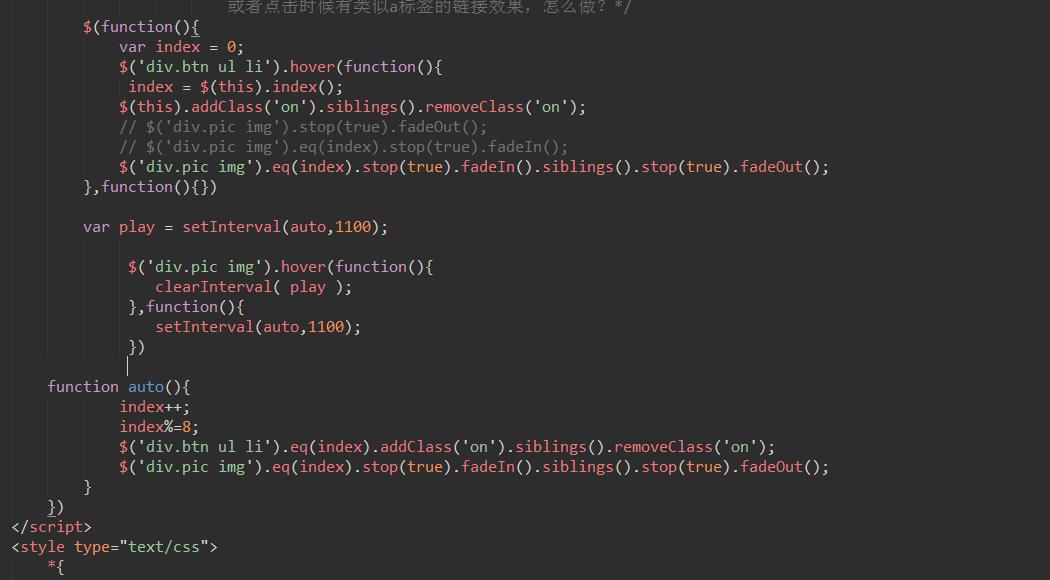
鼠标移入时候clearInterval(),后,鼠标移出时候setInterval(),为啥越来越快?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鼠标移入时候clearInterval(),后,鼠标移出时候setInterval(),为啥越来越快?相关的知识,希望对你有一定的参考价值。
而且鼠标再次移入的时候,不再停止了,求大神指导下应该怎么该?移入移出之后,图片轮播越来越快<style type="text/css"> * margin: 0; padding: 0; ul list-style: none; a text-decoration: none; .main position: relative; width: 720px; height: 340px; margin: 100px auto 0; .pic position: relative; .pic img width: 720px; height: 340px; position: absolute; display: none; .btn width: 160px; height: 20px; position: absolute; bottom: 10px; left: 280px; background: #6C6666; border-radius: 10px; opacity: 0.8; .btn ul li float: left; .btn ul li margin: 2.5px 2.5px; width: 15px; height: 15px; background: #fff; text-align: center; border-radius: 7.5px; cursor: pointer;/*鼠标指针变成小手*/ .btn .on background: #db192a; </style>

老是感觉你的代码对齐有问题啊?追问

是改成这个样子吗?可是鼠标移入的时候没有停止下来,我用alert显示了下,调用了hover移入了,移出时候加上setTimeout后还是会越来越快!求大神指导指导
再求大神一个代码规范的样式,小女子纯粹自学,没有看到过规范的怎么写

要做什么样的效果?把完整代码打个包传百度网盘,私信发链接给我
鼠标移入标签上时展示所有内容
一般在文本做完超出...样式处理后,想要鼠标移入时提示所有内容可用此方法。
<p title="全部内容">全部...</p>注:title里是要展示的所有内容,不限于P标签,很多标签都可以使用。
以上是关于鼠标移入时候clearInterval(),后,鼠标移出时候setInterval(),为啥越来越快?的主要内容,如果未能解决你的问题,请参考以下文章