mfc 如何点击按钮出现一张图片,再一次点击就会消失……
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mfc 如何点击按钮出现一张图片,再一次点击就会消失……相关的知识,希望对你有一定的参考价值。
参考技术A 1.首先你必须要有一张图片,也就是添加一个picture控件,并选择ID为相应的图片ID,然后设为隐藏的。2.当点按钮的时候GetDlgItem(IDC_PICTURE)->ShowWindow(SW_SHOW)就能显示,
GetDlgItem(IDC_PICTURE)->ShowWindow(SW_HIDE)就能隐藏,假设IDC_PICTURE是picture控件的ID,你可以设置一个BOOL变量决定是显示还是隐藏,当点按钮的时候改变该变量的值。
void CDlg::OnBnClickedBtnShow()
static BOOL bShow = TRUE;
if(bShow)
GetDlgItem(IDC_PICTURE)->ShowWindow(SW_SHOW);
else
GetDlgItem(IDC_PICTURE)->ShowWindow(SW_HIDE);
bShow = !bShow;
追问
这部分代码我看懂了,运行也没错,但怎么不显示?
追答是不是第一步做的不对?你先去掉图片的隐藏属性,运行程序能显示图片么?如果可以的话应该就没有问题,否则检查下吧。然后还有一点要注意,位图的ID和picture控件的ID别弄混淆了。GetDlgItem(IDC_PICTURE)获取的是控件的CWnd窗口类指针。
追问谢谢了……
本回答被提问者采纳原生DOM方法实现,多个图片的横向左右轮播
轮播页面的构成:
页面中间有多个同样大小的图片,在图片群的左右两侧有左右方向播动的可点击钮,图片群就会往左侧翻转,并且在最后一张图片的时候,第一张图片就会继续出现在最后一张图片,属于无裂痕翻转。
右侧按钮也是同样。
实现逻辑:
左侧按钮,通过获取图片所在上一级(父级)目录,对出现在最左侧的第一个child用removeChild()方法删除第一个,然后将删除的该子元素添加到父级元素的最后,每次点击事件就会重复前面操作。
实现效果:
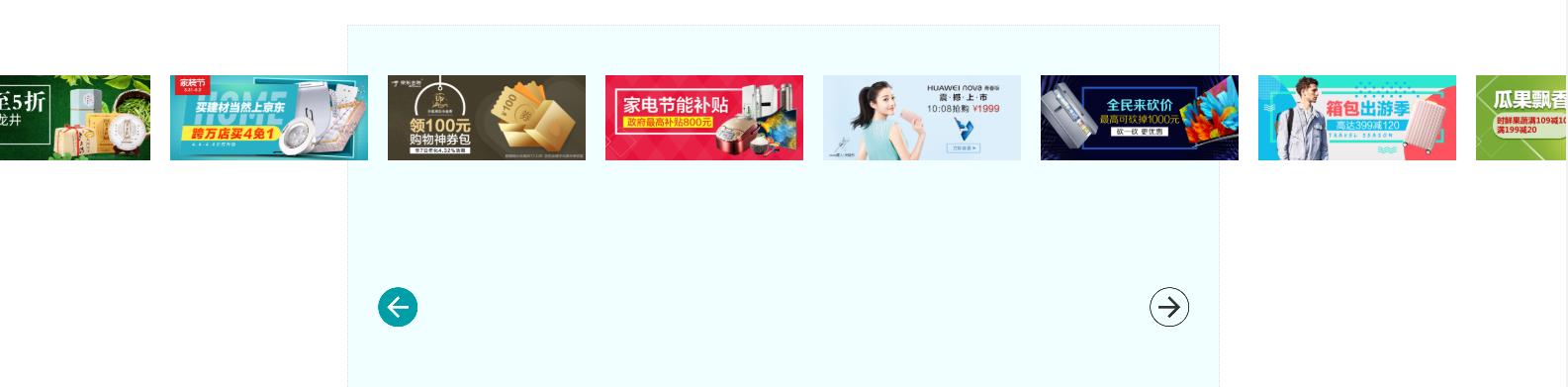
(初始化图):

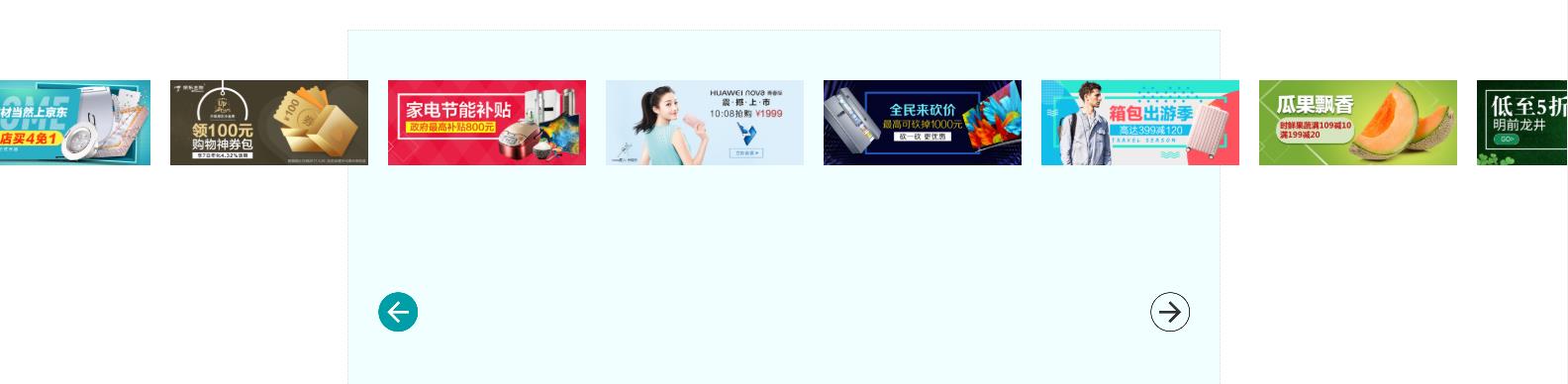
(点击左侧按钮):

