="text/css" href="lib/viewui/styles/iview.css">
<script src="https://www.jq22.com/jquery/vue.min.js"></script>
<script type="text/javascript" src="lib/viewui/iview.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/base.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body>
<div id="app" :class="onSubject: isSubject">
<div class="container" :class=" beingskin: skinBox">
<div class="user-box" @click="showUser">
<div class="user-logo">
<div class="user-level">chick.level</div>
<span class="portrait-item portrait0"></span>
</div>
<div class="user-info">
<div class="user-name">user.name</div>
<div class="user-money">
<div class="user-mi"><Icon type="logo-usd" /></div>
<p>user.money</p>
</div>
</div>
</div>
<!-- 功能菜单 -->
<ul class="nav-list">
<li @click="showPopup(skin)"><span class="nav-icon"><i class="ivu-icon ivu-icon-ios-shirt"></i></span><span class="nav-name">换装</span></li>
<li @click="showPopup(shop)"><span class="nav-icon"><i class="ivu-icon ivu-icon-ios-basket"></i></span><span class="nav-name">商店</span></li>
<li @click="showPopup(bag)"><span class="nav-icon"><i class="ivu-icon ivu-icon-ios-filing"></i></span><span class="nav-name">背包</span></li>
<li @click="showAchievement()"><span class="nav-icon"><i class="ivu-icon ivu-icon-ios-filing"></i></span><span class="nav-name">勋章</span></li>
<li @click="showPopup(study)" class="n-green"><span class="nav-icon"><i class="ivu-icon ivu-icon-ios-flask"></i></span><span class="nav-name">学习</span></li>
</ul>
<div class="content">
<!-- 太阳光 -->
<c-sunlight></c-sunlight>
<!-- 山峰 -->
<c-peak></c-peak>
<!-- 白云 -->
<c-clouds></c-clouds>
<div class="land-wrap">
<!-- 草地 -->
<c-grass></c-grass>
<!-- 房子 -->
<c-house></c-house>
<!-- 护栏 -->
<c-fence></c-fence>
<!-- 蜜蜂鲜花 -->
<c-bee></c-bee>
<!-- 鸡蛋 -->
<c-egg :eggnum="chick.egg.num" :eggprogress="chick.egg.progress" ref="paper"></c-egg>
</div>
<!-- 叶子 -->
<c-leaf></c-leaf>
<!-- 鸡饭碗 -->
<c-trough></c-trough>
<!-- chick -->
<div class="chick" :class="noeat:!chick.eat">
<!-- 进食倒计 -->
<div class="countdown-box">
<p class="countdown-text" :class="active : !chick.eat ">contentsetTime</p>
<!-- 进食进度条 -->
<div class="progress" v-if="value != 0 && value < 100">
<div class="progress-content" :style="'width:' + value + '%' "></div>
</div>
</div>
<!-- 装扮-帽子 -->
<div class="skin-hat">
<keep-alive>
<component
:is="chick.componentHat"></component>
</keep-alive>
</div>
<div class="chick-head"></div>
<div class="chick-body">
<!-- 装扮-衣服 -->
<keep-alive>
<component
:is="chick.componentClothes"></component>
</keep-alive>
<!-- 青蛙衣服 -->
</div>
<div class="eye">
<span></span>
<span></span>
</div>
<div class="blusher">
<span></span>
<span></span>
</div>
<div class="face"></div>
<div class="wing-left"></div>
<div class="wing-content">
<span></span>
</div>
<div class="arm" style="display: none;">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
<div class="wing-r" style="display: none;"></div>
<div class="wing-right">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<div class="food">
<p></p>
<div class="dot-box">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="mouth">
<span></span>
<span></span>
<p></p>
</div>
<div class="foot">
