14、CSS中颜色设置方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了14、CSS中颜色设置方法相关的知识,希望对你有一定的参考价值。
参考技术A在我们的显示屏中,一个像素点由三原色构成,分别为:红、绿、蓝。然而在计算机中使用0-255来表示某个原色的不同程度,在二进制中,可以使用八位二进制(00000000-11111111)进行表示。在十六进制中用( 00-ff )表示。那么红色(0-255),绿色(0-255),蓝色(0-255)三原色组成的颜色就有256*256*256种,组成了屏幕中五彩缤纷的画面。
由此就可以衍生出颜色的表示方式:
加入透明度:
使用色相表示(hsl):
这是一种将所有颜色对应成一个圆,一个角度代表一种颜色,所以取值范围为0-360,但是它还包括了饱和度和亮度。
h:0-360,色相
s:0-100%,饱和度
l:0-100%,亮度
例如:hsl(0, 50%, 50%);
设置对话框的小三角方法
①:当小三角颜色边框与内部颜色一致时,可以使用三角形的画法(纯CSS绘制三角形(各种角度))或者使用搜狗输入法中的◆符号设置:

②:当小三角只需要设置颜色边框,且不需要设置内部颜色时,可以使用搜狗输入法中的◇符号设置:

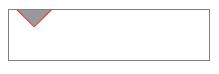
③:当小三角既需要设置表框颜色又需要设置内部颜色的时候,需要设置两个◆来设置:

html代码为:
<div class="mess-box"> <b>◆</b><span>◆</span></div> </div>
相应的css代码:
.mess-box{ width: 200px; height: 50px; overflow: hidden;/*设置宽高和溢出是为了截取三角形*/ position: relative; border:1px solid grey;/*这里是为了方便看出来,实际中没有该边框*/ b{ position: absolute; top:-30px; left: 0px; color:red;/*边框的效果*/ font-size:50px;/*◆实际上属于输入的文字,所以用font-size来设置其大小*/ } span{ position: absolute; top:-31px;/*与上面的◆高度上相差1px,挡住了外面的四方框,达到内部颜色和边框颜色的效果*/ left: 0.4px;/*按理说这里应该是相等的left,但是微调使得效果表现的更好*/ color:#999; font-size:50px; } }
以上是关于14、CSS中颜色设置方法的主要内容,如果未能解决你的问题,请参考以下文章