请问html怎么把文本框做成下拉框,或下拉框去掉右边的倒三角
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请问html怎么把文本框做成下拉框,或下拉框去掉右边的倒三角相关的知识,希望对你有一定的参考价值。
请问怎么去掉下拉框的右边的倒三角符号,如果去不掉的话,怎么把普通的文本输入框用js改写成下拉框,请附上代码,谢谢!
参考技术A 这应该是用 <input type="text"/><input type="button"/> 和 <ul></ul>利用js+css组合成的吧 参考技术B <div style="position:relative;"><span style="width:100px;overflow:hidden;">
<select style="width:100px;height:24px;border:1px solid black;" id="iselect">
<option value="">--全部--</option>
<option value="1">qqqun↓↓</option>
<option value="2">2177712</option>
</select>
</span>
<input type="text" style="width:18px;height:24px;position:absolute;margin-left:-18px;border-left:0;border-right:1px solid black;border-top:1px solid black;border-bottom:1px solid black;" value="" readonly>
</div>
如果你不觉得乱就试试吧,我看行
你可以把所有css整理到一个class里,往div加这个class下面的就顺序加上了
本回答被提问者和网友采纳selenium-获取下拉选择框value默认的文本,而不是下拉框所有的文本值
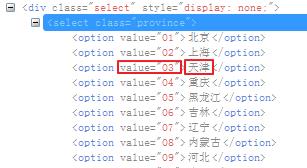
如图假如通过by_value选择了天津这项,怎么判断他的文本是不是天津?

首先,Select类功能中
all_selected_options: 获取下拉菜单和列表中被选中的所有选项内容
first_selected_option: 获取下拉菜单和列表的第一个选项
所以呢,可以这样写,
----
#定位省份类型字段,作为Select类的对象实例
select_province_type = Select(self.driver.find_element_by_class_name('province'))
#检查默认选项是否为'天津'
self.assertTrue(select_province_type.first_selected_option.text == '天津') 参考技术A verifySelectedLabel 比较选择的文本
verifySelectedValue 比较value
以上是关于请问html怎么把文本框做成下拉框,或下拉框去掉右边的倒三角的主要内容,如果未能解决你的问题,请参考以下文章