数字电视的遥控器上有F1F2F3F4等键,并标以黄绿红等不同的色,这些键是啥作用的?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数字电视的遥控器上有F1F2F3F4等键,并标以黄绿红等不同的色,这些键是啥作用的?相关的知识,希望对你有一定的参考价值。
F1F2F3F4等键属于Fn组合功能键,用它和一些特定的键配合,可以快速实现一些常用操作。
例如:音量调整、屏幕亮度调整,小键盘区开启等功能,方便大家使用。
以海尔电视机的遥控器为例:
1、F1键为声道设置键,按此键可以调出声道设置界面,对电视机的声道进行设置;
2、F2键为多画面设置键,可以将电视机画面设置为多画面;
3、F3键为频道搜索键,可以调出频道搜索菜单;
4、F4键为自定义功能键,可以在系统设置里自定义该键的功能。

扩展资料:
各厂商的Fn组合定义是不一样的,不过Fn组合键的功能一般都是硬件级的支持,不装驱动就可以使用,不过有些功能也需要软件支持如休眠。
具体的组合及对应的功能可以参考你的说明书,没有说明书也可以去官方网站下载。 如果嫌麻烦也可以直接看键盘尝试。一般特定功能都定义在F1~F12,键帽上印有具体功能的图示。
如:印有扬声器的表示音量调整(一般有三个,增大、减小、静音切换),印有太阳的是亮度调整(一般有两个、增亮、减暗),印有月亮的是休眠。
不同品牌图示稍有不同,功能键位置也可能有差异。功能多少也不完全一样 键盘右手区的小键盘区可以通过Fn和NumLock的组合开启;
开启后,可以模拟标准键盘的小键盘区,方便财务工作者或其他对数字输入需求很大的人,不过此时被占用的键就不能正常输入原有字符了,直至关闭小键盘区为止。
部分品牌还有特殊定义,可以自行查看,一般键帽都有标示。
参考技术AF1F2F3F4等键属于Fn组合功能键,用它和一些特定的键配合,可以快速实现一些常用操作。
例如:音量调整、屏幕亮度调整,小键盘区开启等功能,方便大家使用。
以海尔电视机的遥控器为例:
1、F1键为声道设置键,按此键可以调出声道设置界面,对电视机的声道进行设置;
2、F2键为多画面设置键,可以将电视机画面设置为多画面;
3、F3键为频道搜索键,可以调出频道搜索菜单;
4、F4键为自定义功能键,可以在系统设置里自定义该键的功能。

扩展资料:
影响遥控器遥控距离的因素主要有如下几点:
1、发射功率,发射功率大则距离远,但耗电大,容易产生干扰;
2、接收灵敏度,接收器的接收灵敏度提高,遥控距离增大,但容易受干扰造成误动或失控;
3、天线,采用直线型天线,并且相互平行,遥控距离远,但占据空间大,在使用中把天线拉长、拉直可增加遥控距离;
4、高度,天线越高,遥控距离越远,但受客观条件限制。
参考技术B电视机遥控器上F1、F2、F3、F4键是属于电视机的多重功能按键,相当于快捷键,即按下这些按键就可以快速调出电视机的相关功能设置。
按键的具体功能由电视机的厂家自行定义,所以不同品牌、不同型号的电视机,这几个按键对应的功能也不大一样。
载波信号接入不同频率编码的调制信号时,在接收端,各对应的LM567的⑧脚的电平会发生变化,从而形成多路控制信号。上述所述的工作方式,称为频分制的编码方式。
这种频分制工作方式,其优点是可实现多路控制,但缺点是电路复杂,对于路数不多的控制电路,因电路工作原理简单,对一般电子技术人员仍然是有用的。

扩展资料
FN组合键的定义因厂商而不同,但FN组合键功能通常是硬件级支持,可以在没有驱动程序的情况下使用,但有些功能也需要软件支持,如sleep。
