jquery怎么设置lable的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎么设置lable的值相关的知识,希望对你有一定的参考价值。
jquery怎么设置lable的值啊
和其他dom节点操作方式一样,可以通过选择器获取到label节点,然后修改innerhtml<script>
$(document).ready(function()
$('label')[0].innerHTML = 'abcd';//半jquery,半dom方式
$('label')[0].html('abcd');//jquery方式
);
</script>
</head>
<body>
<label>111</label>
</body> 参考技术A $('lable').text("需要设置的值"); 参考技术B $("#MyLabel").text("值");
其中MyLabel是label的ID 参考技术C 改一下那个推荐答案
<script>
$(document).ready(function()
$('label')[0].innerHTML = 'abcd';//半jquery,半dom方式
$('label:eq(1)').html('ssss');//jquery方式,元素选择器与增强基本选择器组合,可以不使用id选择器
);
</script>
</head>
<body>
<label>111</label>
<label>222</label>
</body>
C#如何设置lable控件往上居中
我要使lable控件,往上居中靠齐.就是无论怎么调整窗体的大小, lable控件始终都是在最上面,并且还是居中.
别人说的都是放在窗体的最中间,但那控件就不是往上靠了.
C# label居中设置方法
如果是windform中实现的可以有2种方法:
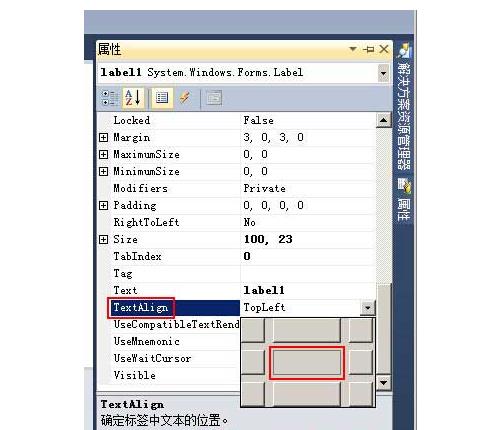
一、选中 label,像上面定义 label 大小一样打开右边的“属性”窗口,找到 TextAlign 属性,如图所示:

TextAlign 共有9种对齐方式,分别为
TopLeft:左上角对齐,图3中左上角正方形;
TopCenter:顶居中对齐,图3上边的长方形;
TopRight:右上角对齐,图3右上角正方形;
MiddleLeft:垂直居中左对齐,图3左中正文形;
MiddleCenter:垂直居中对齐,图3正中的长方形;
MiddleRight:垂直居中右对齐,图3右中正文形;
BottomLeft:左下角对齐,图3中左下角正方形;
BottomCenter:底居中对齐,图3下边的长方形;
BottomRight:右下角对齐,图3右下角正方形;
二、C#代码实现
Point pt = new Point();
pt.X= 120;
pt.Y = 130;
this.lable1.Location= pt;
2.如果在web中
用Panel,
设置style="text-align:center"即可
参考技术A仅仅通过设置label的属性已经无法要满足你这样的要求。必须通过编程来处理。对窗体的Resize事件编程,代码很简单,如下:
private void Form1_Resize(object sender, EventArgs e)label1.Left = (this.ClientRectangle.Width - label1.Width) / 2;
label1.BringToFront();
本回答被提问者和网友采纳 参考技术B 仅仅通过设置label的属性已经无法要满足你这样的要求。必须通过编程来处理。对窗体的Resize事件编程,代码很简单,如下: private void Form1_Resize(object sender,EventArgs e) label1.Left=(this.ClientRectangle.Width-label1.Width)/2;label1.BringToFront(); 参考技术C
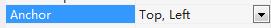
设置控件的这个属性

以上是关于jquery怎么设置lable的值的主要内容,如果未能解决你的问题,请参考以下文章