<span></span>
<span></span>
</div>
</div>
<!-- 弹窗遮罩层 -->
<div class="popup-mask" v-show="skinBox" @click="hidePopup"></div>
</div>
<!-- 功能弹窗面板 -->
<div class="page-popup">
<div class="popup-item" v-show="isSkin">
<div class="popup-head border-bottom-1px">
<span class="popup-title fl">换装</span>
<i class="ivu-icon ivu-icon-md-close-circle" @click="hidePopup"></i>
</div>
<div class="popup-content">
<!-- 换装内容 -->
<tabs :animated="false">
<tab-pane label="" icon="ios-egg">
<ul class="opt-list">
<li
v-for="suit in suits"
:key="suit.name"
:class="['opt-btn', active: chick.currentSuit === suit.id && chick.currentHat === suit.id && chick.currentClothes === suit.id]"
@click="replaceDress(0,suit.id)">
<span class="opt-mask fadeIn animated"><Icon type="md-checkmark-circle" /></span>
suit.name
</li>
</ul>
</tab-pane>
<tab-pane label="" icon="ios-school">
<ul class="opt-list">
<li
v-for="hat in hats"
:key="hat.name"
:class="['opt-btn', active: chick.currentHat === hat.id]"
@click="replaceDress(1,hat.id)">
<span class="opt-mask fadeIn animated"><Icon type="md-checkmark-circle" /></span>
hat.name
</li>
</ul>
</tab-pane>
<tab-pane label="" icon="ios-shirt">
<ul class="opt-list">
<li
v-for="clothe in clothes"
:key="clothe.name"
:class="['opt-btn', active: chick.currentClothes === clothe.id]"
@click="replaceDress(2,clothe.id)">
<span class="opt-mask fadeIn animated"><Icon type="md-checkmark-circle" /></span>
clothe.name
</li>
</ul>
</tab-pane>
<tab-pane label="" icon="md-rose"><p style="padding-top: 40px; text-align: center;">首饰饰品开发中...</p></tab-pane>
<tab-pane label="" icon="md-glasses"><p style="padding-top: 40px; text-align: center;">眼睛饰品开发中...</p></tab-pane>
</tabs>
</div>
</div>
<div class="popup-item" v-show="isShop">
<div class="popup-head border-bottom-1px">
<span class="popup-title fl">商店</span>
<i class="ivu-icon ivu-icon-md-close-circle" @click="hidePopup"></i>
</div>
<div class="popup-content">
<p style="padding-top: 50px; text-align: center;">商店功能开发中...</p>
</div>
</div>
<div class="popup-item" v-show="isBag">
<div class="popup-head border-bottom-1px">
<span class="popup-title fl">背包</span>
<i class="ivu-icon ivu-icon-md-close-circle" @click="hidePopup"></i>
</div>
<div class="popup-content">
<tabs :animated="false">
<tab-pane label="粮食" icon="md-ice-cream">
<div class="food-box">
<ul class="food-list">
<li v-for="(food, index) in foods" @click="showFood(index)" :class=" isMask: food.num == 0 || food.unlock == 0">
<div class="food-item">
<div class="food-img">
<img :src="food.url">
</div>
<p class="food-name">food.name</p>
<span class="food-num" v-if="food.num !== 0">food.num</span>
<div class="mask-bg shortage-tips" @click.stop="showShop(food.name)" v-if="food.num == 0 && food.unlock == 1">
<i-button :size="buttonSize" type="success">购买</i-button>
</div>
<div class="mask-bg shortage-tips" v-if="food.unlock == 0" @click.stop="showUnlock(food.name)">
<i-button :size="buttonSize" type="warning">解锁</i-button>
</div>
</div>
</li>
</ul>
</div>
</tab-pane>
<tab-pane label="物品" icon="ios-archive">
<div class="food-box">
<ul class="food-list">
<li v-for="(good, index) in goods" v-if="good.num != 0" @click="showGood(good.name)">
