html想做个文字淡入淡出的效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html想做个文字淡入淡出的效果相关的知识,希望对你有一定的参考价值。
html入门,javascript还很不熟悉,想参考一下大拿们的代码
效果就是在同一个地方,淡入文字,消失,淡入下一段文字,消失,淡入下一断文字。。。
先谢谢了
首先要用到dw软件
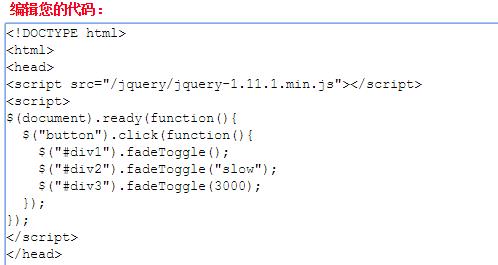
这里是头部的书写方式
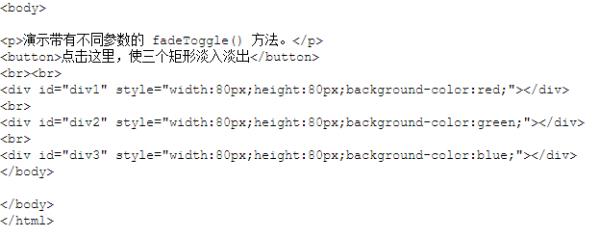
这个地方是body的书写格式

整个代码的书写就是这样了,如果图片还不够清楚的话,我吧代码复制给你,方便操作
<!DOCTYPE html>
<html>
<head><!-- 这里是头部的开始部分 -->
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function()
$("button").click(function()
$("#div1").fadeToggle();
$("#div2").fadeToggle("slow");
$("#div3").fadeToggle(3000);
);
);
</script>
</head><!-- 这里是头部的结束 -->
<body>
<p>演示带有不同参数的 fadeToggle() 方法。</p>
<button>点击这里,使三个矩形淡入淡出</button>
<br><br><!-- 这里是3个方块的淡出淡入效果 -->
<div id="div1" style="width:80px;height:80px;background-color:red;"></div>
<br>
<div id="div2" style="width:80px;height:80px;background-color:green;"></div>
<br>
<div id="div3" style="width:80px;height:80px;background-color:blue;"></div>
</body>
</body>
</html>
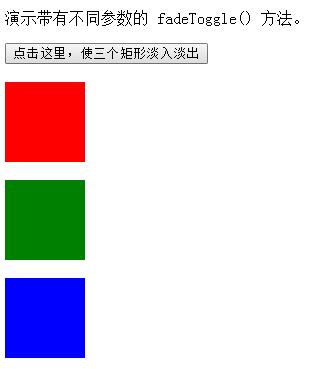
5.最后的实际效果,从浓到淡。

jquery toggle
动画淡入/淡出标题按钮不起作用
【中文标题】动画淡入/淡出标题按钮不起作用【英文标题】:Animation fadein/fadeout title button doesn't work 【发布时间】:2016-02-06 11:29:11 【问题描述】:我正在尝试为 animate UIButton 编写一个函数,按顺序执行以下几点:
更改按钮文字 更改按钮文字颜色 使用连续淡入/淡出效果为按钮文本设置动画所以我写了这个:
static func pulseTitleLabel(button: UIButton, text: String, color: UIColor)
button.setTitle(text, forState: [.Normal, .Highlighted])
button.setTitleColor(color, forState: [.Normal, .Highlighted])
UIView.animateWithDuration(1.0, delay: 0.0, options: [.Repeat, .Autoreverse], animations: () -> Void in
button.titleLabel?.alpha = 0.0
, completion: nil)
但我看不到任何动画。
标题按钮变成了我想要的文本和颜色,但动画没有开始:我错过了什么?还有另一种更好更优雅的方式来做同样的事情吗?
【问题讨论】:
【参考方案1】:我试过你的代码,但它对我不起作用,因为我使用了系统按钮。我将按钮的类型更改为“自定义”,它现在可以工作了(如果可以的话,我会看到脉冲动画)。你能验证按钮的类型是自定义的吗?
总的来说,您的方法已经足够好了。如果您想研究更复杂的动画(不仅仅是按钮),请查看 Facebook Pop 动画https://github.com/facebook/pop(一些示例https://github.com/hossamghareeb/Facebook-POP-Tutorial)
【讨论】:
以上是关于html想做个文字淡入淡出的效果的主要内容,如果未能解决你的问题,请参考以下文章