为了使一个界面只出现所需要的某几张图片,可以对父容器使用overflow:hidden
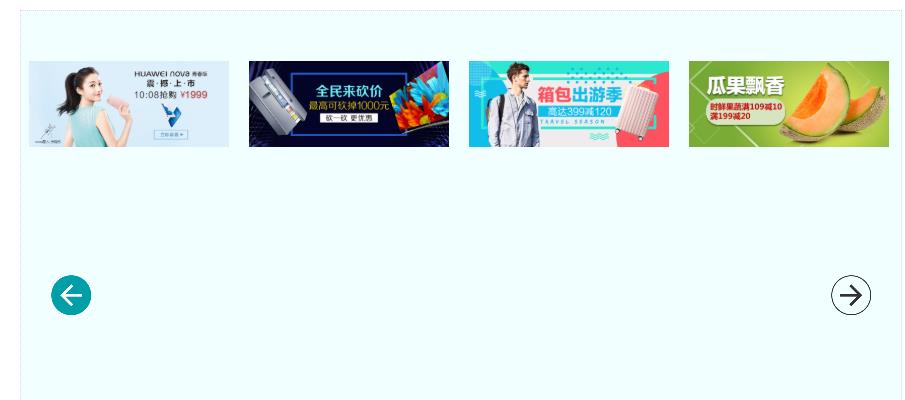
如图:

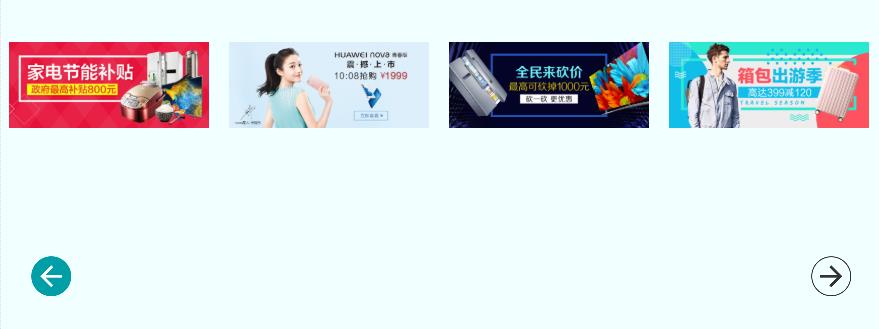
(向右点击一次):

代码如下:
<style>
* {
padding: 0;
margin: 0;
}
ul {
/*position: absolute;*/
/*left: -20px;*/
list-style: none;
margin: 50px auto;
display: inline-block;
margin-left: -400px;
width: 1800px;
}
ul li {
display: inline-block;
float: left;
width: 200px;
/*height: 200px;*/
margin-right: 20px;
}
ul li img{
width: 100%;
}
.wrapper {
width: 880px;
height: 880px;
margin: 50px auto;
background-color: azure;
border: 1px gainsboro dotted;
overflow: hidden;
}
.btn01 {
float: left;
margin-left: 30px;
margin-top: 70px;
}
.btn02 {
float: right;
margin-right: 30px;
margin-top: 70px;
}
</style>
</head>
<body>
<div class="wrapper">
<ul id="sliderBox">
<li><a href="#"><img src="images/1.jpg" alt=""></a></li>
<li><a href="#"><img src="images/2.jpg" alt=""></a></li>
<li><a href="#"><img src="images/3.jpg" alt=""></a></li>
<li><a href="#"><img src="images/4.jpg" alt=""></a></li>
<li><a href="#"><img src="images/5.jpg" alt=""></a></li>
<li><a href="#"><img src="images/6.jpg" alt=""></a></li>
<li><a href="#"><img src="images/7.jpg" alt=""></a></li>
<li><a href="#"><img src="images/8.jpg" alt=""></a></li>
</ul>
<div class="btn01" onclick="leftArrow()"><img src="images/左箭头.png"/></div>
<div class="btn02" onclick="rightArrow()"><img src="images/右箭头.png"></div>
</div>
</body>
<script>
function leftArrow() {
var parent = document.getElementById("sliderBox");
var children = parent.getElementsByTagName("li");
var firstChild = children[0];
var tmp = firstChild;
parent.removeChild(firstChild);
parent.appendChild(tmp);
}
function rightArrow() {
var parent = document.getElementById("sliderBox");
var children = parent.getElementsByTagName("li");
var lastChild = children[children.length-1];
var tmp = lastChild;
parent.removeChild(lastChild);
parent.insertBefore(tmp,children[0]);
}
</script>
以上是关于mfc 如何点击按钮出现一张图片,再一次点击就会消失……的主要内容,如果未能解决你的问题,请参考以下文章