<div class="food-item">
<div class="food-img egg-img">
<img :src="good.img">
</div>
<p class="food-name">good.name</p>
<span class="food-num">good.num</span>
</div>
</li>
</ul>
<div class="no-data" v-show="goods.length == 0">暂无物品</div>
</div>
</tab-pane>
</tabs>
</div>
</div>
<div class="popup-item" v-show="isStudy">
<div class="popup-head border-bottom-1px">
<span class="popup-title fl">学习</span>
<i class="ivu-icon ivu-icon-md-close-circle" @click="hidePopup"></i>
</div>
<div class="popup-content">
<tabs :animated="false">
<tab-pane v-for="(subject, index1) in subjectList" :label="subject.type" :icon="subject.icon" :key="subject.type">
<ul class="subject-list">
<li v-for="item in subject.list" :key="item.name" :class="on:item.learning == 1, over:item.learning == 2" @click="onSubject(item,index1)">
<div class="subject-img">
<div class="learning-label">
<span v-if="item.learning == 0">未学习</span>
<span v-if="item.learning == 1">学习中</span>
<span v-if="item.learning == 2">已学完</span>
</div>
<img :src="item.img">
</div>
<p class="subject-name">item.name</p>
</li>
</ul>
</tab-pane>
</tabs>
<p style="padding-top: 50px; text-align: center; display: none;">学习功能开发中...</p>
</div>
</div>
</div>
</div>
<transition name="fade">
<div class="loading" v-if="isLoad">
<div class="pic">
<div class="egg-wrapper">
<div class="egg infinite">
</div>
</div>
<p>我是一只鸡</p>
</div>
</div>
</transition>
<!-- 用户信息 -->
<Modal v-model="modalUser"
class-name="hide-footer"
@on-ok="keepUser">
<div class="user-form" v-if="!editUserName">
<div class="head-portrait">
<span class="portrait-item portrait0"></span>
</div>
<div class="user-name">
user.name<Icon type="ios-create" @click="editUser"/>
</div>
<div class="user-zl">
<Row>
<i-col span="12">
<div class="uz-i"><Icon type="ios-podium" class="c-green" /></div>
<div class="uz-i">等级:chick.level</div>
</i-col>
<i-col span="12">
<div class="uz-i"><Icon type="ios-heart" class="c-red"/></div>
<div class="uz-i">粉丝:0</div>
</i-col>
</Row>
<Row>
<i-col span="12">
<div class="uz-i"><Icon type="md-pricetags" class="c-blue"/></div>
<div class="uz-i">积分:0</div>
</i-col>
<i-col span="12">
<div class="uz-i"><Icon type="ios-medal" class="c-orange"/></div>
<div class="uz-i">段位:0</div>
</i-col>
</Row>
</div>
<!-- <i-form :model="user" :label-width="80">
<form-item label="用户名称">
<i-input v-model="user.name" placeholder="设置用户名称..."></i-input>
</form-item>
</i-form>
<div><p>等级:chick.level级,经验:chick.exp,升级所需:chick.upgradeExp</p></div> -->
</div>
<div class="user-form" v-if="editUserName">
<i-form :model="user">
<p class="pl-title">修改用户名需要1000金币</p>
<form-item>
<i-input v-model="newUserName" placeholder="设置用户名称..."></i-input>
</form-item>
<i-button type="primary" @click="saveUser">保存</i-button>
</i-form>
</div>
</Modal>
<!-- 升级弹窗 -->
<Modal :value="modalLevel" @on-ok="levelUser">
<p class="c-modal__label">升级了</p>
<p class="c-modal__title" style="font-size: 20px;">恭喜您升到 chick.level 级了!</p>
</Modal>
<!-- 直接购买商品 -->
<Modal :value="modalShop"
@on-ok="shopSettle"
@on-cancel="hideShop">
<div class="shopping-box">
<p>currFood.name</p>
<p>单价:$currFood.price/个</p>
<div class="num-form">
