如何用chrome在电脑上模拟微信内置浏览器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用chrome在电脑上模拟微信内置浏览器相关的知识,希望对你有一定的参考价值。
先了解安卓微信和ios微信的UA(User agent:用户代理)
安卓微信UA: mozilla/5.0 (linux; u; android 4.1.2; zh-cn; mi-one plus build/jzo54k) applewebkit/534.30 (khtml, like gecko) version/4.0 mobile safari/534.30 micromessenger/5.0.1.352
Ios微信UA: mozilla/5.0 (iphone; cpu iphone os 5_1_1 like mac os x) applewebkit/534.46 (khtml, like gecko) mobile/9b206 micromessenger/5.0
打开Chrome,F12打开开发人员工具,点击菜单按钮-----More Tools -----Network condition打开Network condition窗口

User agent选项,选择Custom(自定义),然后在下面的文本框中输入Android或者Ios的UA就可以了
测试一下成果如何


完成了
http://jingyan.baidu.com/article/5d6edee2f340e199eadeecf0.html本回答被提问者采纳
如何用电脑反编译微信小程序,获得源码(学习用途)
故事背景:上周末,搞前端的发小(老表)找到我,问我微信小程序能否反编译成功,然后他需要源码,看他的接口签名算法

周末在公司研究了一下午 最后成功了,心路历程走一波,总结一下
一.准备工具:
- 模拟器:我这边最后用的夜神模拟器(mumu模拟器,因为这玩意能root,我发现这个能root后,开启了新姿势,以后能玩很多有趣的东西了),记得安装一个微信


