通过jquery怎么选取子元素不存在class属性的元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过jquery怎么选取子元素不存在class属性的元素相关的知识,希望对你有一定的参考价值。
<table>
<tbody>
<tr class="">
<tr height="23">
<tr height="23">
<tr height="23">
</tbody>
</table>
怎用jquery获取除了第一个tr之外的其他tr
1、新建一个html文件,命名为test.html。

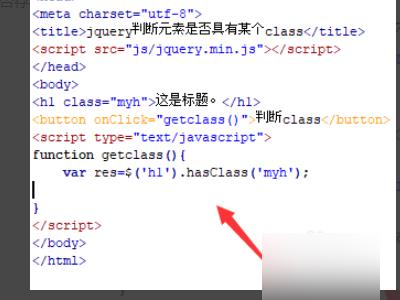
2、在test.html文件内,使用h1标签创建一个标题,同时设置h1标签的class属性为myh,下面将使用jquery方法判断该class是否存在。

3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“判断class”。

4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getclass()函数。

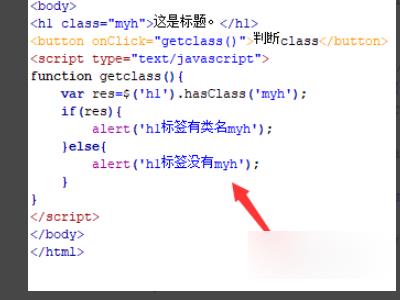
5、在js标签中,创建getclass()函数,在函数内,使用标签名称(h1)获得元素对象,通过hasClass()方法来判断myh类名是否存在,并把结果返回res变量中。

6、在getclass()函数内,使用if语句对上一步的res变量进行判断,如果为true,即存在myh类名,则提示“h1标签有类名myh”,否则,提示“h1标签没有myh”。

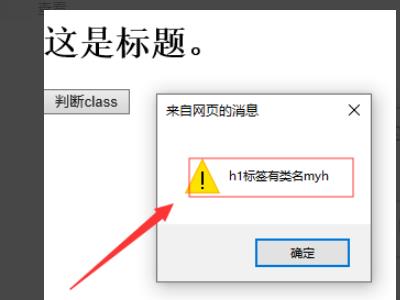
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

<html>
<head>
<meta charset="utf-8">
<title>example</title>
<script src="http://libs.baidu.com/jquery/2.0.3/jquery.min.js"></script>
<style>
li
background-color:red;
border:solid 2px #000000;
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li class="test">4</li>
</ul>
<script>
$("ul li:not([class])").click(function()
alert("没有class的tab");
);
</script>
</body>
</html>
请参阅jquery 手册或书籍 选择器一章 :not(selector)
参考技术B 1楼的兄弟的答案可以实现你的效果,如果要用class在在与否来筛选元素,可以如下$("tr:not([class])") 参考技术C 推荐案例楼的朋友好像写错了,应该是$('tr:not(class)')或者是选取索引值大于0的 tr 即 $('tr:gt(0)') 参考技术D
HTML
<li>AAA</li>
<li class="test">BBB</li>
</ul>
Jquery
Jquery 怎么只给点击的元素加个class
Jquery 怎么只给点击的元素加个class?1:新建一个html文件,命名为test.html,用于讲解jquery如何实现追加元素的同时添加class属性。2:在test.html文件内,使用p标签创建一行测试的内容,并创建两个空div标签。
3:在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addPp()函数。
4:在函数内,通过获得p标签对象,使用appendTo方法将p标签追加到div中。
5:在函数内,再使用addClass方法给p标签添加一个class属性。
6:在浏览器打开test.html文件,点击按钮,查看结果。 参考技术A
通过event
$('#btn').click(function(event)event = event || window.event;
var target = event.srcElement || event.target;
// target就是你点击的元素
$(target).addClass('clickstyle');//增加样式
);本回答被提问者采纳 参考技术B //纯手打,望采纳
$('a').click(function()//给所有的a元素绑点击事件
$(this).addClass('cls');//获取当前点击的元素$(this) ,并添加class
); 参考技术C $(selector).click(function() $(this).addClass(class) )
selector : 元素
class : class名称
以上是关于通过jquery怎么选取子元素不存在class属性的元素的主要内容,如果未能解决你的问题,请参考以下文章