ext js grid 禁止某一列被拖拽
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ext js grid 禁止某一列被拖拽相关的知识,希望对你有一定的参考价值。
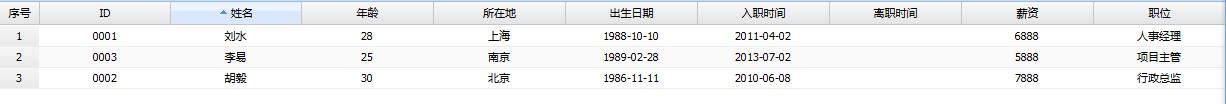
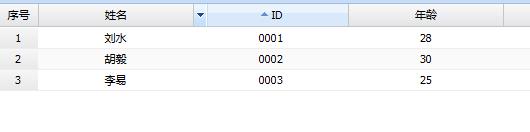
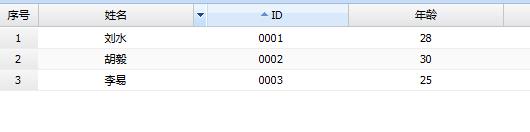
就是我要确保序号列,不被拖拽更改。其他的都可以。求大神




它现在已经能禁止不被拖动,但是拖动其他列却依然可以跟它交换列。这个有什么方法解决吗?



你用locked:true试试,不行的话,你就看看api吧,应该有可控制的属性的。
本回答被提问者和网友采纳extjs中如何给grid的某一列添加事件
比如我给这个列添加了一个<table><tr><td><img src="...." class=“add”/></td></tr>我想在单机这个图片就会执行一个事件该怎么做。
管件事怎么能获得这个class 哪伪高手帮忙解决一下,谢谢了。
在<img>标签内 可以放入onclick事件 该事件必须指定一个作用域链.
如 windows.addOnclick = function();
便是 onclick="windows.addOnclick()" 或是 onclick="addOnclick()" 这是windows的作用域
你可以用Ext的命名空间 如 oa.bbq.addOnclick = function();
便是 onclick=" oa.bbq.addOnclick()" 也就是说 你现在的js与 这种dom类的事件容易出现作用域问题.
获取css的话 肯定要先获取这个dom dom.style即可 参考技术B grid.on("cellclick",function(grid , rowIndex , cellIndex ,e)
var record = grid.getStore().getAt(rowIndex); //获取所在行的记录
var fieldName = grid.getColumnModel().getDataIndex(cellIndex );//获取单元格的索引名称
var callValue = record .get(fieldName);//获得单元格数据
//do something....
) 参考技术C onclick
以上是关于ext js grid 禁止某一列被拖拽的主要内容,如果未能解决你的问题,请参考以下文章