高德地图驾车路线规划怎么自己绘制线路
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高德地图驾车路线规划怎么自己绘制线路相关的知识,希望对你有一定的参考价值。
第一步、看下手机有没有高德地图这个软件,如果没有的话,从手机应用宝或者应用商城下载高德地图app,这里对怎么下载高德地图不再做过多赘述;如果有的话,直接打开高德地图,显示首页如下图所示。

第二步,点击图中的路线按钮,会出现下图所示,从最上面可以看到有出发地和目的地两个搜索栏,出发地默认为当前的手机定位,也可以自己搜索选择出发地。

第三步、这里选择出发地默认为当前位置,目的地为天安门广场,选择驾车,就会出现与目的地相关的地方,如下图所示,选择你要去的地方,这里选择天安门广场入口。

第四步、选择要去的地方后,会出现下图中三条最佳路线,根据实际情况,从距离最短,备选方案二,红绿灯少选择一条适合自己的最佳路线,这里选择的是距离最短的路线。

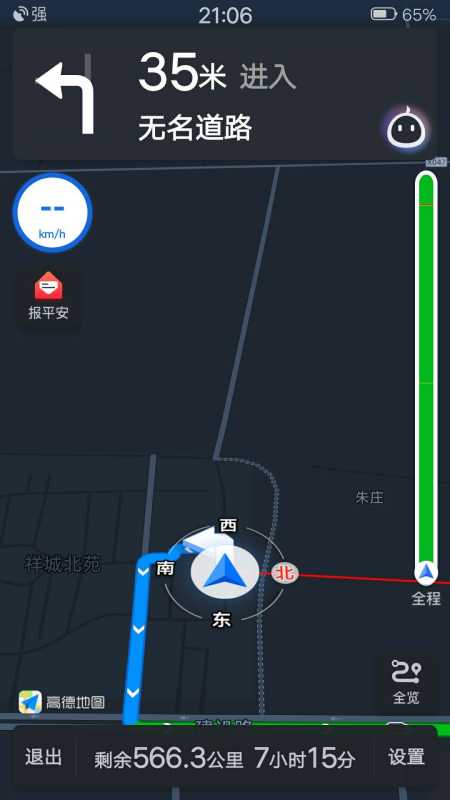
第五步、点击右下角开始导航按钮,就会出现下图页面,系统就会提示语音播报前方路况情况,剩余多少公里数和剩余时长,多少距离后往哪个方向行驶,调大点音量,根据语音提示行驶即可。
 第六步、最后,到达目的地后,直接点击左下角退出按钮即可,即可退出该次行程导航,当前导航结束,再按下返回键即可退出高德地图app软件。
第六步、最后,到达目的地后,直接点击左下角退出按钮即可,即可退出该次行程导航,当前导航结束,再按下返回键即可退出高德地图app软件。

以上六个步骤是高德地图驾车路线规划的操作步骤,很简单,自己尝试模拟下就会了,实践出真知,多练习几遍就熟悉了。
参考技术A 首先输入 起点 和 目的地,导航会自动给你规划路线,但有时会存在限宽和限高等障碍物还需绕路,需要自己规划改动路线!所以…重点来了,在导航 现有 的路线上增加途径点,在地图上 长按 你想经过的地点或路口,页面会弹出 途径点 选项,然后点 途径点,导航就会自动给你重新规划路线,途径点可以增加多个,就可以规划出自己想要的路线了。
最后,你就可以通过微信分享给好友,好友就知道路线了!
辛苦手打,别忘了点赞哦 参考技术B
可以添加途径点

如何利用JavaScript API绘制高德地图
这里,我用的是HTML5页面进行设计的。那么,首先创建一个HTML5文件,如下图所示:
接着,设置下禁止浏览器窗口大小改变地图大小,并引入地图核心JS
<meta name="viewport" content="initial-scale=1.0,user-scalable=no">
设置因浏览器大小改变地图大小,进行禁止;引入地图核心js前,记得到官网上申请密钥
如下图所示:
地图如何在页面上展示出来,这里就需要一个地图容器。于是,我在<body></body>中设置一个div,作为地图容器,
如下图所示:
接着,设置下body、div元素的样式,如宽度、高度、字体以及字体大小等。这里,必须要设置下宽度和高度,且使用百分比,这样让其自适应,
如下图所示:
然后,编写生成地图的核心JS,指定地图的经纬度,地图为2D的,放大级别zoom,
如下图所示:
最后,将地图初始化函数放到body中的onload事件中,让初始化页面就加载地图,
如下图所示:
7
但是,我发现这样写的话,地图始终不出来;于是,我仔细检查下,结果发现地图容器的ID和初始化函数地图ID不一致,还有没有设置html元素的样式,导致地图始终显示不了。修改完了之后,重新刷新浏览器,地图显示出来了 参考技术A Javascript本身没有地图API,你可以从网上获取到百度或者高德的JavaScript包,然后按照文档调用就行本回答被提问者采纳 参考技术B 结合高德地图的API。。然后根据你的需求,做出你想要的个性化。
以上是关于高德地图驾车路线规划怎么自己绘制线路的主要内容,如果未能解决你的问题,请参考以下文章