Flutter 组件样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 组件样式相关的知识,希望对你有一定的参考价值。
参考技术A 在 Flutter 中的组件样式,都是通过组件上的 style 属性进行设置的,这与 React Native 很类似。例如,在 Text 组件里设置样式。
与 React Native 不同的是,有一些样式不不能在 style 里面设置的。例如 width,height,color 等属性。因为 Flutter 认为这样应该是组件的属性而不是样式。
边距只要是 padding(内边距) 和 margin(外边距)两个设置。边距只适用于 Container。
如果要使用绝对定位,那么需要把内容包裹在 Positioned 容器里,而 Positioned 又需要包裹在 Stack 容器里。
容器的边框设置,使用 Border 对象。边框只适用于 Container。
要设置容器的圆角,使用 BorderRadius 对象,它只能使用于 Container。
BorderRadius 有以下的属性与方法。
在 Flutter 里设置阴影效果,需要使用 BoxShadow 对象。阴影效果只适用于 Container。
等效于 css 上的阴影效果设置。
flutter学习:目录结构及基本组件
flutter学习(1):目录结构及基本组件
文章目录
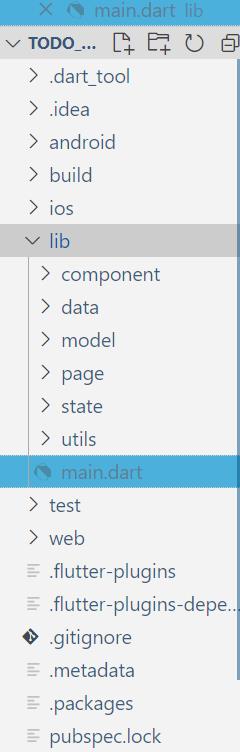
一.目录结构

- build 编译目录
- lib 写代码的地方
- test 测试
- pubspec.yaml 依赖
- 配置文件,一般存放一些第三方库的依赖
- pub get操作
二.入口文件和方法
-
入口文件
- lib目录下的
main.dart
- lib目录下的
-
入口方法
-
main.dart里面的void main() runApp(MyApp());可简写为
void main()=>runApp(MyApp());runApp方法是flutter自己提供的入口方法
MyApp()是自定义的一个组件
-
-
动手实操
-
引入库
import 'package:flutter/material.dart';fim 快捷键:flutter import material.dart
-
在runApp方法里面调用flutter的组件
-
flutter里面所有组件都是类
实例化时new关键词可以省略
import 'package:flutter/material.dart'; void main() runApp(new Center( child: new Text( '你好flutter', textDirection: TextDirection.ltr, ), )); S
-
-
自定义组件
-
把上面的内容拿出来作为自定义组件
-
flutter中自定义组件就是类,需要继承
Stateless/StatefulWidget -
StatelessWidget是无状态组件,状态不可变的widget
- StatelessWidget 是抽象类
-
有一个bulid抽象方法
-
-
StatefulWidget是有状态组件,持有的状态可能在widget生命周期改变
import 'package:flutter/material.dart'; void main() runApp(MyApp()); //new 可省略, 返回的组件作为参数 class MyApp extends StatelessWidget @override Widget build(BuildContext context) // TODO: implement build return Center(child: Text('你好!', textDirection: TextDirection.ltr) );StatelessWidget是一个抽象类,其中含有一个抽象方法build
加点样式
import 'package:flutter/material.dart';
void main()
runApp(MyApp());
class MyApp extends StatelessWidget
@override
Widget build(BuildContext context)
// TODO: implement build
return Center(child: Text('你好!',
textDirection: TextDirection.ltr,
style:TextStyle(
fontSize: 40.0,//double类型
// color:Colors.yellow,
color: Color.fromRGBO(244,233,121,0.5) //RGBO
),
)
);

MaterialApp和Scaffold装饰APP
MaterialApp
- 一般作为顶层Widget
- 常用属性
- home(主页)
- title(标题)
- color(颜色)
- theme(主题)
- routes(路由)
Scaffold
- 是material design布局结构的基本实现,此类提供了用于显示drawer、snackbar和底部sheet的API
- 主要属性
- appBar - 显示在界面顶部的一个AppBar
- body - 当前界面所显示的主要内容Widget
- drawer- 抽屉菜单控件
利用scaffold加入导航栏
import 'package:flutter/material.dart';
void main()
runApp(MyApp());
class MyApp extends StatelessWidget
@override
Widget build(BuildContext context)
// TODO: implement build
return MaterialApp(
home:Scaffold(
appBar:AppBar(
title: Text('Flutter Demo')
),
body:HomeContent(),//主体),
),
theme:ThemeData(primarySwatch: Colors.green),
);
class HomeContent extends StatelessWidget
build(BuildContext context)
return Center(
child: Text(
'你好!',
textDirection: TextDirection.ltr,
style: TextStyle(
fontSize: 40.0, //double类型
// color:Colors.yellow,
color: Color.fromRGBO(244, 233, 121, 0.5) //RGBO
),
));
-
效果:

以上是关于Flutter 组件样式的主要内容,如果未能解决你的问题,请参考以下文章