2.RE文件管理器
3.反编译工具,我从网上搞来的
二.微信登录小程序,然后去RE管理器里面找到对应的包

当时让我撸 奈雪(这里表明下立场,纯粹是学习下这个破解思路跟步骤)
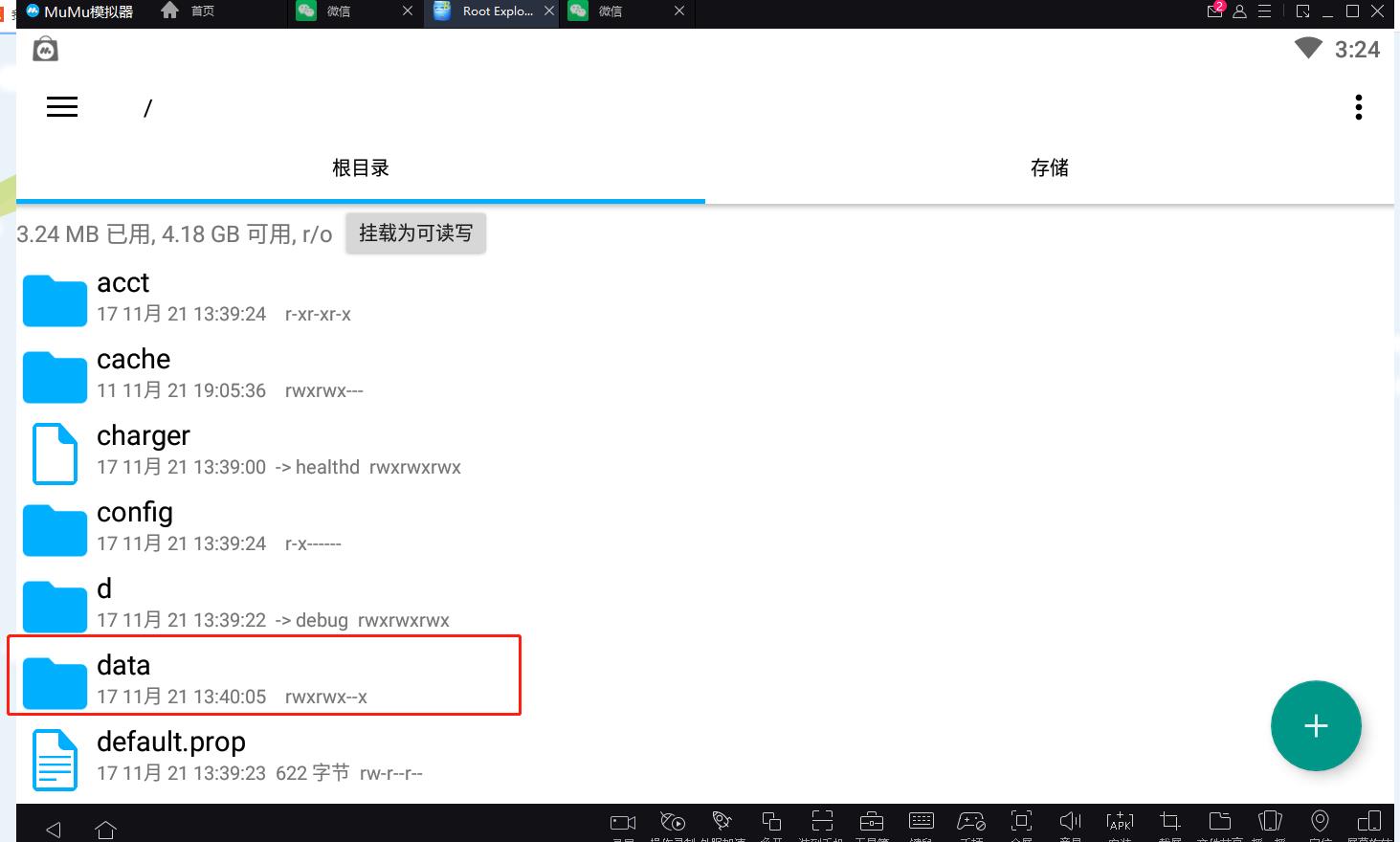
21.打开RE管理器