具体的组合及相应的功能可以参考您的手册,没有手册也可以到官网下载。如果你不想麻烦,你可以看着键盘试一下。一般在F1~F12中定义具体的功能,具体功能的图标打印在键帽上。
如:印喇叭说音量调节(一般有三种,增、减、静音开关),印太阳说亮度调节(一般有两种,增、暗),印月亮说休眠。
不同品牌的图标略有不同,功能键的位置也可能有所不同。通过Fn和NumLock组合可以打开右手键盘;
打开后,可以模拟标准键盘的小键盘区域,方便财务人员或其他对数字输入有很大需求的人,但此时所占按键不能正常输入原字符,直到关闭小键盘区域。
有些品牌也有专门的定义,可以自己查看,一般的钥匙帽都有标记。
参考资料来源:百度百科-遥控器
参考技术C 遥控器都是有说明书的,上面有详细说明的,不同的遥控器名个按键功能有差异的,一般情况下F1F2F3F4都是特定功能键,而红色,黄色和绿色的三个键是各人喜好键,代表自己喜好电台,可一键直达! 参考技术D 你好,这是在进入节目菜单时用的,像预定节目之类的,在菜单附近应该有说明本回答被提问者采纳DAYU200 | 分布式遥控器
1.概述
目前家庭电视机主要通过其自带的遥控器进行操控,实现的功能较为单一。例如,当我们要在TV端搜索节目时,电视机在遥控器的操控下往往只能完成一些字母或数字的输入,而无法输入其他复杂的内容。分布式遥控器将手机的输入能力和电视遥控器的遥控能力结合为一体,从而快速便捷操控电视。
分布式遥控器的实现基于OpenHarmony的分布式能力和RPC通信能力,UI使用eTS进行开发。如下图所示,分别用两块开发板模拟TV端和手机端。
分布式组网后可以通过TV端界面的Controller按钮手动拉起手机端的遥控界面,在手机端输入时会将输入的内容同步显示在TV端搜索框,点击搜索按钮会根据输入的内容搜索相关节目。
还可以通过点击方向键(上下左右)将焦点移动到我们想要的节目上,再点击播放按钮进行播放,按返回按钮返回TV端主界面。
同时还可以通过手机遥控端关机按钮同时关闭TV端和手机端界面。
UI效果图如下:
图1 TV端主页默认页面

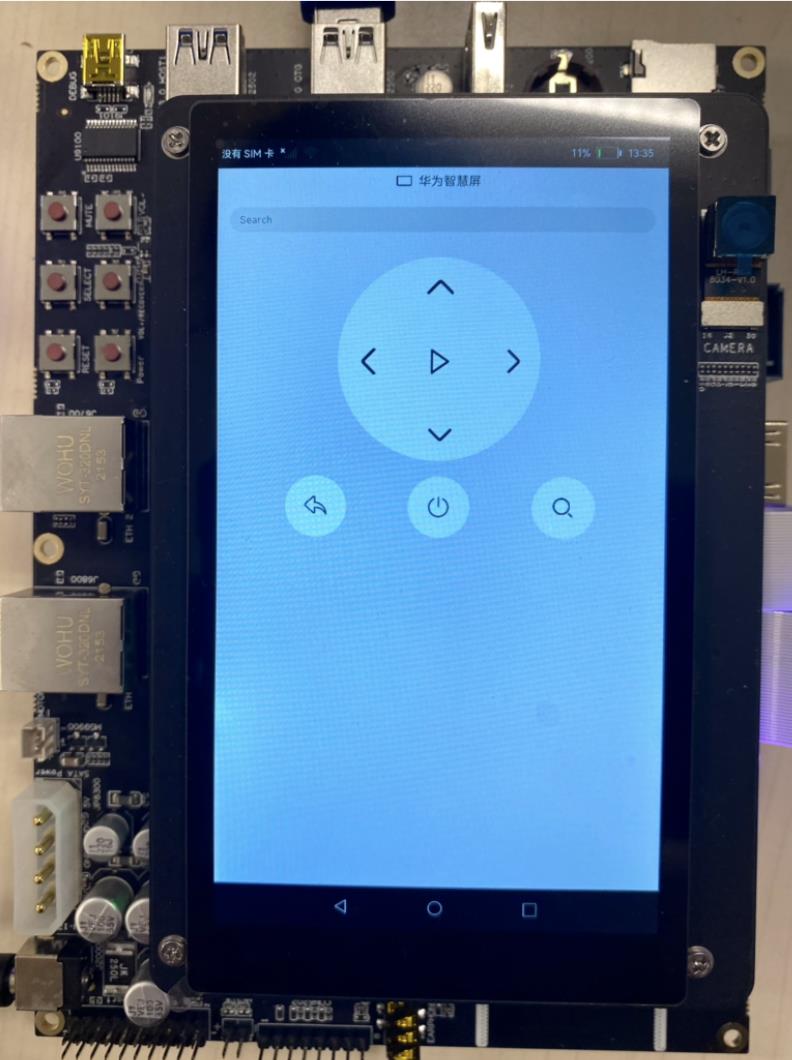
图2 手机端遥控页面

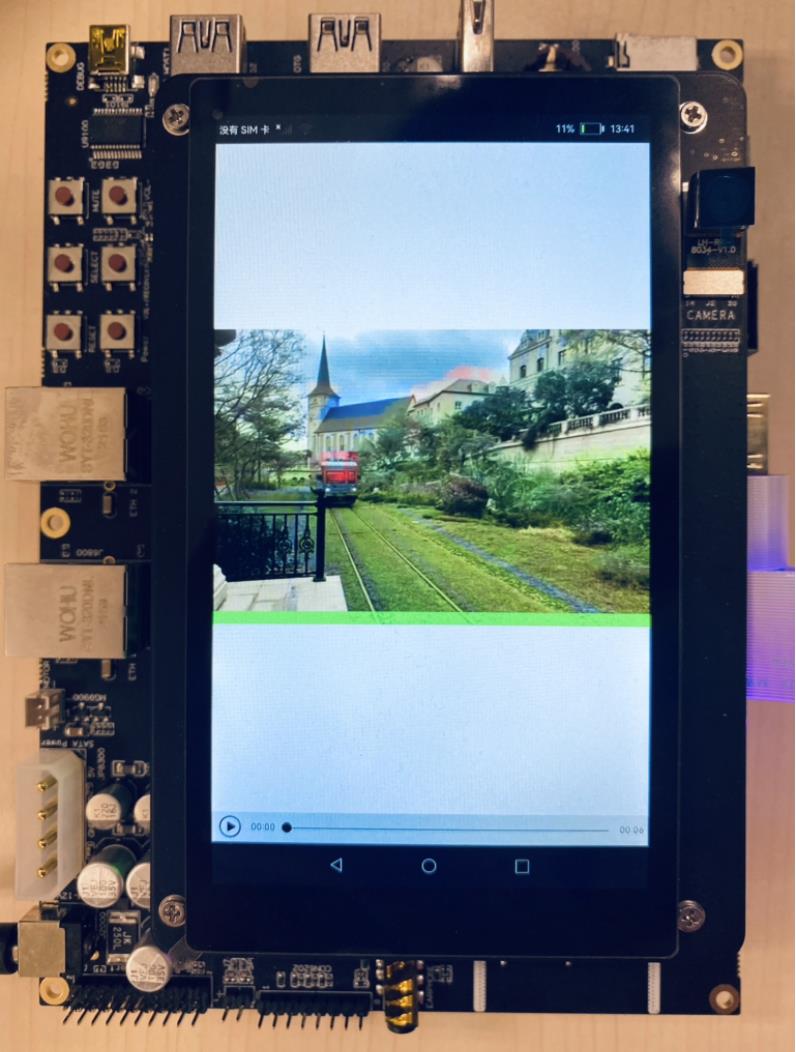
图3 TV端视频播放页面

2.实现TV端界面
在本章节中,您将学会开发TV端默认界面和TV端视频播放界面,示意图参考第一章图1和图3所示。
建立数据模型,将图片ID、图片源、图片名称和视频源绑定成一个数据模型。详情代码可以查看MainAbility/model/PicData.ets和MainAbility/model/PicDataModel.ets两个文件。
实现TV端默认页面布局和样式。
在MainAbility/pages/TVIndex.ets 主界面文件中添加入口组件。页面布局代码如下:
// 入口组件
@Entry
@Component
struct Index
private letters: string[] = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9']
private source: string
@State text: string = ''
@State choose: number = -1
build()
Flex( direction: FlexDirection.Column )
TextInput(text: this.text, placeholder: 'Search' )
.onChange((value: string) =>