<div class="shop-btn" @click="shopReduce"><Icon type="md-remove-circle" /></div>
<div class="shop-input"><i-input type="text" v-model="shoppingNum" placeholder="数量"></i-input></div>
<div class="shop-btn" @click="shopAdd"><Icon type="md-add-circle" /></div>
</div>
<p>总价:$currFood.price * shoppingNum</p>
</div>
</Modal>
<!-- 查看食物详情 -->
<Modal :value="modalFood"
class-name="hide-footer"
@on-cancel="hideFood">
<div class="modal-box">
<div class="food-img">
<img :src="currFood.url">
</div>
<div class="food-t">
<p>物品名称:currFood.name</p>
<p>拥有数量:currFood.num</p>
<p>进食时长:currFood.eatTime | SecondToDate</p>
<p>获得经验:currFood.exp</p>
<div class="food-t-btn">
<i-button type="primary" @click="feedClick">喂食</i-button>
</div>
</div>
</div>
</Modal>
<!-- 查看出售物品详情 -->
<Modal :value="modalGood"
class-name="hide-footer"
@on-cancel="hideGood">
<div class="modal-box" v-if="!goodDetails">
<div class="food-img">
<img :src="currGood.img">
</div>
<div class="food-t">
<p>物品名称:currGood.name</p>
<p>拥有数量:currGood.num</p>
<p>出售价值:currGood.price</p>
<div class="food-t-btn">
<i-button type="primary" @click="setSell">出售</i-button>
</div>
</div>
</div>
<div class="shopping-box" v-if="goodDetails">
<p>currGood.name</p>
<div class="num-form">
<div class="shop-btn" @click="sellReduce"><span>-</span></div>
<div class="shop-input"><i-input type="text" v-model="sellNum" placeholder="数量"></i-input></div>
<div class="shop-btn" @click="sellAdd"><Icon type="md-add-circle" /></div>
</div>
<p>出售总价:$currGood.price * sellNum</p>
<i-button type="primary" @click="commitSell">出售</i-button>
</div>
</Modal>
<!-- 勋章列表 -->
<Modal v-model="modalAchievement" class-name="hide-footer" @on-cancel="hideAchievement">
<p style="margin-bottom: 10px;">成就数量:<span>targetList</span>/achievement.length</p>
<ul class="a-list">
<li v-for="(item, index) in achievement" :class=" active: item.complete, onin: item.completeID == 1 ">
<div class="a-info">
<p>item.title<span class="fr">item.completeCurrCount/item.completeNeedCount</span></p>
<div>item.desc
<div class="reward" v-if="item.completeID == 0">
<div class="reward-icon"><Icon type="logo-usd" /></div>
<span class="reward-profit">item.profit</span>
</div>
</div>
</div>
<div class="a-right" v-if="item.complete && item.completeID == 0" @click="receiveAwards(item.title)">
<i-button type="primary">领取奖励</i-button>
</div>
<div class="a-right" v-if="item.completeID == 1">
<i-button type="primary">已完成</i-button>
</div>
</li>
</ul>
</Modal>
<!-- 解锁商品确认 -->
<Modal :value="modalUnlock"
@on-ok="commitUnlock"
@on-cancel="hideUnlock">
<div class="shopping-box">
<p>确定解锁吗?</p>
<p>解锁需要:$currFood.unlockPrice</p>
</div>
</Modal>
<!-- 做题组件 -->
<c-subject @outsubject="hideSubject" :showsubject="isSubject"></c-subject>
</div>
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script src="lib/vuex/vuex.min.js"></script>
<script src="component.js"></script>
<script src="js/store/stateFoods.js"></script>
<script src="js/store/stateAchievement.js"></script>
<script src="js/store/subject.js"></script>
<script src="js/store/index.js"></script>
<script>
new Vue(
el: '#app',
data:
troughTitle: '鸡碗',
effects: 2,
isLoad: true,
editUserName: false,
modalUser: false,
skinBox: false,
