css里鼠标悬停变色怎么弄
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css里鼠标悬停变色怎么弄相关的知识,希望对你有一定的参考价值。
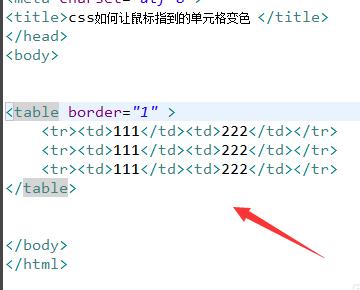
1、首先新建一个html文件,命名为test.html,在test.html文件内,使用table标签创建一个表格,用于测试。

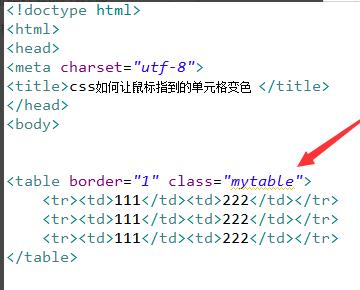
2、在test.html文件内,设置table标签的class属性为mytable,同时设置边框为1px。

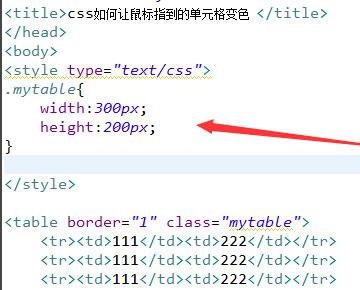
3、接着在css标签内,通过class设置表格的样式,定义它的宽度为300px,高度为200px。

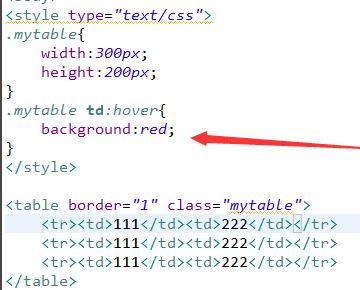
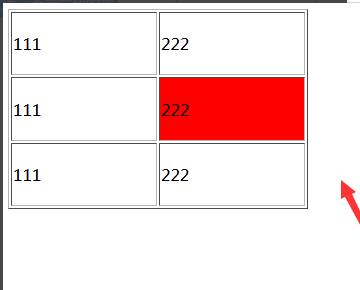
4、在css标签内,通过td元素名称和“:hover”选择器定义当鼠标指向单元格时,改变单元格的背景颜色,设置为红色。

5、最后在浏览器打开test.html文件,鼠标经过之后,即可变色。

div width:100px; height:200px; background:#000;
div:hover background:#fff;
这是一个修改背景颜色的示例,伪类里可以修改跟多的样式,宽度,高度或者字体大小,字体颜色都是可以修改的。 参考技术B 全局就用
a:hovercolor:#ed8039;
局部就定位到你ID或者class所在的A链接里
#test a:hovercolor:#ed8039;追问
弄成一块一块的怎么弄
参考技术C a:hovercolor:#FF0000;
参考技术D acolor: red;
a:hovercolor: blue;
css鼠标悬停伪类
参考技术A #mydiv:hovercolor:red;
cursor:point;
参考技术B css鼠标悬停伪类 :hover 使用方式如下
<div class="test">则是测试div</div>
.test: hover
color: orange;
font-weight: bold;
当鼠标悬停在 div test 上时,test里面的文字会加粗,颜色变为橘色。
鼠标悬停伪类在手机端是看不到效果的,因为手机端是触屏的
以上是关于css里鼠标悬停变色怎么弄的主要内容,如果未能解决你的问题,请参考以下文章