vue无法刷新页面,只能重启项目
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue无法刷新页面,只能重启项目相关的知识,希望对你有一定的参考价值。
vue初学者,根据网上教程down了项目,但是改代码后,在页面上点击刷新或F5没有反应,只有重启工程才能看到刚刚修改保存的代码。请问是什么原因?
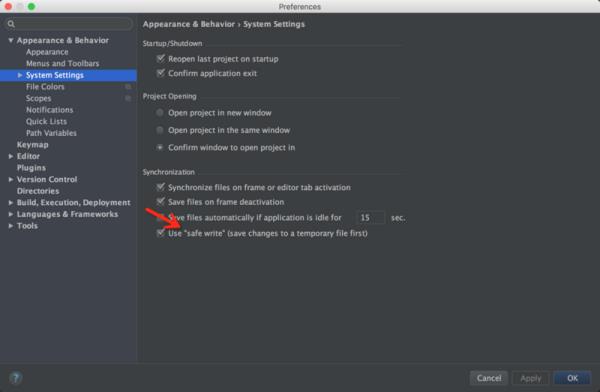
参考技术Awebstorm保存的时候会先保存到旧时文件中,其实并没有真正保存,要在setting->stystem settings下的“use save write”去掉

打开开发者调试工具追问
然后呢?
追答打开F12 后,浏览器默认是不会缓存的。
所以,如果你更新代码后,刷新后应该是能看到新代码的效果的。
这个之前就试过,不行。。。。
追答那应该是你的项目使用了webpack
你需要开启webpack --watch
监听文件的变化。
解决本地nginx部署vue项目只能访问默认页面问题
问题:
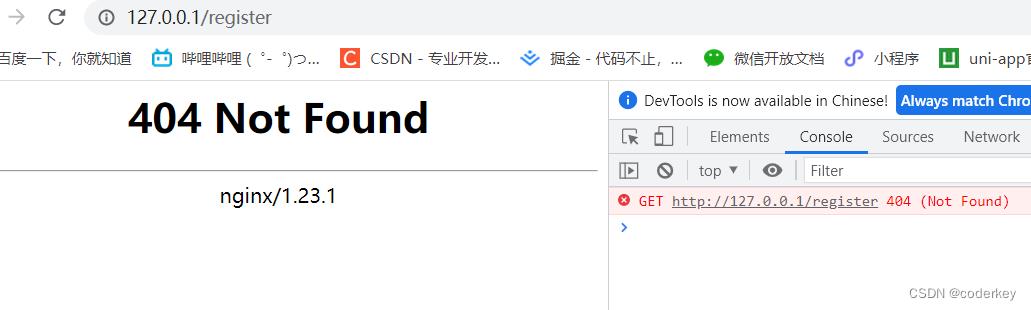
用vue打包生成dist文件夹,然后在本地nginx部署vue项目时只能访问默认页面,刷新和跳转页面都会出问题。


原因:
只访问了dist文件下的 index.html、index.htm页面,而其他页面在访问的时候被nginx当作自身的服务访问而找不到,我们修改一下配置文件。
方法:
添加上 try_files $uri /index.html;

以上是关于vue无法刷新页面,只能重启项目的主要内容,如果未能解决你的问题,请参考以下文章