modalAchievement: false,
modalShop: false,
modalUnlock: false,
modalFood: false,
modalGood: false,
goodDetails: false,
isSubject: false,
sellNum: 1, // 物品出售默认值
skin: 'skin',
shop: 'shop',
bag: 'bag',
study: 'study',
isSkin: false,
isShop: false,
isBag: false,
isStudy: false,
buttonSize: 'small',
newUserName:'',
formUser: // 用户信息填写表单
name: ''
,
clothes: [ // 衣服列表
id: 'default',
name: '默认上衣'
,
id: 'forg',
name: '青蛙上衣'
],
hats: [ // 帽子列表
id: 'default',
name: '默认帽子'
,
id: 'forg',
name: '青蛙帽子'
],
suits: [ // 套装列表
id: 'default',
name: '默认套装'
,
id: 'forg',
name: '青蛙套装'
],
shoppingNum: 0 // 购物数量
,
store, // 把 store 对象提供给 “store” 选项,这可以把 store 的实例注入所有的子组件
computed:
// 计算已完成成就的数量
targetList()
let target = this.$store.state.achievement.filter(obj => obj.complete);
console.log("target:"+target);
return target.length;
,
user()
return this.$store.state.user;
,
chick()
return this.$store.state.chick;
,
foods()
return this.$store.state.foods;
,
goods()
return this.$store.state.goods;
,
subjectList()
return this.$store.state.subjectList
,
eat()
return this.$store.state.eat;
,
setTime()
return this.$store.state.setTime;
,
startDate()
return this.$store.state.startDate;
,
endDate()
return this.$store.state.endDate;
,
content()
return this.$store.state.content;
,
currFood()
return this.$store.state.currFood;
,
currGood()
return this.$store.state.currGood;
,
achievement()
return this.$store.state.achievement;
,
modalLevel()
return this.$store.state.modalLevel;
,
value()
return this.$store.state.value;
,
mounted ()
this.init() // 初始化
,
methods:
// 初始化
init ()
this.$nextTick(function ()
var self = this;
//var time = new date();
// 页面加载读取缓存
self.$store.dispatch('loadgame');
// 判断是否是新的一天
//self.isNewDay(time);
// 判断是否在进食
self.chickIsEat();
);
this.hideLoading();
,
isNewDay: function(time)
,
// 判断是否正在进食
chickIsEat: function()
// 页面加载获取当前时间
let loadDate = new Date().getTime();
// 判断上一次是否进食结束
let isEat = this.$store.state.endDate - loadDate;
if (isEat > 0)
this.$store.state.chick.eat = true;
this.countdown(loadDate);
else
this.$store.commit('CHICK_IS_EAT');
return;
,
hideFood: function()
this.modalFood = !this.modalFood;
,
showFood: function(index)
this.modalFood = !this.modalFood;
this.$store.state.currFood = this.$store.state.foods[index];
,
// 点击食物进行喂食
feedClick: function ()
// 判断是否在进食
if (this.$store.state.chick.eat)
this.error("我还在吃着呢");
return
else if (this.$store.state.currFood.num > 0)
let startDate = new Date().getTime();
let endDate = startDate + this.$store.state.currFood.eatTime;
this.$store.commit('FEED_CLICK',endDate);
this.countdown(startDate);
else
this.error("你没有"+this.state.currFood.name+"食物了");
this.hideFood();
this.hidePopup();
this.success('喂食成功');
,
// 喂食倒计时方法
countdown (startdate)
let self = this;
let es = self.$store.state.endDate - startdate;
let delay = 100/self.$store.state.currFood.eatTime*1000; // 计算每秒走的进度
console.log("计算每秒走的进度:"+delay+"%");
if (es > 0)
let timer = setInterval (function()
let nowTime = new Date().getTime();
let t = self.$store.state.endDate - nowTime;
let value = (self.$store.state.currFood.eatTime - t)/1000 * delay; // 计算进度条
console.log("计算进度条:"+value+"%");
if (value <= 100)
self.$store.state.value = value