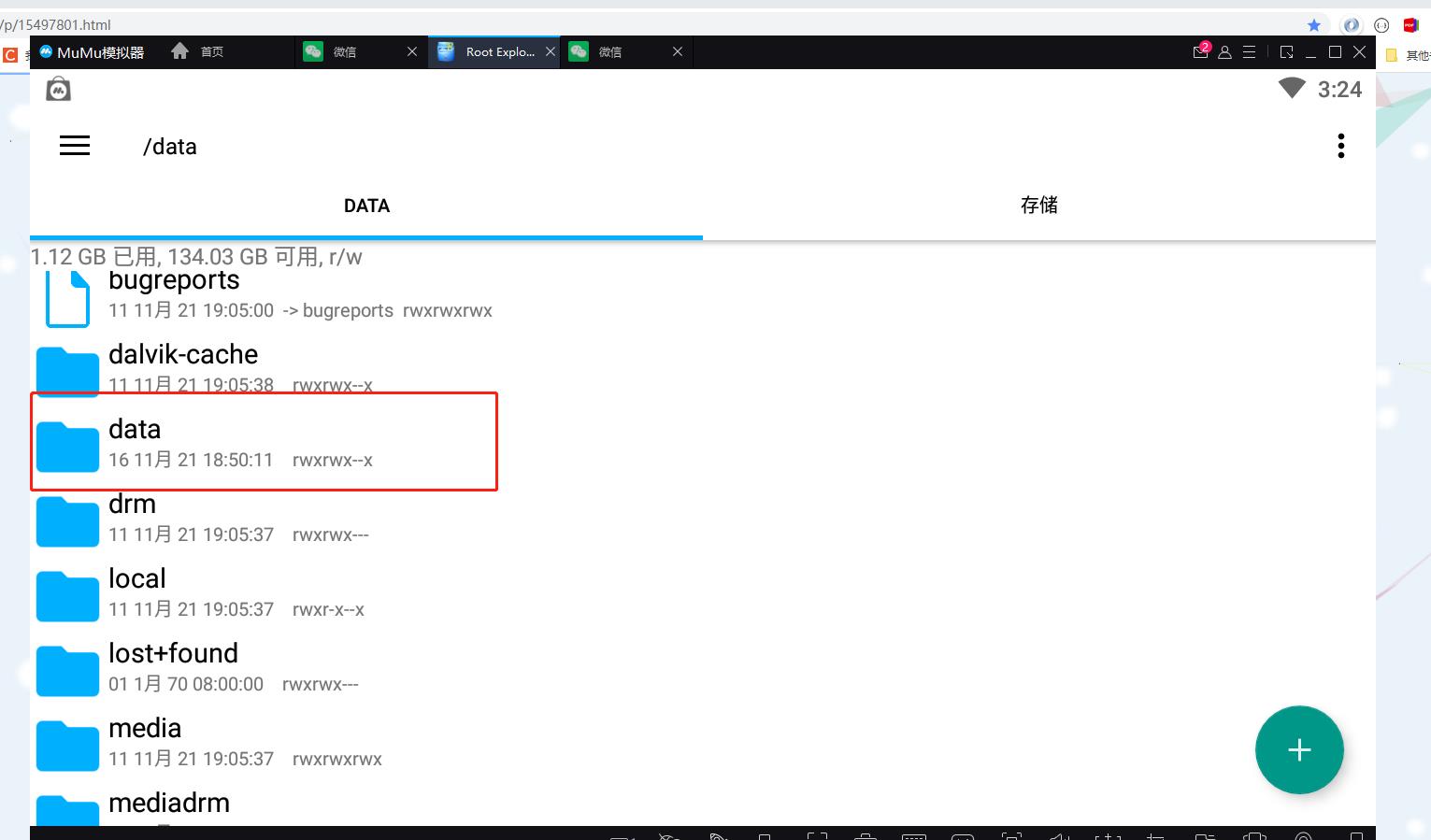
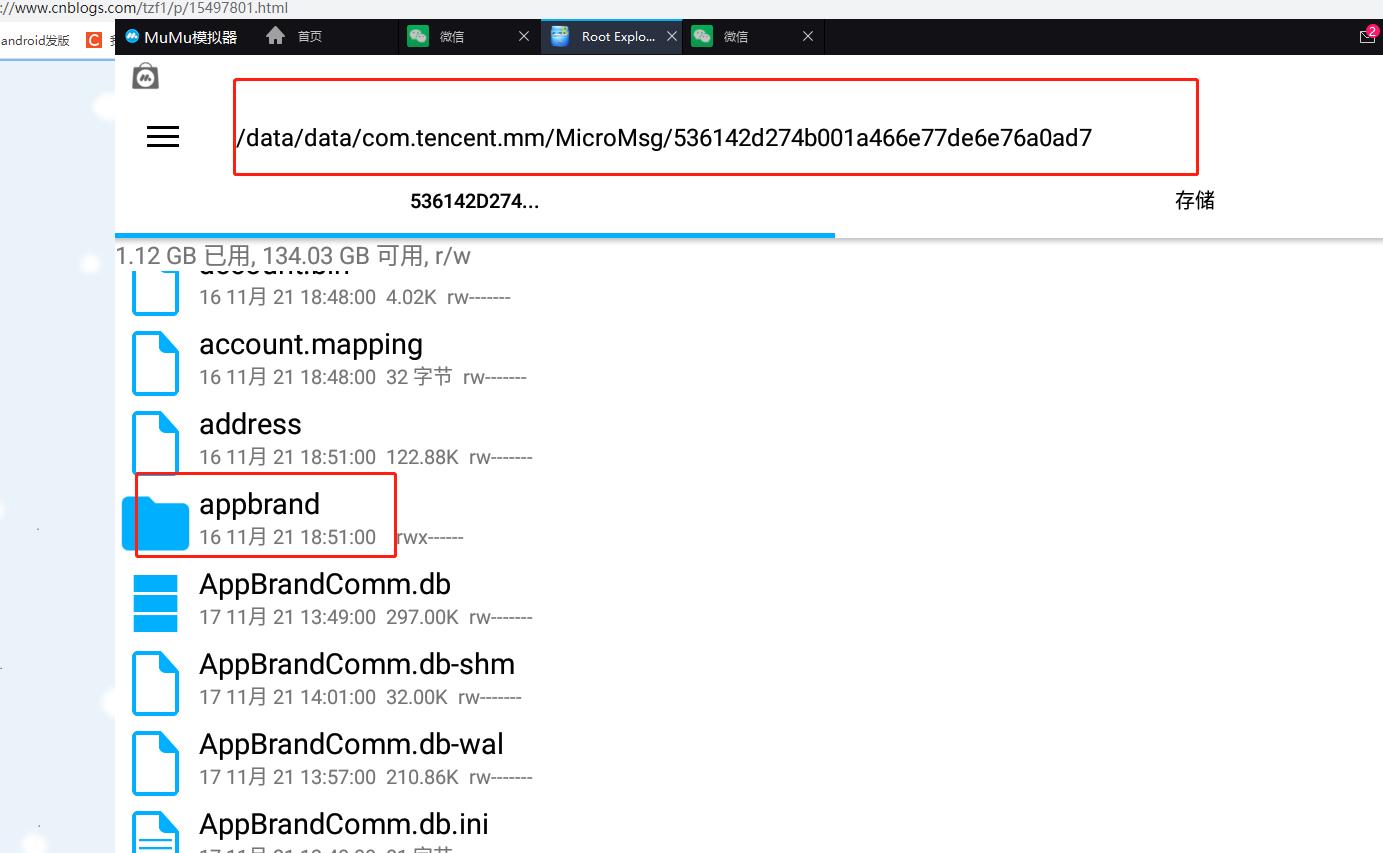
2.1.1打开 data/data/com.tencent.mm/MicroMsg/最近的一长串的数字 字母组成/appbrand/pkg








