vue嵌套axios下面出现红色波浪线报错?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue嵌套axios下面出现红色波浪线报错?相关的知识,希望对你有一定的参考价值。
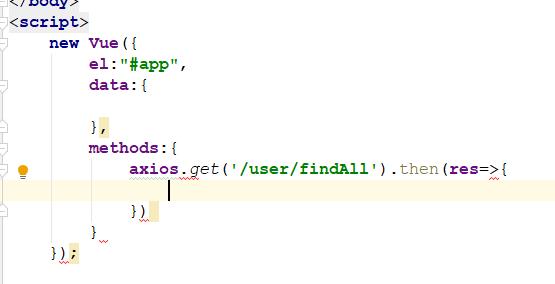
vue嵌套axios下面出现红色波浪线报错,如下图,请大神指教!

如果没有提示,可以运行程序看看是否正常。一般情况下如果已经引入axios,并且已经正确配置的话是可以正常运行的。
对于es6语法,可能有部分语法检查插件会提示不能运行在es5环境,可以修改配置或者直接忽略。 参考技术A methods里面是用来写各种方法的,需要先定义个方法,再把是axios相关代码写到方法里面,比如methods:myfunction():这里面写axios相关代码 参考技术B ide语法设置的是es5.1标准,=>这种写法会报错,设置为es6标准就可以了 参考技术C 换编辑器
后端的编辑器更新慢,不认识axios
请采纳 参考技术D 看看jslint配置是否正确.
vue里面v-for显示红色波浪线
vue里面使用v-for代码显示红色的波浪线,解决办法:
before:
<div v-for="tmsgs in msg.message"></div>
after:
<div v-for="(tmsgs,index) in msg.message" :key="index">
就解决啦,但是不建议使用index!
以上是关于vue嵌套axios下面出现红色波浪线报错?的主要内容,如果未能解决你的问题,请参考以下文章