在javascript中的 弹出对话框或确认框或消息框中添加表格去显示信息?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在javascript中的 弹出对话框或确认框或消息框中添加表格去显示信息?相关的知识,希望对你有一定的参考价值。
如题,在弹出的对话框中添加一个表格去更加清晰的显示信息?有没有可解决的办法?如果没有,有没有什么好的方法,弹出一个窗口去表格化显示这些信息?
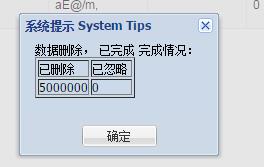
javascript原生 alert 只接受 纯文本内容 , EXTJS 的Ext.Msg.alert() 可以接受 html 内容
var html_str="数据删除, 已完成 完成情况: </br><table style='width:100px' border='1'><tr><th>已删除</th><th width= '60'>已忽略</th></tr><tr><td>5000000</td><td>0</td></tr></table>";Ext.Msg.alert('系统提示 System Tips',html_str);

可以采用模态层,div+css自己写一个弹出层。或者弹出一个子页面。jquery插件里面,有很多模态层的显示,效果非常好,去官网 http://jqueryui.com/ 找找 参考技术C 那就不能使用alert了,得使用dialog活着模态对话框。
js 弹出确认 取消对话框
一种:
<a href="javascript:if(confirm(‘确实要删除该内容吗?‘)){location=‘http://www.google.com‘}">弹出窗口</a>
二种:
<script language="JavaScript">
function delete_confirm(e)
{
if (event.srcElement.outerText == "删除")
{
event.returnValue = confirm("删除是不可恢复的,你确认要删除吗?");
}
}
document.onclick = delete_confirm;
</script>
<a href="Delete.aspx" onClick="delete_confirm">删除</a>
三种:
if(window.confirm(‘你确定要取消交易吗?‘)){
//alert("确定");
return true;
}else{
//alert("取消");
return false;
}
四种:
<script language="JavaScript">
function delete_confirm() <!--调用方法-->
{
event.returnValue = confirm("删除是不可恢复的,你确认要删除吗?");
}
</script>
方法一讲解:
分解成三部分来看:
-
<a href="javascript: // ">表示点击超链接后执行相应的javascript代码。
-
confirm() 表示一个要求确认的对话框,用户点击确定返回true,取消则返回false。
-
if(confirm())则表示,如果用户选择了确定,则执行if代码,否则什么也不做。
实例演示如下:
以上是关于在javascript中的 弹出对话框或确认框或消息框中添加表格去显示信息?的主要内容,如果未能解决你的问题,请参考以下文章