jquery如何删除子元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery如何删除子元素相关的知识,希望对你有一定的参考价值。
<div>
<span></span>
<span></span>
<span></span>
</div>
如何删除div下的span元素,除了第一个span,谢谢!
1、删除元素和内容,可以通过jquery的remove()和empty()方法,remove()删除选择的元素和子元素,empty()只删除选中元素的子元素。

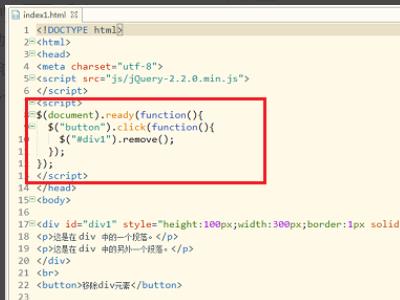
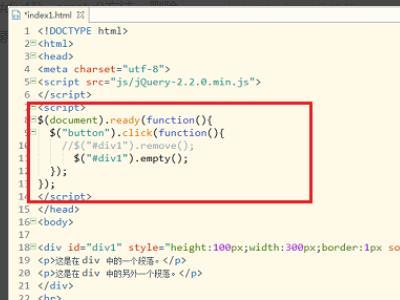
2、新建一个html页面,引入jquery.js,页面body里面添加一个div盒子,div盒子里面添加两段话,和一个删除div元素的按钮,js中调用$(“#div1”).remove()方法删除元素。

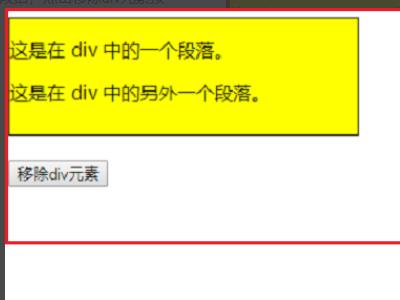
3、在浏览器中打开html页面之后,可以看到div盒子和两段话,点击移除div元素按钮。

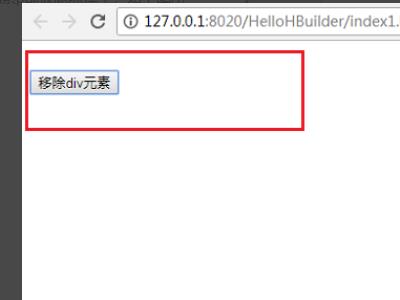
4、点击移除div元素按钮之后,可以看到div元素和子元素p都被删除掉了。

5、将$(“#div1”).remove()方法注释掉,使用$(“#div1”).empty()方法,删除选择元素的子元素。

6、可以看到点击清空div元素按钮,将div元素的p子元素删除了。

jquery中children()可以选择子元素,remove()可以删除元素,所以可用如下代码删除子元素
$(object).children(selector).remove(); // 删除object元素下满足selector选择器的子元素,不填写则默认删除所有子元素示例如下:
创建Html元素
<div class="top"><div>
<li>list 1-1</li>
<li>list 1-2</li>
<li>list 1-3</li>
</div>
<div>
<li>list 2-1</li>
<li>list 2-2</li>
<li>list 2-3</li>
</div>
</div>
设置css样式
div.topwidth:500px;height:200px;border:4px solid #33cc33;
div.top divmin-height:60px;border:4px solid #ccc;
编写jquery代码
$(function()$("div.top div").click(function()
$(this).children('li').remove(); // 删除div下的子元素li
);
)
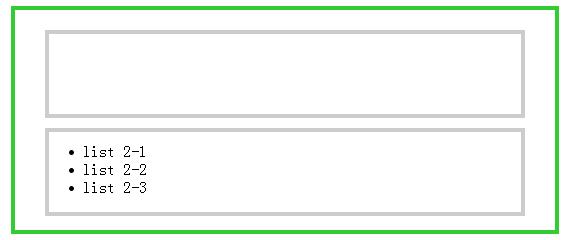
显示效果
删除子元素前

点击后删除相应子元素

使用了楼上哥们的,我在这里说明一下
gt是大于的意思,0其实代表的就是1
remove从字眼上看就知道是去除的意思了。
试试行不行
JQuery中查找父元素,子元素,追加元素,插入元素和删除元素
Jquery之所以强大,和其在获取对象时使用与css选择器兼容的语法有很大关系。而且它还兼容了CSS3的选择器,而且多出了不少。
所以jQuery的选择器也就变得很多很强大。就最基本的有以下四个:
$(‘*‘) 匹配页面所有元素
$(‘#id‘) id选择器
$(‘.class‘) 类选择器
$(‘element‘) 标签选择器
$(‘E[attr]‘) 含有属性attr的元素E
$(‘E[attr=value]‘) 属性attr=value的元素E
JQuery中查找父元素
.closest()
closest会首先检查当前元素是否匹配,如果匹配则直接返回元素本身。如果不匹配则向上查找父元素,一层一层往上,直到找到匹配选择器的元素。如果一直没有找到匹配元素,则返回一个空的jQuery对象
<ul class="ulCss"> <li class="itemA">A</li> <li class="itemB">B</li> </ul> <script> $(‘li.itemA‘).closest(‘ul‘).css(‘background-color‘,‘red‘); </script>
在这里,$(‘li.itemA‘).closest(‘ul‘) 获取的就是 <ul class="ulCss"> 这个元素
.parent()
parent() 向上只查找一层,即返回唯一的父元素。 如果选择器选择了多个对象(比如 $("div").parent(), 这里选择器$("div")会返回页面上所有的div,如果页面上有多个div,则就是说,这个选择器$(‘div‘)就是选择了多个对象),则返回父元素数组.
比如: $("div").parent() 返回页面上所有div元素的父元素,结果是一个数组。如果需要在这个数组里面继续选择,可以使用$("div").parent("#id"), $("div").parent(".className")
.parents()
parents()方法就不是往上只查找一层,而是会一层一层的往上查找,直到返回所有匹配上的元素. 也就是说,它会查找jQuery对象符合选择器的所有祖先元素,但不包括元素本身.
$("p.selected").parents("div").css("border","2px red solid") 会查找css class为selected的p元素 的 所有祖宗div元素,然后给这些div元素添加border属性"2px red solid"
所以 parents()和closest()的区别
1. parents()从父级开始匹配元素,而closest()从自身开始
2. parents()向上查找所有的父级元素,直到根元素。然后把这些所有的查找结果放到一个临时的集合中,再通过额定的条件来进行筛选.
closest()从自身元素开始向上查找,直到找到有效的匹配元素就停止.
3. parents()返回的元素值可以有0个,1个,或者多个. 而closest()结果返回值就只有0个或者1个
JQuery中查找子元素
.children()
.children()方法和.parent()方法 (注意 不是parents()) 相对应
children在英文中是孩子的意思,所以它只向下追索一层.
children()方法返回被选元素的所有直接子元素,该方法只会向下一级对DOM树进行遍历.
比如 $("div").children() 会返回页面上每个div的所有直接子元素.
.find()
find()方法用来查找指定元素的后代元素,一路向下直到最后一个后代 注意: find()用来查找当前元素的所有后代元素
$(‘ul‘).find(‘li‘).css(‘background-color‘,‘red‘) 首先找到页面上所有的ul元素,然后找到ul元素下面的所有后代li元素,给他们加上背景颜色-红色
又比如 $("#table1").find("td") 和 $("#table1 td")效果是一样的。
$("div").find("*") 返回<div>的所有后代元素.
JQuery中的基本方法
.ready(handler)
文档加载完成后执行的方法,区别于window.onload
以上是关于jquery如何删除子元素的主要内容,如果未能解决你的问题,请参考以下文章