else
self.$store.state.value = 100;
console.log("t:"+t+"进度条:"+value+"%");
if (t > 0)
self.$store.state.chick.eat = true;
let day = Math.floor(t/86400000);
let hour=Math.floor((t/3600000)%24);
let min=Math.floor((t/60000)%60);
let sec=Math.floor((t/1000)%60);
hour = hour < 10 ? "0" + hour : hour;
min = min < 10 ? "0" + min : min;
sec = sec < 10 ? "0" + sec : sec;
let format = '';
if (day > 0)
format = `$day天$hour小时$min分$sec秒`;
if (day <= 0 && hour > 0 )
format = `$hour小时$min分$sec秒`;
if (day <= 0 && hour <= 0)
format =`$min分$sec秒`;
self.$store.state.content = format; // 显示倒计时
self.$store.dispatch('savegame');
else
clearInterval(timer); // 清除定时器
// 喂食结束
self.$store.dispatch('endeat');
// 弹出鸡蛋加成
self.$refs.paper.popAdd(self.$store.state.chick.egg.addEggExps+'%');
,1000)
,
showShop: function (name)
this.$store.commit('shopFood',name);
this.modalShop = true;
,
hideShop: function()
this.modalShop = false;
,
shopReduce: function()
this.shoppingNum--;
,
shopAdd: function()
this.shoppingNum++;
,
showGood: function(name)
this.$store.dispatch('shopGood',name);
this.modalGood = true;
,
hideGood: function()
this.modalGood = false;
,
setSell: function()
this.goodDetails = !this.goodDetails;
,
sellAdd: function()
if (this.sellNum == this.$store.state.currGood.num)
this.error('不能再加了');
return;
else
this.sellNum++;
,
sellReduce: function()
if (this.sellNum == 1)
this.error('不能再减了');
return;
else
this.sellNum--;
,
commitSell: function()
this.goodDetails = !this.goodDetails;
//var price = this.$store.state.currGood.price*this.selNum;
this.success('出售了'+this.$store.state.currGood.num+'个'+this.$store.state.currGood.name);
this.$store.dispatch('sellgood',this.sellNum);
this.modalGood = false;
,
showUnlock: function(name)
this.$store.commit('shopFood',name);
this.modalUnlock = true;
,
hideUnlock: function()
this.modalUnlock = false;
,
commitUnlock: function()
var food = this.$store.state.currFood.name;
var unlockPrice = this.$store.state.currFood.unlockPrice;
console.log("解锁需要金币:"+unlockPrice);
if (this.$store.state.user.money < unlockPrice)
this.error('不够金币解锁');
this.modalUnlock = false;
return false;
else
this.$store.dispatch('unlockfood',unlockPrice);
this.success('成功解锁了'+food);
this.hideUnlock();
,
showAchievement: function()
this.modalAchievement = true;
,
hideAchievement: function()
this.modalAchievement = false;
,
// 领取成就奖励
receiveAwards: function(val)
this.$store.dispatch('receiveawards',val);
,
// 点击学习课程
onSubject: function (val, pid)
console.log("pid:"+pid);
this.$store.state.currSubject = val;
if (val.learning == 0)
console.log(val.name+"-未开始学习");
this.$store.dispatch('startsubject',pid);
else if (val.learning == 2)
console.log(val.name+"-已学习完成");
else
console.log(val.name+"-正在学习");
this.isSubject = true;
console.log(this.$store.state.currSubject);
,
// 关闭题目界面
hideSubject: function(val)
this.isSubject = val;
,
// 打开功能菜单弹窗
showPopup: function (val)
this.skinBox = true;
if (val == 'skin')
this.isSkin = true;
else if (val == 'shop')
this.isShop = true;
else if (val == 'study')
this.isStudy = true;
else
this.isBag = true;
,
// 关闭功能菜单弹窗
hidePopup: function ()
this.skinBox = false;
var that = this;
setTimeout(function()
