小程序添加图标和logo图标 设置背景颜色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序添加图标和logo图标 设置背景颜色相关的知识,希望对你有一定的参考价值。
参考技术A 小程序设置背景图片: background-image: url(../../文件路径);background-image设置背景图片要使用base64位或者网络路径
设置背景图图片如果无法全部显示,拉伸 则加上background-size: 100% 100% ;
设置背景颜色s
uniapp小程序中修改Vant组件navbar左箭头的颜色及图标与背景


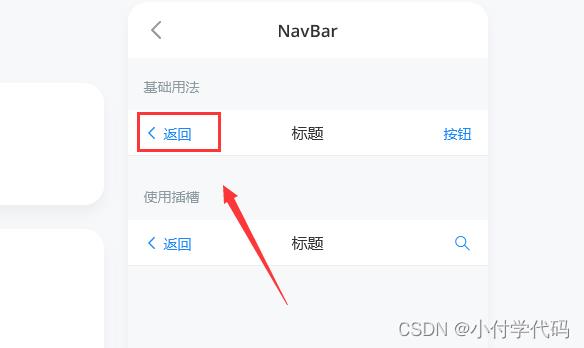
感觉自己封装的返回组件不太好用,于是尝试用一下Vant组件库里的 NavBar
【uniapp】小程序自定义一个通用的返回按钮组件_小付学代码的博客-CSDN博客_uniapp自定义返回按钮左边箭头,右边文字可以自定义,但是不要太长,太长可以自己改 .back的width值,改宽一点。用这个组件的时候首先要在pages.json里把导航栏变成自定义的:组件:backPages.vue使用的时候需要传按钮名:backtext = ‘返回或者自定义’需要import引入组件并注册components才行,示例代码:............ https://blog.csdn.net/ONLYSRY/article/details/126178045?spm=1001.2014.3001.5502Vant Weapp - 轻量、可靠的小程序 UI 组件库轻量、可靠的小程序 UI 组件库
https://blog.csdn.net/ONLYSRY/article/details/126178045?spm=1001.2014.3001.5502Vant Weapp - 轻量、可靠的小程序 UI 组件库轻量、可靠的小程序 UI 组件库 https://vant-contrib.gitee.io/vant-weapp/#/nav-bar
https://vant-contrib.gitee.io/vant-weapp/#/nav-bar
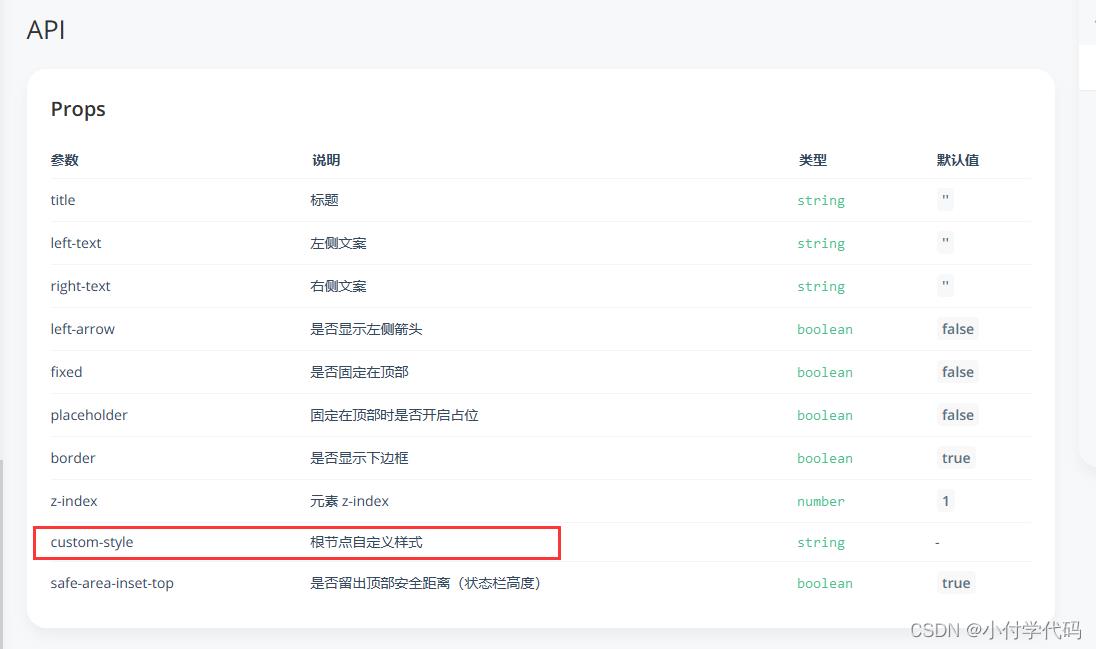
发现没办法更改颜色,之前几个页面使用的都是黑色的,API里custom-style感觉有点靠谱,尝试了一下,没得成功。

在几篇博客里找到了解决办法:感觉有点麻烦,要是组件留一个属性参数直接修改就好了。
/* /deep/的意思大概为深入的 */
//修改文字颜色
.van_top /deep/ .van-nav-bar__text
color: #000000;
//修改箭头颜色
.van_top /deep/ .van-icon-arrow-left
color: var(--nav-bar-icon-color, #000000) !important;
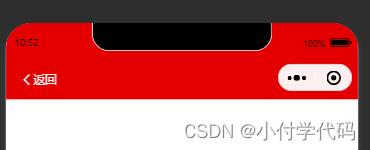
//修改背景颜色
.van_top /deep/ .van-nav-bar
background-color: #E40000;
把#000黑色修改成你想用的颜色就可以了。以下为完整代码(如果使用scss可以多写一个style像我这样):
<template>
<view>
<!-- 返回组件 -->
<view class="van_top">
<van-nav-bar left-text="返回" left-arrow fixed @click-left="onClickLeft" />
</view>
xxxxxxxx
</view>
</template>
<script>
export default
data()
return
,
methods:
onClickLeft()
// uni.navigateBack(
// delta:2
// )
uni.switchTab(
// url:'/pages/my/my'
)
,
</script>
<style>
/* 修改组件的样式表 */
.van_top /deep/ .van-nav-bar__text
color: #FFF;
.van_top /deep/ .van-icon-arrow-left
color: var(--nav-bar-icon-color, #FFF) !important;
.van_top /deep/ .van-nav-bar
background-color: #E40000;
</style>
<style lang="scss" scoped>
/* 以下为自己的样式表 */
</style>
以上是关于小程序添加图标和logo图标 设置背景颜色的主要内容,如果未能解决你的问题,请参考以下文章