如何通过把通过表单上传的图片 使用StringIO 接收,然后再提交到其它服务器?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何通过把通过表单上传的图片 使用StringIO 接收,然后再提交到其它服务器?相关的知识,希望对你有一定的参考价值。
python、flask框架。
通过表单提交的方式,把本地图片上传到A服务器,但是A服务器不要保存此图片,而是要通过A服务器把图片提交到B服务器、C服务器、D服务器上去。如何实现?
了解到python的cStingIO、StringIO 模块 可以实现此功能,搜索了一天了,还是不懂如何应用到此处。请各位不吝赐教!
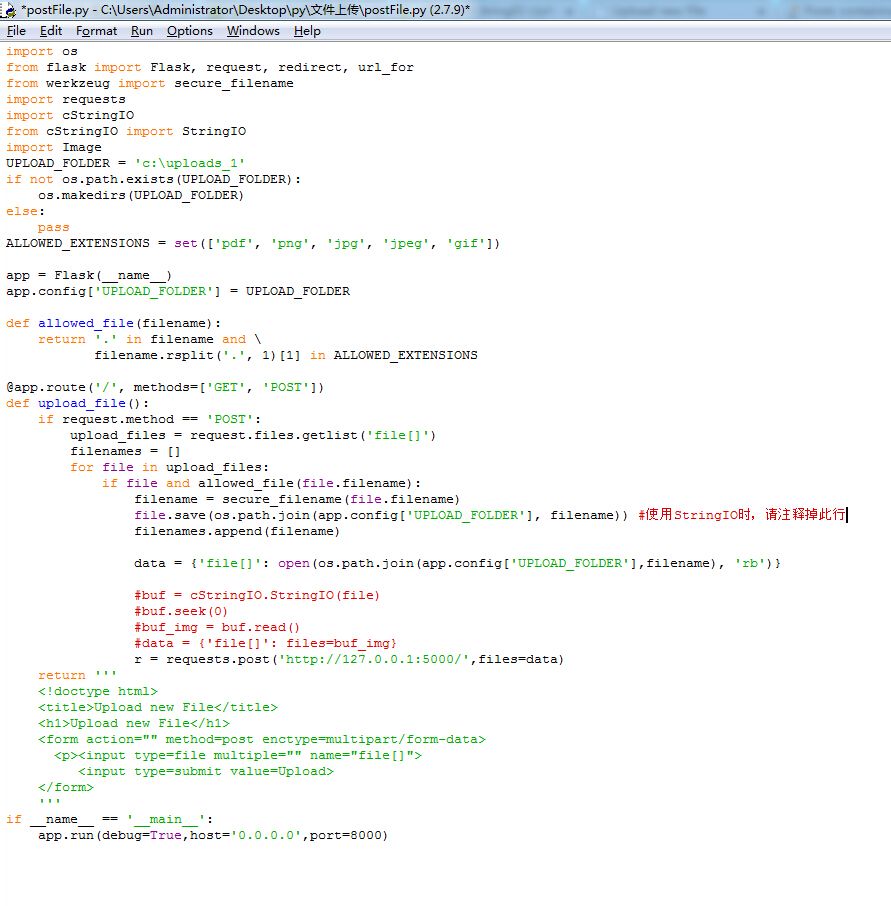
代码如下:A服务器
# 注释的部分是尝试 使用 StringIO 的方法的一种,一直没有效果。
B服务器上的代码:
已经身无分文了!

你在spring配置文件中加上这个:
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value=“10485760"/> <!--设置文件上传最大值字节:-->
</bean>
//后台
public String addUser(@RequestParam("file") MultipartFile myfile,HttpServletRequest request) throws IOException
//下面这个方法可以实现文件上传到服务器
//不懂的话可以查下spring API
FileUtils.copyInputStreamToFile(myfile.getInputStream(), new File(realPath, myfile.getOriginalFilename()));
追问
这怎么还扯上Spring了啊。 flask框架啊,以上代码已经实现 了 文件上传功能,现在是想问 怎么把文件上传到 StringIO 中
通过JS创建FormData实现上传多张图片
通过form表单是前端向后端发送数据的一种方式,另外,我们也可以通过JS手动的创建FormData来发送数据。基础部分跳过,这里展示一个我在使用FormData的过程中踩的坑。
目标:向后端发送一段文本和图片(单张或多张)。
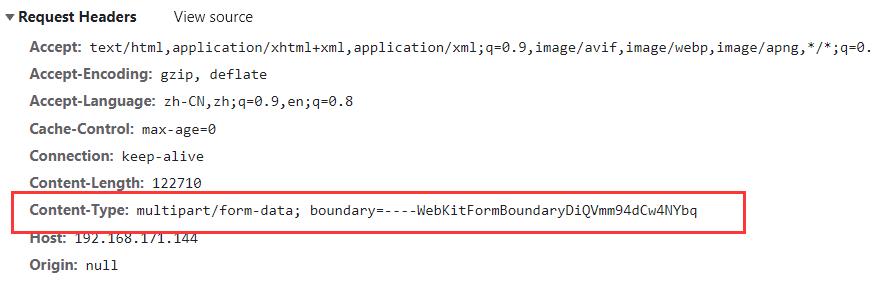
先来看一下使用form表单的形式:
<form
action="http://192.168.171.144/api/xxx"
method="post"
enctype="multipart/form-data">
内容content:<input name="content" type="text" />
图片images:<input name="images" multiple="multiple" type="file" />
<input type="submit" value="提交" />
</form>
这种方式比较简单,对于单张或多张图片都能处理。

