请问使用javascript DOM如何插入空格?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请问使用javascript DOM如何插入空格?相关的知识,希望对你有一定的参考价值。
使用DOM成功插入了最小值和最大值,且分别带有输入框(如图),问题是“最大值”三个字太贴近最小值的输入框了,如何使用DOM插入空格,或者另它们不要贴太近?

你若真要用,document.getElementsByTagName("INPUT")[0].style.marginRight = "10px";也行 参考技术A $nbsp;
JavaScript 学习-34.HTML DOM 创建/插入/删除/替换元素
前言
HTML DOM 可以创建一个新元素,并插入到指定元素的位置
createElement 创建元素
document.createElement() 可以创建一个元素
document.createTextNode() 创建一个文本节点
appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。
使用示例
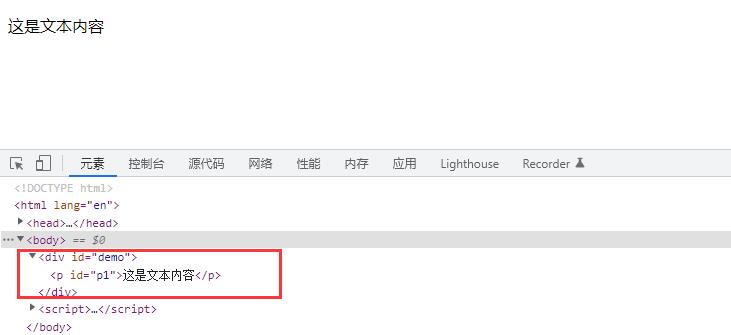
<div id="demo">
<p id="p1">这是文本内容</p>
</div>
<script>
// div下添加一个子元素节点,放到p标签下
btn = document.createElement('button');
// 给button添加文本节点
btn.appendChild(document.createTextNode('点我'))
div = document.getElementById('demo');
// div 添加子节点
div.appendChild(btn);
</script>
添加前

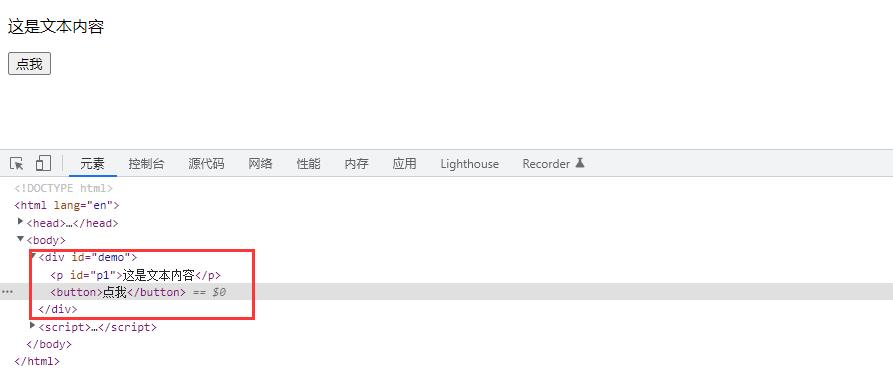
添加后

appendChild() 添加子节点
如果文档树中已经存在了 newchild,它将从文档树中删除,然后重新插入它的新位置。如果 newchild 是 DocumentFragment 节点,则不会直接插入它,而是把它的子节点按序插入当前节点的 childNodes[] 数组的末尾。
DocumentFragment 节点代表一个文档的片段,本身就是一个完整的 DOM 树形结构。
它没有父节点,parentNode 返回 null ,但是可以插入任意数量的子节点。
它不属于当前文档,操作 DocumentFragment 节点,要比直接操作 DOM 树快得多。
它一般用于构建一个 DOM 结构,然后再插入当前文档。
可以使用 appendChild() 方法把元素从页面上一个位置移到另外一个位置。
<div id="demo">
<p id="p1">这是文本内容</p>
<button>点我</button>
</div>
<div id="demo2">
<p id="p2">新位置</p>
</div>
<script>
// demo 下 id=p1节点
node = document.getElementById('p1');
demo2 = document.getElementById('demo2');
// div 添加子节点
demo2.appendChild(node);
</script>
</body>
移动前

