echarts tree控制节点的展开收起
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts tree控制节点的展开收起相关的知识,希望对你有一定的参考价值。
参考技术A v4版本当数据量比较大时,tree的子节点会挤在一起,这不是产品想要的效果
treeAction.js ,重点关注isExpand,每次点击操作后会触发node.isExpand的改变,从而达到展开收起的效果,这样的话我们就可以搞点小动作
通过 myChart._chartsViews[0]._data.tree._nodes 可以拿到节点组信息,然后迅速在click事件中对node的isExpand进行了修改,迫不及待刷新浏览器尝试,然并卵,并没有起作用,继续读源码查找原因,阅读 treeView.js 发现问题出在了这里,click事件在render方法调用之后,那么我们就要想办法在render等函数调用之前对nodes进行修改,于是改用mousedown事件进行修改,通过断点调试,发现mousedown事件在render等一系列函数调用之前。
假如想在初始加载时控制打开哪些节点,可以通过设置data中的collapsed属性来实现
假如想要动态控制tree的高度和宽度可以通过 myChart._chartsViews[0]._data._graphicEls 个数以及 myChart._chartsViews[0]._data.tree._nodes 中每个节点的isExpand来判断当前显示的层级个数动态计算所需高度和宽度
如果demo无法运行,应该是是echarts的cdn失效了,大家去echarts官网找最新cdn地址替换一下script引入地址即可
通过css控制div内容展开更多/收起效果
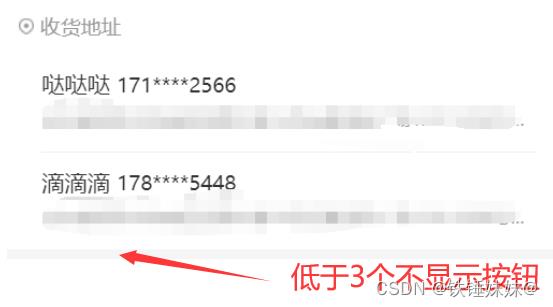
1. 需求效果图
实际效果如下:


2. 实现思路
1. 需要设置一个变量控制展开 / 收起效果
2. 提前写好最高高度的class样式,超出这个高度多余内容会隐藏
3. 只有在列表数据长度大于3的时候,才会显示展开 / 收起按钮
3. 代码实现
<!-- 通过变量控制class样式 -->
<view :class="isHide ? 'maxHeight' : ''">
<view v-for="(item, index) in addressList" :key="index" class="itemAddress">
<view class="userInfo">
<text class="username"> item.username</text>
<u--text format="encrypt" mode="phone" :text="item.phone"></u--text>
</view>
</view>
<view class="address u-line-1"> item.address </view>
</view>
<!-- 注意 按钮div和地址列表div同一个层级-->
<!-- 大于3条显示控制按钮,通过变量控制按钮文字 -->
<view v-if="addressList.length > 3" class="moreCon" @click="getMoreAddress">
<text class="txt"> isHide ? '展示更多' : '收起全部' 地址 </text>
<!--控制图标 -->
<u-icon v-if="isHide" name="arrow-down" color="#333" size="11"></u-icon>
<u-icon v-else name="arrow-up" color="#333" size="11"></u-icon>
</view>
<script>
export default
data()
return
isHide: true, //初始值为true,显示为折叠画面
addressList: [],
,
methods:
getMoreAddress()
this.isHide = !this.isHide
,
</script>
/* 通过高度控制内容的展示隐藏*/
.maxHeight
height: auto;
max-height: 400upx;
overflow: hidden;
可参考:
通过css实现展示更多选项和收起
css怎么实现超出范围加滚动条
以上是关于echarts tree控制节点的展开收起的主要内容,如果未能解决你的问题,请参考以下文章