再来看一下使用FormData的形式:
内容content:<input type="text" id="contentInput" />
图片images:<input type="file" id="fileInput" multiple />
<button onclick="submit()" id="btn">上传</button>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.js"></script>
<script>
const contentInput = document.getElementById("contentInput");
const fileInput = document.getElementById("fileInput");
function submit()
const files = fileInput.files;
const content = contentInput.value;
// 创建FormData
const formData = new FormData();
formData.append("content", content);
// 注意这里是单张图片,只要了第一张
formData.append("images", files[0]);
axios(
url: "http://192.168.171.144/api/xxx",
method: "post",
data: formData,
)
.then(res =>
console.log(res);
)
.catch(err =>
console.log(err);
);
</script>

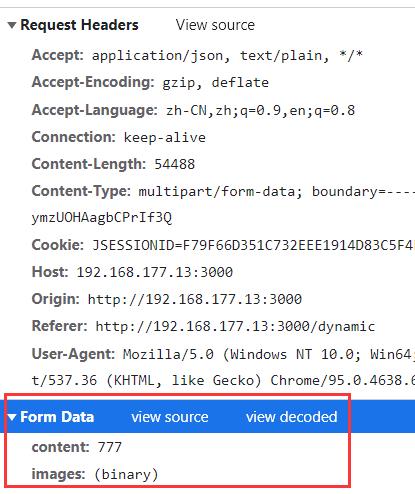
使用formData处理单张图片可以上传成功,并且能在请求中看到formData的数据。如果是多张图片呢?应该怎么传?
下面这种方式是不对的。
const files = fileInput.files;
const formData = new FormData();
// files是FileList对象,直接这样传是不对的,这里也是我踩坑的地方
formData.append("images", files);
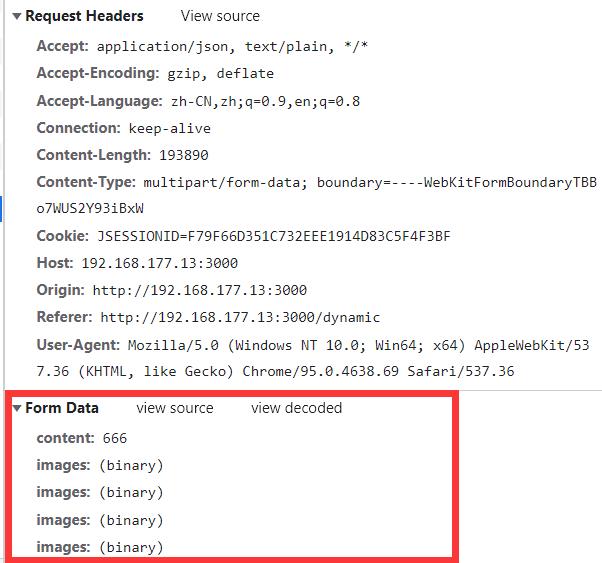
如果要传多张图片,需要将这些图片对象的file对象一个个加入formData中,键名相同,都是images。
const files = fileInput.files;
const formData = new FormData();
// 处理多张图片
for (let i = 0; i < files.length; i++)
formData.append("images", files[i]);
这样就可以上传成功了。

前端学习交流QQ群 862748629,群内学习讨论的氛围很好,大佬云集。点我加入
以上是关于如何通过把通过表单上传的图片 使用StringIO 接收,然后再提交到其它服务器?的主要内容,如果未能解决你的问题,请参考以下文章