然后我们就会发现这个文件夹下面有三个.wxapkg结尾的文件,一个文件就是一个小程序的包,这里可能后台自动缓存了两个吧,这些就是小程序的源码包,但是具体是哪一个小程序的就不清楚了,这个得反编译之后看源码才知道。所有我们全部压缩下载下来。
因为是不能直接传送到手机的,所以我们把这三个文件先压缩到一个目录去,然后发送出来

我们可以看到压缩完成之后自动下载到了这个文件夹,我们去这个文件夹下面把压缩包传出来就可以了(发到qq,微信,手机什么的都可以,拿出来就行!

通过微信发送,接受后,得到下面的

三.开始反编译软件反编译
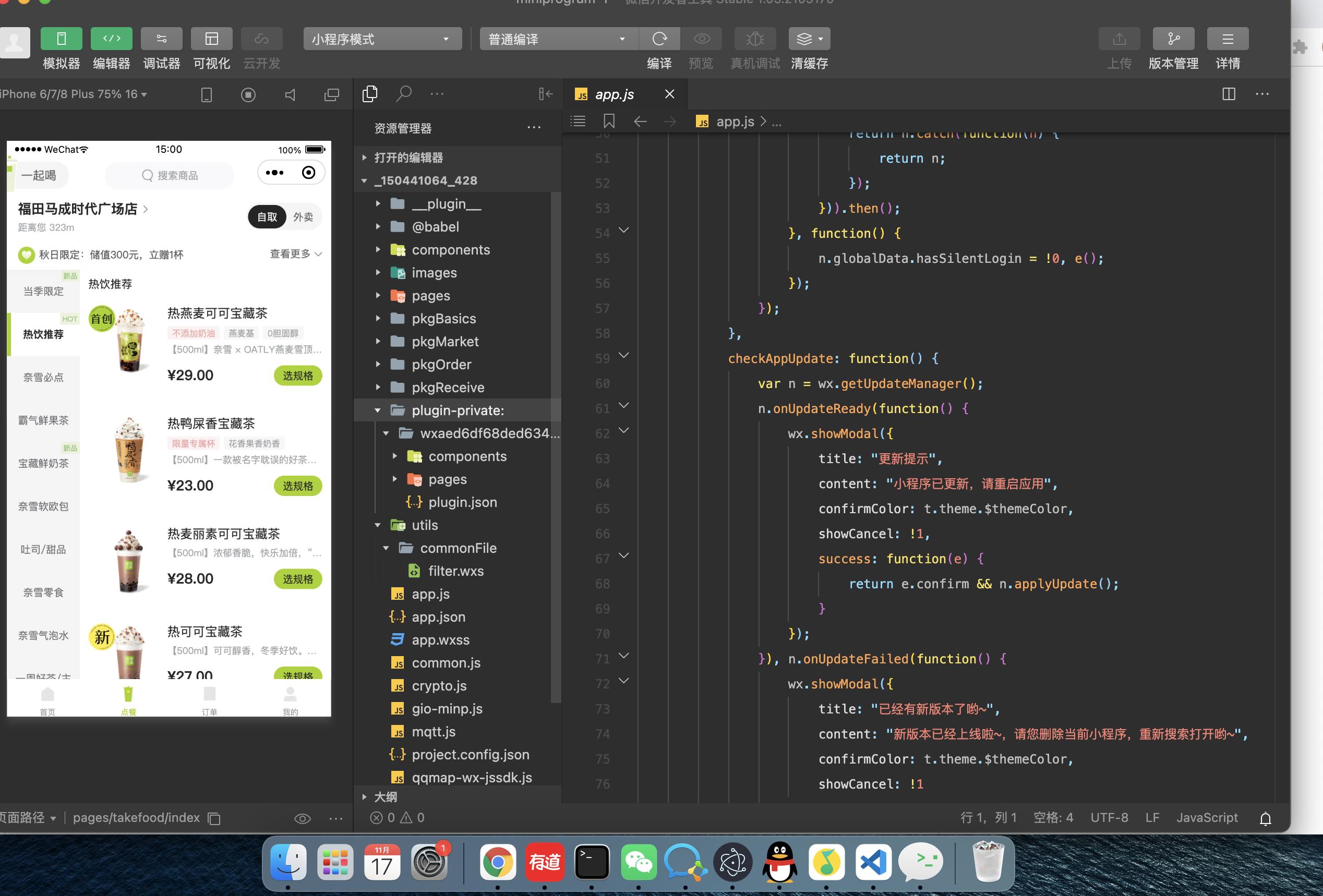
然后我们打开工具反编译就行啦。最后反编译好的文件夹也在wxapkg下面,文件夹命名就是文件的名字

这个就是我们刚刚反编译出来的文件夹

我没写过小程序,我也不懂这个,最后我发给他,他说成功了


再来个小结:微信小程序的源码,应该是保存本地的,微信下滑里面显示的小程序有很多,那基本都是留存本地了,方便下次快速打卡,如果你内存不够,建议一定要经常定时的去清理
以上是关于如何用chrome在电脑上模拟微信内置浏览器的主要内容,如果未能解决你的问题,请参考以下文章