苹果CMS怎样实现播放界面多条线路切换
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了苹果CMS怎样实现播放界面多条线路切换相关的知识,希望对你有一定的参考价值。
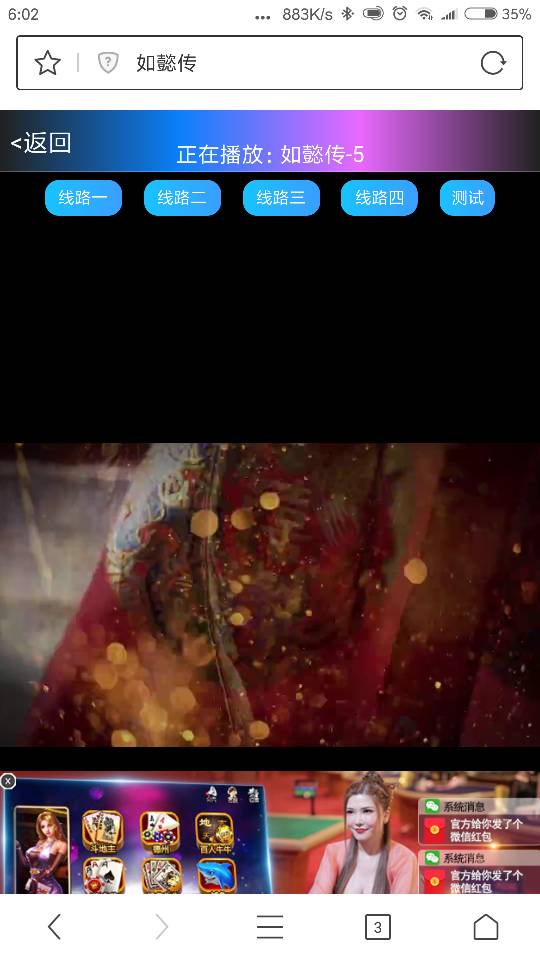
就像图1中效果一样,线路1不好可以切换线路2\3\4等,不是切换播放源喽,这个方法网上也有,图2中我照这个方法操作,窗口样式是出来了,但不能播放,求懂的人帮忙解决,不胜感激

解析文件下载地址:

2
配置播放器
前面我们把播放器已经添加好了,接下来我们要做的就是配置播放器。好让我们在后台可以选择我们设置的苹果cms免广告播放器。配置文件在inc\\config\\目录下的vodplay.xml文件中。在</plasy>前面添加 <play status=”1″ sort=”10″ from=”ykyun ” show=”ykyun” des=”外部网站播放链接”><tip><![CDATA[无需安装任何插件]]></tip> </play> 详细的如下图。

3
选择播放器
上面我们已经添加了播放器也已经配置了播放器了。接下来我们要做的,就是在后台添加视频的时候选择我们刚刚添加的播放器名称就可以达到无广告播放视频了
http://www.nohacks.cn/post/29.html
我想要实现的是这个网页里的效果哦,不是增加播放源,这样每次都要手动发布,我是想只是增加播放线路,就像爱客影院cms网站一样的效果,它可以增加到10条线路,我也不是想要这么多,5条就够了,嘛烦亲了,在帮我看看
如何只用AngularJs实现图片滑动切换?
参考技术A 1. 下载ui-bootstrap.js程序http://angular-ui.github.io/bootstrap/ui-bootstrap-tpls-0.11.0.min.js 目前版本是0.11.02. 在HTML中引入script
<script type='text/javascript' src='path/to/angular.min.js'></script>
<script src="path/to/ui-bootstrap.min.js"></script>
<script src="path/to/ui-bootstrap-tpls.min.js"></script>
3. HTML示例代码如下:
<!-- 轮播图 -->
<div>
<carousel interval="myInterval">
<slide ng-repeat="slide in slides" active="slide.active">
<img ng-src="slide.image" style="margin:auto;">
<div class="carousel-caption">
<p>slide.text</p>
</div>
</slide>
</carousel>
</div>
4. PostListController.js代码如下:
ftitAppModule.controller('PostListController',
function ($scope)
// 设置轮播图图片间隔
$scope.myInterval = 5000;
// 轮播图数据初始化
var slides = $scope.slides = [];
// 添加轮播图源
slides.push( image: '/Content/images/carousel_1.png', text: '亲爱的你,情人节快乐' );
slides.push( image: '/Content/images/carousel_1.png', text: '亲爱的你,情人节快乐' );
); 参考技术B 首先需要理解ng的指令,剩下的原理都是一样的东西。
1.定义一个swipe指令
2.封装touch事件,ng官方已经提供了ngTouch
3.监测事件,进行CSS控制制作动画过度效果(这个用css3还是老式的easing看自己了)
4.放到页面中使用 参考技术C http://www.jq22.com/jquery-info2643
里面有
以上是关于苹果CMS怎样实现播放界面多条线路切换的主要内容,如果未能解决你的问题,请参考以下文章