that.isSkin = false;
that.isShop = false;
that.isBag = false;
that.isStudy = false;
, 400);
,
// 打开用户信息面板
showUser: function ()
this.modalUser = true;
,
editUser: function()
this.editUserName = !this.editUserName;
,
saveUser: function()
if (this.newUserName == '')
console.log('请输入用户名称');
this.error('请输入用户名称');
return false;
else
this.success('修改成功');
this.editUserName = !this.editUserName;
this.$store.dispatch('setusername', this.newUserName);
//this.$store.dispatch('savegame');
,
// 设置服装
replaceDress: function(type,pid)
this.$store.dispatch("replacedress","type":type,"pid":pid);
,
keepUser: function()
this.$store.dispatch('keepuser');
,
// 升级弹窗确认按钮,确认后再检测是否可以继续升级
levelUser: function()
var self = this;
self.$store.state.modalLevel = false;
setTimeout (function()
self.$store.dispatch('settlelevel', self.$store.state.chick.exp);
,500);
,
shopSettle: function()
var num = this.shoppingNum;
var name = this.$store.state.currFood.name;
if (num == 0)
this.error('请输入购买数量');
this.modalShop = false;
return false;
else if ( this.$store.state.user.money < this.$store.state.currFood.price * num)
this.error('不够金币购买');
this.modalShop = false;
return false;
else
this.success('成功购买了'+num+"个"+name);
this.hidePopup();
this.$store.dispatch('shopsettle',num);
this.hideShop();
this.shoppingNum = 0;
,
// 公共成功提示
success: function(val)
this.$Message.success(val);
,
// 公共失败提示
error: function(val)
this.$Message.error(val);
,
hideLoading: function()
var that = this;
//定义2秒后隐藏loading
setInterval(function()
that.isLoad = false;
,2000)
,
// 过滤器
filters:
// 格式化显示时间 毫秒转:天-小时-分钟-秒
SecondToDate (value)
var time = value;
if (null != time && "" != time)
if (time > 60 * 1000 && time < 60 * 60 * 1000)
time = parseInt(time / 1000 / 60.0) + "分钟" + parseInt((parseFloat(time / 1000 / 60.0) -
parseInt(time / 1000 / 60.0)) * 60) + "秒";
else if (time >= 60 * 60 * 1000 && time < 60 * 60 * 24 * 1000)
time = parseInt(time / 1000 / 3600.0) + "小时" + parseInt((parseFloat(time / 1000 / 3600.0) -
parseInt(time / 1000 / 3600.0)) * 60) + "分钟" +
parseInt((parseFloat((parseFloat(time / 1000 / 3600.0) - parseInt(time / 1000 / 3600.0)) * 60) -
parseInt((parseFloat(time / 1000 / 3600.0) - parseInt(time / 1000 / 3600.0)) * 60)) * 60) + "秒";
else if (time >= 60 * 60 * 24 * 1000)
time = parseInt(time / 1000 / 3600.0/24) + "天" +parseInt((parseFloat(time / 1000 / 3600.0/24)-
parseInt(time / 1000 / 3600.0/24))*24) + "小时" + parseInt((parseFloat(time / 1000 / 3600.0) -
parseInt(time / 1000 / 3600.0)) * 60) + "分钟" +
parseInt((parseFloat((parseFloat(time / 1000 / 3600.0) - parseInt(time / 1000/ 3600.0)) * 60) -
parseInt((parseFloat(time / 1000 / 3600.0) - parseInt(time / 1000 / 3600.0)) * 60)) * 60) + "秒";
else
time = Math.round((time % (1000 * 60)) / 1000) + "秒";
return time;
);
</script>
</body>
</html>完整代码下载
仿支付宝小鸡农场vue版本.zip-游戏开发文档类资源-CSDN下载仿支付宝小鸡农场vue版本,纯前端项目更多下载资源、学习资料请访问CSDN下载频道. https://download.csdn.net/download/weixin_40986713/71898671?spm=1003.2166.3001.6637.1打开方式 ,本地浏览器直接打开,web服务器静态访问
https://download.csdn.net/download/weixin_40986713/71898671?spm=1003.2166.3001.6637.1打开方式 ,本地浏览器直接打开,web服务器静态访问
以上是关于小鸡要塞的更新版本的主要内容,如果未能解决你的问题,请参考以下文章
apicloud安卓更新,新版本不能覆盖旧版本的问题及解决方案