jquery怎样向json中的object添加键值对(元素)?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎样向json中的object添加键值对(元素)?相关的知识,希望对你有一定的参考价值。
jquery对json 键值对或数组的增加、删除、遍历操作的代码如下:
var jsonStr=;
//增加jsonStr["name1"]="yu";jsonStr["name2"]="jin";jsonStr["name3"]="sheng";
$.each(jsonStr,function(_key)
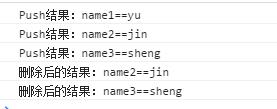
console.log("Push结果:"+_key+"=="+jsonStr[_key]+"\\r\\n"); );
//遍历$.each(jsonStr,function(_key)
var key = _key;
var value = jsonStr[_key];
if(_key=="name1")
//删除 delete jsonStr[_key];
);
$.each(jsonStr,function(_key) console.log("删除后的结果:"+_key+"=="+jsonStr[_key]+"\\r\\n");
);
输出结果为:


扩展资料:
jQuery是一个快速、简洁的javascript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。
jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化html文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
jQuery的模块可以分为3部分:入口模块、底层支持模块和功能模块。
在构造jQuery对象模块中,如果在调用构造函数jQuery()创建jQuery对象时传入了选择器表达式,则会调用选择器Sizzle(一款纯JavaScript实现的CSS选择器引擎,用于查找与选择器表达式匹配的元素集合)遍历文档,查找与之匹配的DOM元素,并创建一个包含了这些DOM元素引用的jQuery对象。
浏览器功能测试模块提供了针对不同浏览器功能和bug的测试结果,其他模块则基于这些测试结果来解决浏览器之间的兼容性问题。
在底层支持模块中,回调函数列表模块用于增强对回调函数的管理,支持添加、移除、触发、锁定、禁用回调函数等功能。
异步队列模块用于解耦异步任务和回调函数,它在回调函数列表的基础上为回调函数增加了状态,并提供了多个回调函数列表,支持传播任意同步或异步回调函数的成功或失败状态。
数据缓存模块用于为DOM元素和Javascript对象附加任意类型的数据;队列模块用于管理一组函数,支持函数的入队和出队操作,并确保函数按顺序执行,它基于数据缓存模块实现。
参考资料:
百度百科--jQuery
使用push()方法就可以了
比如
var data=;
data.push(a:1).
扩展资料:
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
var obj='id':100,'name':'小明';
obj.age=20;
console.log(obj);
'id':100,'name':'小明',age:20; 参考技术C 亲,使用push()方法就可以了
比如
var data=;
data.push(a:1)本回答被提问者采纳 参考技术D var jsonArray = [];
var linshi = "\""+key+"\":"+value+"";
jsonArray.push($.parseJSON(linshi));
go语言怎样把json格式的数据发给前端jquery处理
这个东西跟语言没关系,你要搞清楚http的流程,在你这种情况下,go语言写的程序是作为http server,jquery作为浏览器中运行的脚本,你可以使用jquery向服务器发送ajax请求,服务器返回json数据就可以了, http.Handle("/json", fooHandler)http.HandleFunc("/test", func(w http.ResponseWriter, r *http.Request)
fmt.Fprintf(w, "这里写上你的json数据就行了")
)
log.Fatal(http.ListenAndServe(":8080", nil))
对于jquery就
$.get("/test/json",function(m)alert(m););
就可以了 参考技术A var jsonobj = [];$(jsonobj).each(function(i,dom)) 参考技术B json.Unmarshal(obj)
以上是关于jquery怎样向json中的object添加键值对(元素)?的主要内容,如果未能解决你的问题,请参考以下文章
使用 JavaScript 向 JSON 对象添加新属性(元素)