this.text = value
)
Row(space: 30)
Text('Clear')
.fontSize(16)
.backgroundColor('#ABB0BA')
.textAlign(TextAlign.Center)
.onClick(() =>
this.text = ''
)
.clip(true)
.borderRadius(10)
Text('Backspace')
.fontSize(16)
.backgroundColor('#ABB0BA')
.textAlign(TextAlign.Center)
.onClick(() =>
this.text = this.text.substring(0, this.text.length - 1)
)
.clip(true)
.borderRadius(10)
Text('Controller')
.fontSize(16)
.backgroundColor('#ABB0BA')
.textAlign(TextAlign.Center)
.onClick(() =>
......
)
.clip(true)
.borderRadius(10)
Grid()
ForEach(this.letters, (item) =>
GridItem()
Text(item)
.fontSize(20)
.backgroundColor('#FFFFFF')
.textAlign(TextAlign.Center)
.onClick(() =>
this.text += item
)
.clip(true)
.borderRadius(5)
, item => item)
.rowsTemplate('1fr 1fr 1fr 1fr')
.columnsTemplate('1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr')
.columnsGap(8)
.rowsGap(8)
.width('75%')
.height('25%')
.margin(5)
.backgroundColor('#D2D3D8')
.clip(true)
.borderRadius(10)
Grid()
ForEach(this.picItems, (item: PicData) =>
GridItem()
PicGridItem( picItem: item )
, (item: PicData) => item.id.toString())
.rowsTemplate('1fr 1fr 1fr')
.columnsTemplate('1fr 1fr')
.columnsGap(5)
.rowsGap(8)
.width('90%')
.height('58%')
.backgroundColor('#FFFFFF')
.margin(5)
.width('98%')
.backgroundColor('#FFFFFF')
其中PicGridItem将PicItem的图片源和图片名称绑定,实现代码如下:
// 九宮格拼图组件
@Component
struct PicGridItem
private picItem: PicData
build()
Column()
Image(this.picItem.image)
.objectFit(ImageFit.Contain)
.height('85%')
.width('100%')
.onClick(() =>
......