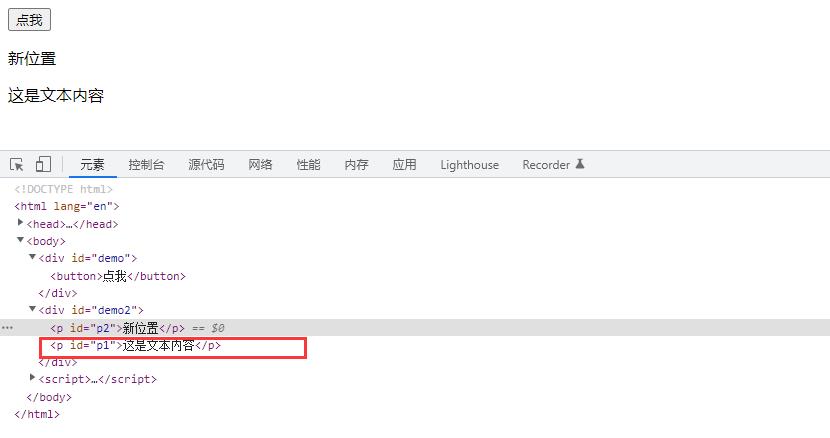
移动后

insertBefore() 方法
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法
node.insertBefore(newnode,existingnode)
| 参数 | 类型 | 描述 |
|---|---|---|
| newnode | 节点对象 | 必须。要插入的节点对象 |
| existingnode | 节点对象 | 必须。要添加新的节点前的子节点。 |
添加到div子元素,p标签前面
<div id="demo">
<p id="p1">这是文本内容</p>
</div>
<script>
// 创建元素节点
btn = document.createElement('button');
// 给button添加文本节点
btn.appendChild(document.createTextNode('点我'))
div = document.getElementById('demo');
// div 添加子节点
div.insertBefore(btn, document.getElementById('p1'));
</script>
如果第二个参数传null,跟 appendChild() 方法实现效果一样,在div后面加子元素
div.insertBefore(btn, null);
removeChild 移除子节点
removeChild 移除父元素下的子节点
移除div下面的子元素
<div id="demo">
<p id="p1">这是文本内容</p>
<p id="p2">hello world</p>
</div>
<script>
div = document.getElementById('demo');
div.removeChild(document.getElementById('p1'));
</script>
移除后效果

replaceChild
replaceChild 替换父元素下的子节点
<div id="demo">
<p id="p1">这是文本内容</p>
<p id="p2">hello world</p>
</div>
<script>
// 创建节点
btn = document.createElement('button');
// 给button添加文本节点
btn.appendChild(document.createTextNode('点我'))
div = document.getElementById('demo');
div.replaceChild(btn, document.getElementById('p2'));
</script>
替换后效果

更简便方法
appendChild,insertBefore, removeChild, replaceChild 这几个方法都依赖于父元素。
还有几个更简便的方法,不依赖于父元素,可以直接在当前元素操作
after 取代 appendChild
<div id="demo">
<p id="p1">这是文本内容</p>
<p id="p2">hello world</p>
</div>
<script>
// 创建节点
btn = document.createElement('button');
// 给button添加文本节点
btn.appendChild(document.createTextNode('点我'))
// p2标签前面添加元素
div = document.getElementById('p2');
div.after(btn);
</script>
p2后添加元素,运行结果
<div id="demo">
<p id="p1">这是文本内容</p>
<p id="p2">hello world</p><button>点我</button>
</div>
before 可以取代insertBefore
<div id="demo">
<p id="p1">这是文本内容</p>
<p id="p2">hello world</p>
</div>
<script>
// 创建节点
btn = document.createElement('button');
// 给button添加文本节点
btn.appendChild(document.createTextNode('点我'))
// p2标签前面添加元素
div = document.getElementById('p2');
div.before(btn);
</script>
p2前添加元素,运行结果
<div id="demo">
<p id="p1">这是文本内容</p>
<button>点我</button><p id="p2">hello world</p>
</div>
remove 删除指定元素
<div id="demo">
<p id="p1">这是文本内容</p>
<p id="p2">hello world</p>
</div>
<script>
div = document.getElementById('p2');
div.remove();
</script>
replaceWith 替换指定元素
<div id="demo">
<p id="p1">这是文本内容</p>
<p id="p2">hello world</p>
</div>
<script>
// 创建节点
btn = document.createElement('button');
// 给button添加文本节点
btn.appendChild(document.createTextNode('点我'))
div = document.getElementById('p2');
div.replaceWith(btn);
</script>
总结
以上方法总结
| 方法 | 作用 |
|---|---|
| after | 在指定元素后面添加元素 |
| before | 在指定元素前面添加元素 |
| remove | 删除指定元素 |
| replaceWith | 替换指定元素 |
| appendChild | 可向节点的子节点列表的末尾添加新的子节点 |
| insertBefore | 方法可在已有的子节点前插入一个新的子节点 |
| removeChild | 移除父元素下的子节点 |
| replaceChild | 替换父元素下的子节点 |
以上是关于请问使用javascript DOM如何插入空格?的主要内容,如果未能解决你的问题,请参考以下文章
如何使用 selenium 将 javascript 文件加载到 DOM 中?