Jquery如何获取浏览器窗口宽度?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery如何获取浏览器窗口宽度?相关的知识,希望对你有一定的参考价值。
使用Jquery如何获取浏览器宽度(包括滚动条宽度)?
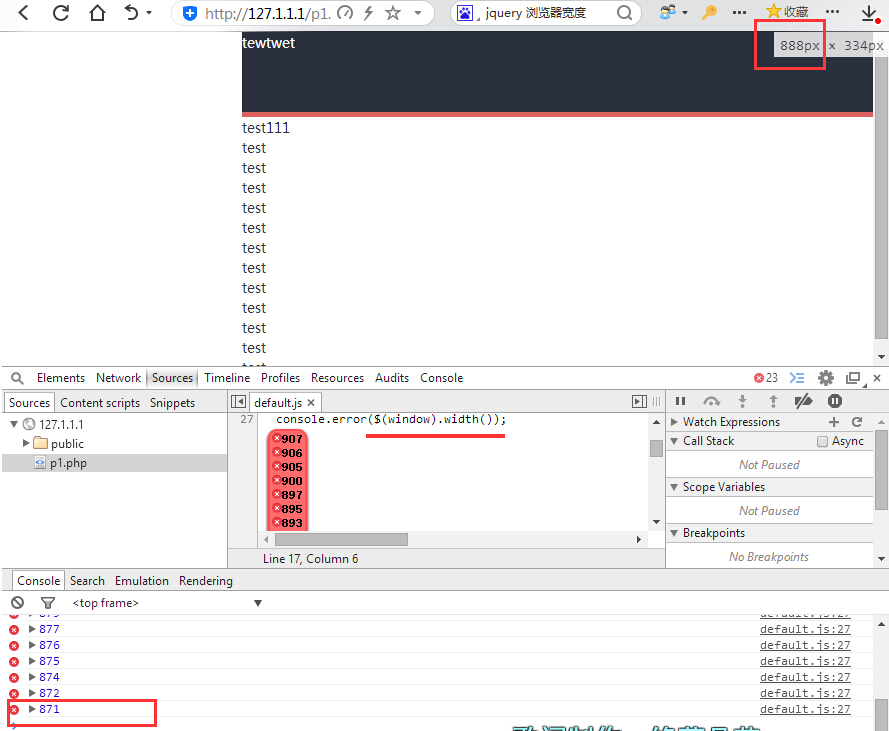
页面需要响应式布局,包括了JS和CSS控制,可以看到右上角显示的宽度是真正的浏览器宽度,在CSS中根据宽度应用不同的CSS就是根据的这个宽度进行控制,而JS中使用$(window).width()获取的宽度却没有包含右侧的滚动条,可以看到下方获取输出的宽度是不同的。
那么问题来了,如何使用Jquery获取到真正的浏览器宽度呢?感谢大神解答!

alert($(document).height()); //浏览器时下窗口文档的高度
alert($(document.body).height());//浏览器时下窗口文档body的高度
alert($(document.body).outerHeight(true));//浏览器时下窗口文档body的总高度 包括border padding margin
alert($(window).width()); //浏览器时下窗口可视区域宽度
alert($(document).width());//浏览器时下窗口文档对于象宽度
alert($(document.body).width());//浏览器时下窗口文档body的高度
alert($(document.body).outerWidth(true)); 参考技术A 我给我你解释一下吧
你右上角是浏览器 右上角显示的是你body的宽度(这个宽度是不包括滚动条的)
你 $(window).width() 获取的是浏览器的宽度 (这个宽度包括滚动条)
正常情况下这两个宽度相差12像素,也就是一个滚动条的 宽度本回答被提问者采纳 参考技术B 2;
JQuery获取浏览器窗口的可视区域高度和宽度,滚动条高度
alert($(window).height()); //浏览器时下窗口可视区域高度 alert($(document).height()); //浏览器时下窗口文档的高度 alert($(document.body).height());//浏览器时下窗口文档body的高度 alert($(document.body).outerHeight(true));//浏览器时下窗口文档body的总高度 包括border padding margin alert($(window).width()); //浏览器时下窗口可视区域宽度 alert($(document).width());//浏览器时下窗口文档对于象宽度 alert($(document.body).width());//浏览器时下窗口文档body的高度 alert($(document.body).outerWidth(true));//浏览器时下窗口文档body的总宽度 包括border padding margin alert($(document).scrollTop()); //获取滚动条到顶部的垂直高度 alert($(document).scrollLeft()); //获取滚动条到左边的垂直宽度
以上是关于Jquery如何获取浏览器窗口宽度?的主要内容,如果未能解决你的问题,请参考以下文章