datagridview DragDrop 实现拖放后 获取所在单元格的位置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了datagridview DragDrop 实现拖放后 获取所在单元格的位置相关的知识,希望对你有一定的参考价值。
实现拖动,mouse_down可以获取 原单元格的位置 但是 释放后 ,所在单元格位置怎么确定呢
参考技术A private void dataGridView1_MouseDoubleClick(object sender, MouseEventArgs e)try
DataGridView dr = (DataGridView)sender;
System.Windows.Forms.DataGridView.HitTestInfo hti;
hti = dr.HitTest(e.X, e.Y);
if (hti.Type == DataGridViewHitTestType.Cell)
int rowX = hti.RowIndex;
int rowY = hti.ColumnIndex;
if (dr.Rows[rowX].Cells[rowY].Value != null)
catch (System.Exception error)
MessageBox.Show(error.Message.ToString());
WPF 精修篇 拖拽 DragDrop
原文:WPF 精修篇 拖拽 DragDrop
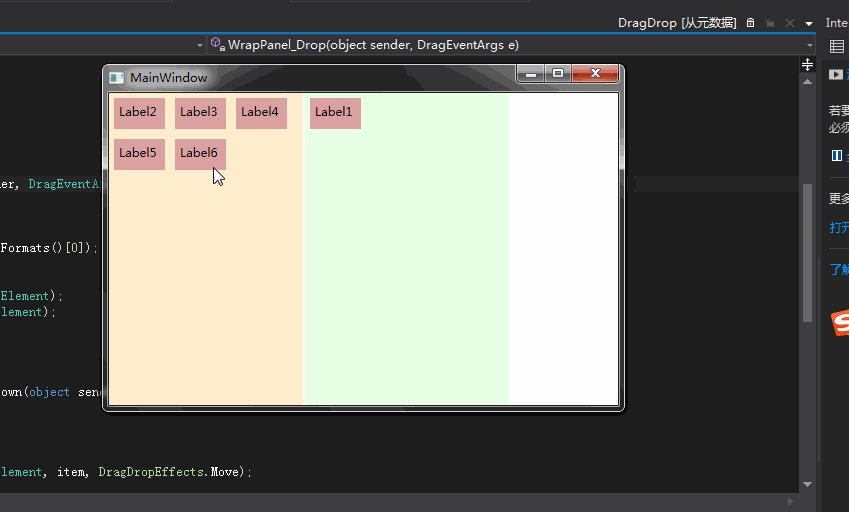
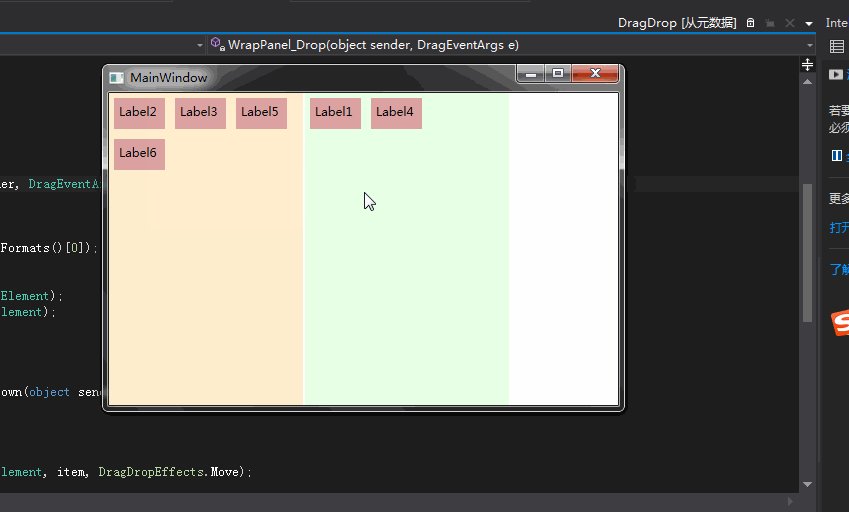
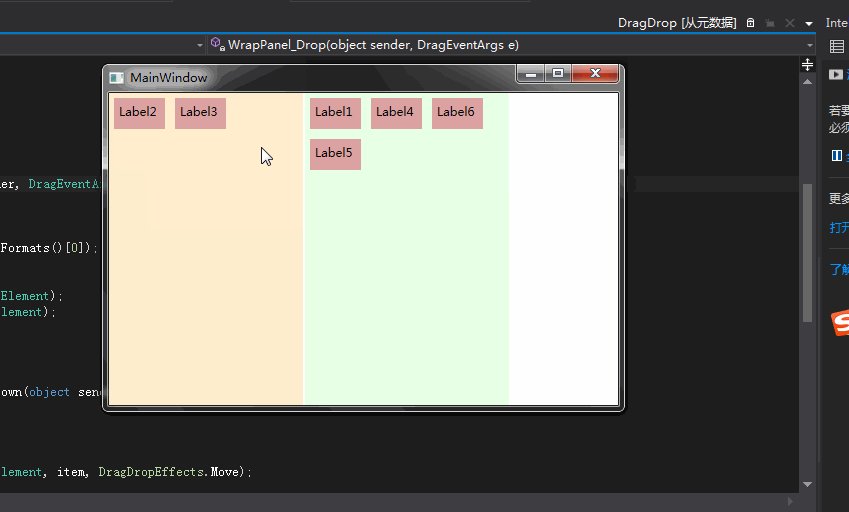
WPF 实现拖拽
效果

- <Grid>
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="197*"/>
- <ColumnDefinition Width="209*"/>
- <ColumnDefinition Width="111*"/>
- </Grid.ColumnDefinitions>
- <WrapPanel x:Name="accept" HorizontalAlignment="Left" Height="320" VerticalAlignment="Top" Width="207" Grid.Column="1" Margin="2,0,0,0" Background="#FFE7FFE5" Drop="WrapPanel_Drop" AllowDrop="True" />
- <WrapPanel x:Name="send" HorizontalAlignment="Left" Height="320" VerticalAlignment="Top" Width="197" Background="#FFFFEDCD" MouseLeftButtonDown="WrapPanel_MouseLeftButtonDown">
- <Label Content="Label1" Height="31" Width="51" Background="#FFDCA1A1" Margin="5"/>
- <Label Content="Label2" Height="31" Width="51" Background="#FFDCA1A1" Margin="5"/>
- <Label Content="Label3" Height="31" Width="51" Background="#FFDCA1A1" Margin="5"/>
- <Label Content="Label4" Height="31" Width="51" Background="#FFDCA1A1" Margin="5"/>
- <Label Content="Label5" Height="31" Width="51" Background="#FFDCA1A1" Margin="5"/>
- <Label Content="Label6" Height="31" Width="51" Background="#FFDCA1A1" Margin="5"/>
- </WrapPanel>
-
- </Grid>
- private void WrapPanel_Drop(object sender, DragEventArgs e)
- {
-
- var item = e.Data;
- object data = item.GetData(item.GetFormats()[0]);
- if (data is UIElement)
- {
- send.Children.Remove(data as UIElement);
- accept.Children.Add(data as UIElement);
- }
-
- }
-
- private void WrapPanel_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
- {
- object item = e.Source;
- if (item is UIElement)
- {
- DragDrop.DoDragDrop(item as UIElement, item, DragDropEffects.Move);
- }
- }
accept 一方的控件 需要加上 AllowDrop="True" 允许接收drop的数据
以上是关于datagridview DragDrop 实现拖放后 获取所在单元格的位置的主要内容,如果未能解决你的问题,请参考以下文章
C#界面里的AllowDrop属性DragDrop和DragEnter事件