)
)
Text(this.picItem.name)
.fontSize(20)
.fontColor('#000000')
.height('100%')
.width('90%')
实现TV端视频播放界面。
在MainAbility/pages/VideoPlay.ets 文件中添加组件。页面布局代码如下:
import router from '@system.router'
@Entry
@Component
struct Play
// 取到Index页面跳转来时携带的source对应的数据。
private source: string = router.getParams().source
build()
Column()
Video(
src: this.source,
)
.width('100%')
.height('100%')
.autoPlay(true)
.controls(true)
在MainAbility/pages/TVIndex.ets中,给PicGridItem的图片添加点击事件,点击图片即可播放PicItem的视频源。实现代码如下:
Image(this.picItem.image)
......
.onClick(() =>
router.push(
uri: 'pages/VideoPlay',
params: source: this.picItem.video
)
)
3、实现手机遥控端界面
在本章节中,您将学会开发手机遥控端默认界面,示意图参考第一章图2所示。
PhoneAbility/pages/PhoneIndex.ets 主界面文件中添加入口组件。页面布局代码如下:
@Entry
@Component
struct Index
build()
Flex( direction: FlexDirection.Column, alignItems: ItemAlign.Center )
Row()
Image($rawfile('TV.png'))
.width(25)
.height(25)
Text('华为智慧屏').fontSize(20).margin(10)
// 文字搜索框
TextInput( placeholder: 'Search' )
.margin(20)
.onChange((value: string) =>
if (connectModel.mRemote)
......
)
Grid()
GridItem()
// 向上箭头
Button( type: ButtonType.Circle, stateEffect: true )
Image($rawfile('up.png')).width(80).height(80)
.onClick(() =>
......
)
.width(80)
.height(80)
.backgroundColor('#FFFFFF')
.columnStart(1)
.columnEnd(5)
GridItem()
// 向左箭头
Button( type: ButtonType.Circle, stateEffect: true )
Image($rawfile('left.png')).width(80).height(80)
.onClick(() =>
......
)
.width(80)
.height(80)
.backgroundColor('#FFFFFF')
GridItem()
// 播放键
Button( type: ButtonType.Circle, stateEffect: true )
Image($rawfile('play.png')).width(60).height(60)
.onClick(() =>
......
)
.width(80)
.height(80)
.backgroundColor('#FFFFFF')
GridItem()
// 向右箭头
Button( type: ButtonType.Circle, stateEffect: true )
Image($rawfile('right.png')).width(70).height(70)
.onClick(() =>
......
)
.width(80)
.height(80)
.backgroundColor('#FFFFFF')
GridItem()
// 向下箭头
Button( type: ButtonType.Circle, stateEffect: true )
Image($rawfile('down.png')).width(70).height(70)
.onClick(() =>
......
)
.width(80)
.height(80)
.backgroundColor('#FFFFFF')
.columnStart(1)
.columnEnd(5)
.rowsTemplate('1fr 1fr 1fr')
.columnsTemplate('1fr 1fr 1fr')
.backgroundColor('#FFFFFF')
.margin(10)
.clip(new Circle( width: 325, height: 325 ))
.width(350)
.height(350)
Row( space:100 )
// 返回键
Button( type: ButtonType.Circle, stateEffect: true )
Image($rawfile('return.png')).width(40).height(40)
.onClick(() =>
......
)
.width(100)
.height(100)
.backgroundColor('#FFFFFF')
// 关机键
Button( type: ButtonType.Circle, stateEffect: true )
Image($rawfile('off.png')).width(40).height(40)
.onClick(() =>
......
)
.width(100)
.height(100)
.backgroundColor('#FFFFFF')
// 搜索键
Button( type: ButtonType.Circle, stateEffect: true )
Image($rawfile('search.png')).width(40).height(40)
.onClick(() =>
......
)
.width(100)
.height(100)
.backgroundColor('#FFFFFF')
.padding( left:100 )
.backgroundColor('#E3E3E3')
以上是关于数字电视的遥控器上有F1F2F3F4等键,并标以黄绿红等不同的色,这些键是啥作用的?的主要内容,如果未能解决你的问题,请参考以下文章